

プログラミングとかわからないから、簡単な方法を教えてほしい。
こんなお悩みを、解決していきます。
本記事の内容
・ブログサイトにお問い合わせフォームが必要な理由3つ
・お問合せフォームの作り方【Contact Form 7編】
・お問い合わせフォームの作り方【Googleフォーム編】
本記事の信頼性
現役のWebマーケター兼、副業ブロガーとして活動している僕が、お問い合わせフォームの作り方を初心者の方向けにわかりやすく解説します。
本記事では、お問い合わせフォームの作り方を2種類(WordPressプラグイン/Googleフォーム)解説していきます。
どちらでもよいのですが、個人的にはGoogleフォームがオススメ。なぜなら、プラグインを導入せずに済むからですね。
WordPressプラグインはサイトを重くする原因になります。できる限り減らすのがベストですよ。
ちなみに、今回ご紹介する方法なら無料でお問い合わせフォームを作ることができます。
作業時間はザックリ20分ほどかかりますが、図解多めでわかりやすく解説していくのでご安心ください。

>> WordPressプラグインを活用してお問い合わせフォームを作る
>> Googleフォームを活用してお問い合わせフォームを作る
目次
ブログサイトにお問い合せフォームが必要な理由3つ

個人が運営するレベルのブログサイトでも、お問い合わせフォームは必要です。
その理由は、下記の3つ。
お問い合わせフォームが必要な理由3つ
その①:ブログサイトの信頼性に繋がるから
その②:お仕事に繋がることもあるから
その③:Google AdSenseの審査に有利だから
その①:ブログサイトの信頼性に繋がるから
お問い合わせフォームを設置しておくと、ブログサイトの信頼性に繋がります。
なぜなら、なにひとつ連絡手段がないようなサイトは逆に信頼できないからですね。
検索上位に表示されるようなサイトで、お問い合わせフォーム(SNSのDMでもOK)が用意されていないケースはほぼありません。
よっぽどの理由がない限り、お問い合わせフォームは必須で設置するようにしましょう。
その②:お仕事に繋がることもあるから
個人ブログのレベルでも、お問い合わせフォームを通じて企業からお仕事の依頼をいただくケースがあります。

お問い合わせフォームがないと、こういった機会を逃してしまうことになりますよね。
本気でブログを収益化させたいのなら、やはりお問い合わせフォームは必須です。
その③:Google AdSenseの審査に有利だから
お問い合わせフォームが設置されたサイトは、Google AdSenseの審査に有利です。
なぜなら、Googleは「サイトの信頼性」を重視しているからですね。
Google AdSenseの審査に通りたいなら、信頼されるサイトであることは絶対条件です。つまり、運営者情報の掲載やお問い合わせフォームの設置がマストだということ。
Google AdSenseについてもう少し詳しく知りたいという人は、以下の記事を参考にしてみてください。
-

【2022年版】Googleアドセンス審査に合格する9つのポイントを徹底解説!
続きを見る
お問い合わせフォームを作る方法は主に2種類ある

すでにお伝えしましたが、お問い合わせフォームを作る方法は、主に2種類あります。
- Contact Form 7【WordPressプラグイン】
- Googleフォーム
僕のオススメはGoogleフォームですが、それぞれの特徴を解説しますね。
Contact Form 7【WordPressプラグイン】
Contact Form 7というWordPressプラグインを利用することで、お問い合わせフォームを作ることができます。
かなり細かい設定まで対応しているので、お問い合わせフォームをこだわって作りたい方は嬉しいポイントですね。

また、外部のサービスと連携させることでスパム対策も行うことができます。
Googleフォーム
Googleが提供している「Googleフォーム」という無料サービスでも、お問い合わせフォームを作ることができます。
GoogleフォームはWordPressプラグインではないので、サイトが重くなる心配もありません。

ちなみに、当ブログのお問い合わせフォームもGoogleフォームを利用しています。
お問い合わせフォームの作り方【Contact Form 7編】

引用元:Contact Form 7
まずは、Contact Form 7でお問い合わせフォームを作る方法を解説します。

お問い合わせフォームの作り方【Contact Form 7】
ステップ①:Contact Form 7をインストールする
ステップ②:各種設定を行う
ステップ③:お問い合わせフォームを固定ページに紐づける
ステップ④:スパム対策を行う【reCAPTCHA】
ステップ⑤:お問合せフォームのリンクを作成する
ステップ①:Contact Form 7をインストールする
まずはじめに、WordPressプラグインのContact Form 7をインストールします。

WordPressにログインしたら、画面左側の「プラグイン」→「新規追加」をクリック。右上に検索窓が出現するので、「contact form 7」と入力します。

「有効化」をクリックしたら、インストール完了です。
ステップ②:各種設定を行う
続いて、各種設定を行なっていきます。

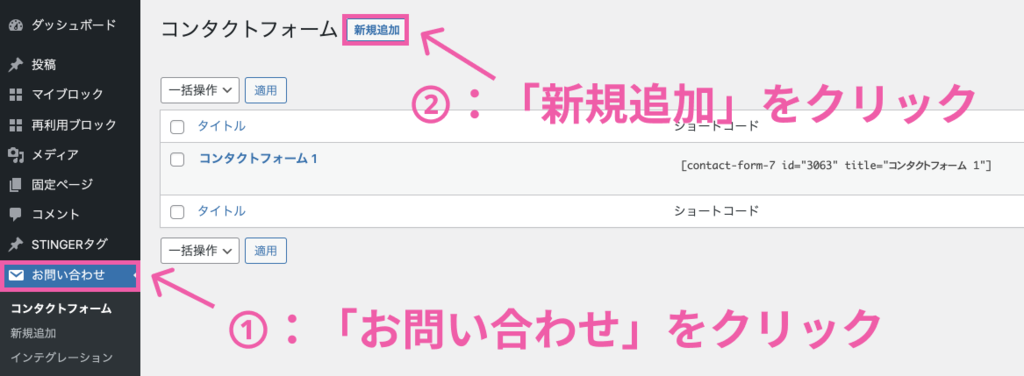
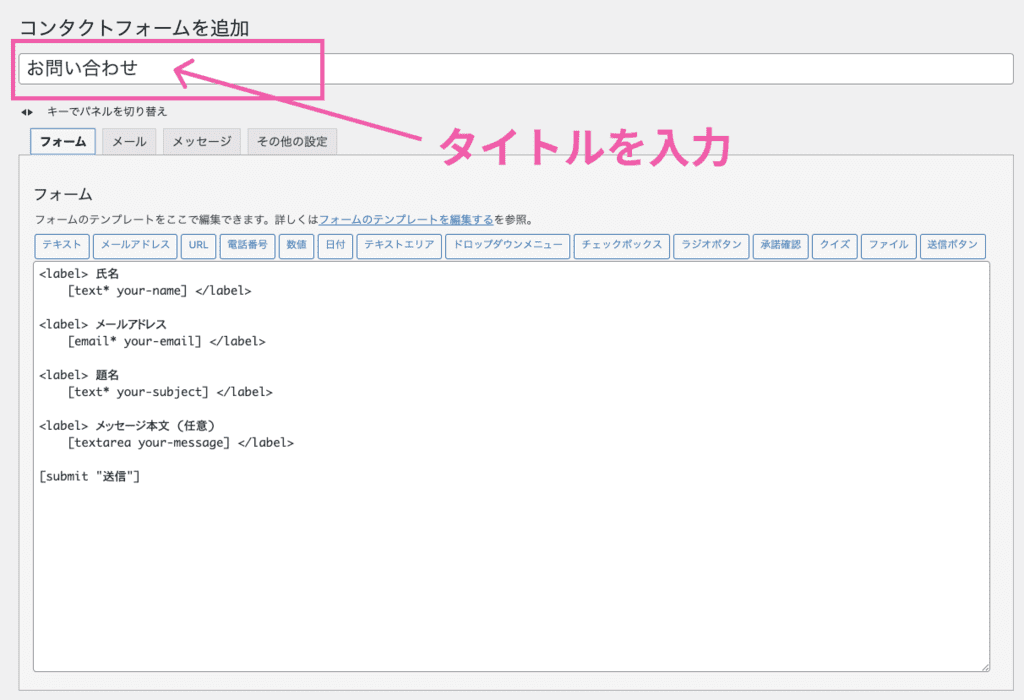
Contact Form 7を有効化すると表示される「お問い合わせ」をクリック。続いて「新規追加」をクリックします。

このページでお問い合わせフォームの設定を変更できます。まずはタイトルを「お問い合わせ」に変更しておきましょう。
次に、4つあるタブそれぞれの設定を行います。
- フォーム
- メール
- メッセージ
- その他の設定
順番に解説していきます。
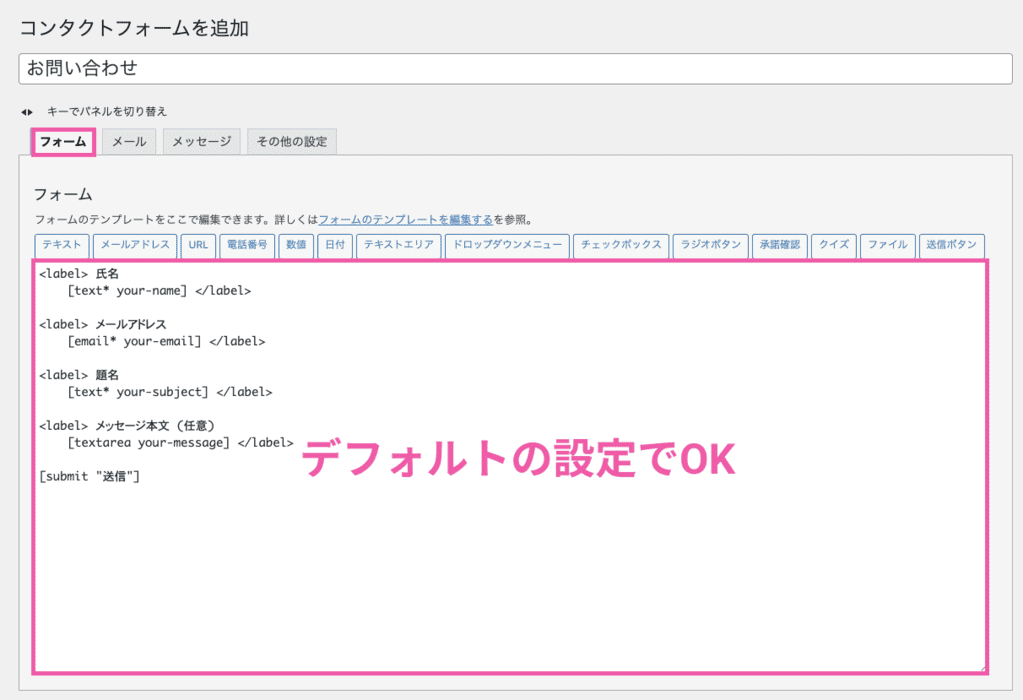
フォーム

「フォーム」の設定では、ユーザーに求める情報を設定します。
デフォルトの状態で「氏名」「メールアドレス」「題名」「メッセージ本文」が用意されています。特に問題なければ、このままでOKです。
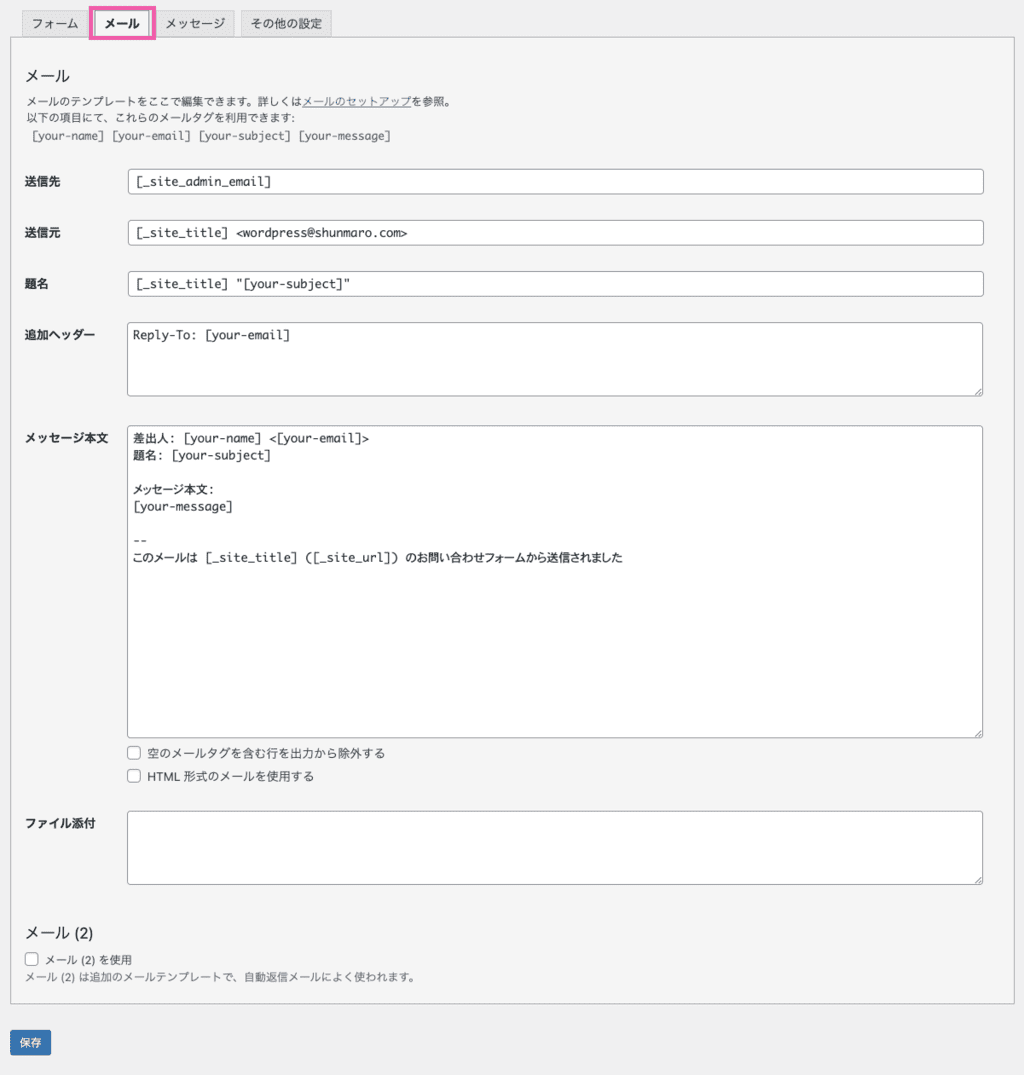
メール

「メール」の設定では、お問い合わせがあった際に自分宛に届くメールの内容を設定します。
いくつか項目がありますが、それぞれの詳細は下記のとおり。
送信先:お問い合わせを実際に受け取るメールアドレス(WordPress登録時のメールアドレスで問題なければそのままでOK。)
送信元:お問い合わせメールの送信元メールアドレス
題名:サイト名+お問い合わせの題名になります
追加ヘッダー:デフォルトの状態ではユーザーのメールアドレスが設定されます
メッセージ本文:メールの本文が掲載されます。デフォルトのままでOK
ファイル添付:そのままでOK
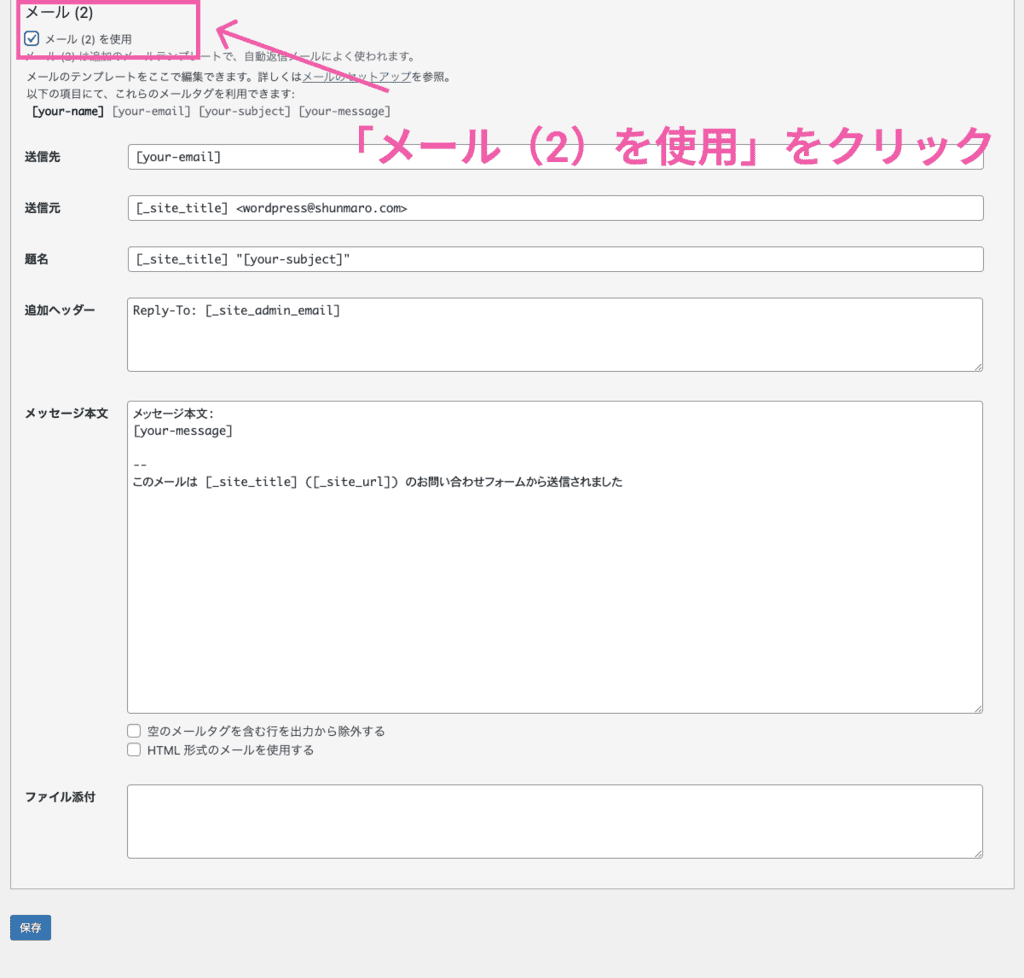
基本的にデフォルトの状態で問題ないですが、自動返信文の設定はマストで行うようにしましょう。


「メール(2)」のチェックボックスをクリックすると追加の設定ができるようになります。
項目の詳細は下記のとおり。
送信先:ユーザーのメールアドレス。デフォルトのままでOK
送信元:ユーザーの送信元メールアドレス。デフォルトのままでOK
題名:メールの題名
追加ヘッダー:メールの返信先。デフォルトの状態ではWordPress登録時のメールアドレスが設定されます
メッセージ本文:メールの本文が掲載されます
ファイル添付:そのままでOK
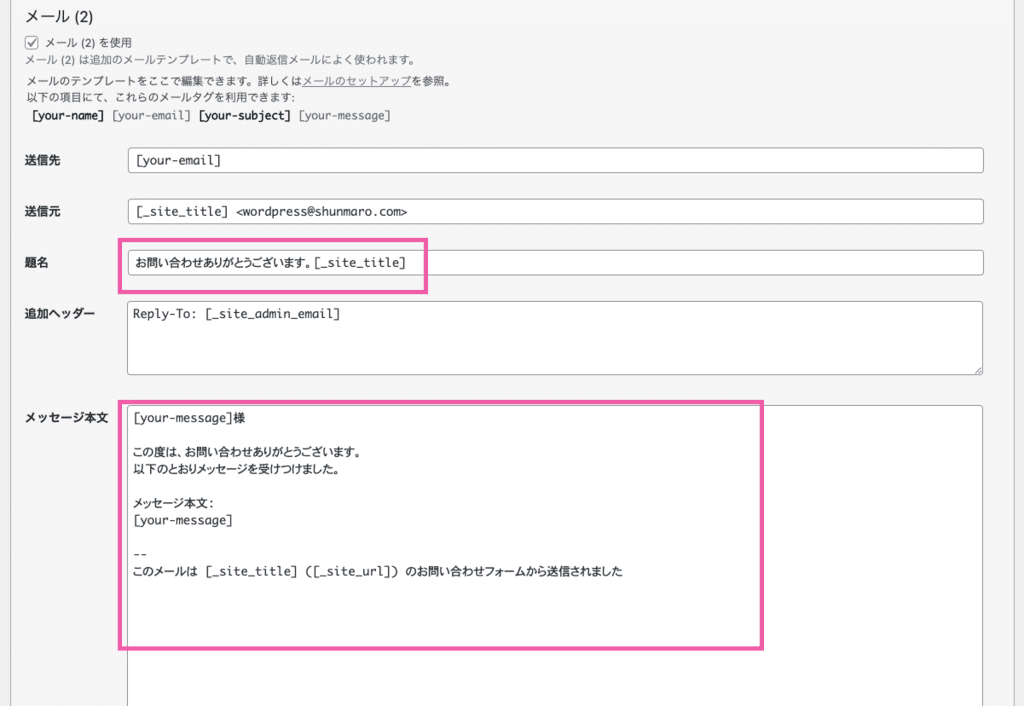
こちらもほぼデフォルトの状態でよいのですが、「題名」と「メッセージ本文」だけは印象が良くなるように調整を加えましょう。

こんな感じですね。文字に起こすと下記のとおり。
題名:お問い合わせありがとうございます。[_site_title]
メッセージ本文:
[your-message]様
この度は、お問い合わせありがとうございます。
以下のとおりメッセージを受けつけました。
メッセージ本文:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
こちらはコピペすればOKですので、ぜひご活用ください。

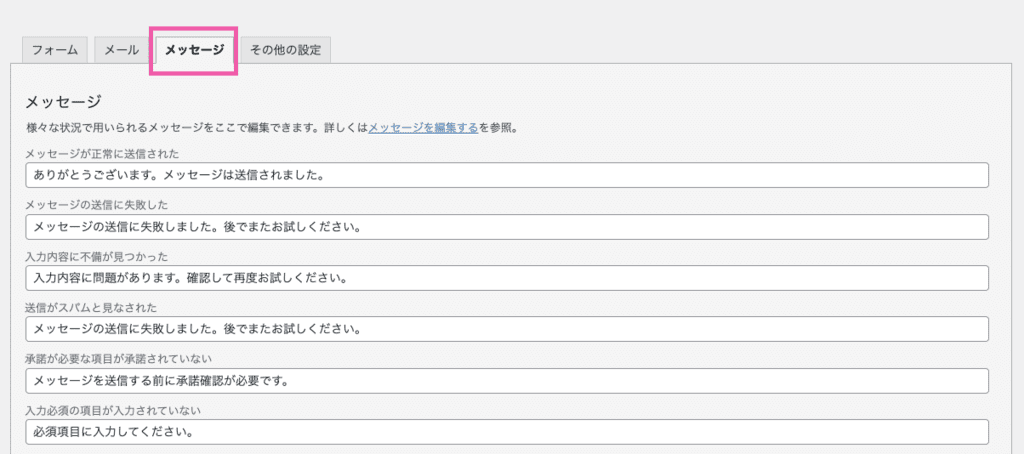
メッセージ

メッセージの設定では、お問い合わせフォーム内でのユーザーの行動に合わせて、表示されるメッセージ内容を変更できます。
デフォルトの状態で問題なく使用できますので、とくにこだわりがなければそのままでOKです。
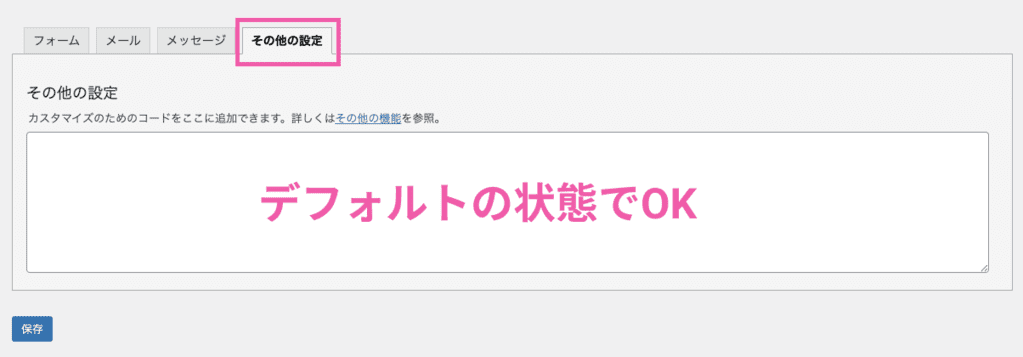
その他の設定

「その他の設定」では、より高度な設定を行うときに使用します。
とはいえ、通常のブログ運営レベルならまず必要ありません。

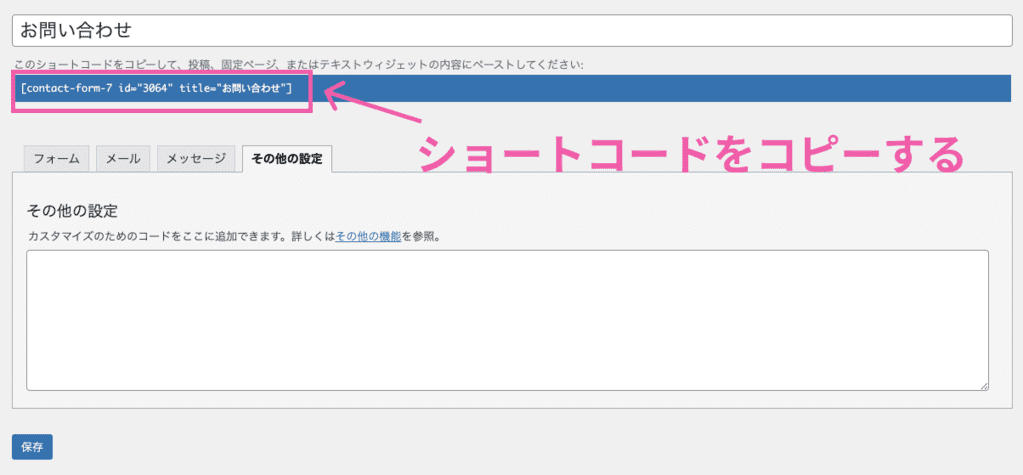
ステップ③:お問い合わせフォームを固定ページに紐づける
次に、作成したお問い合わせフォームをWordPressの固定ページに紐づけます。

先ほどのステップで「保存」のボタンをクリックすると、上図のようなショートコードが出現するのでコピーします。

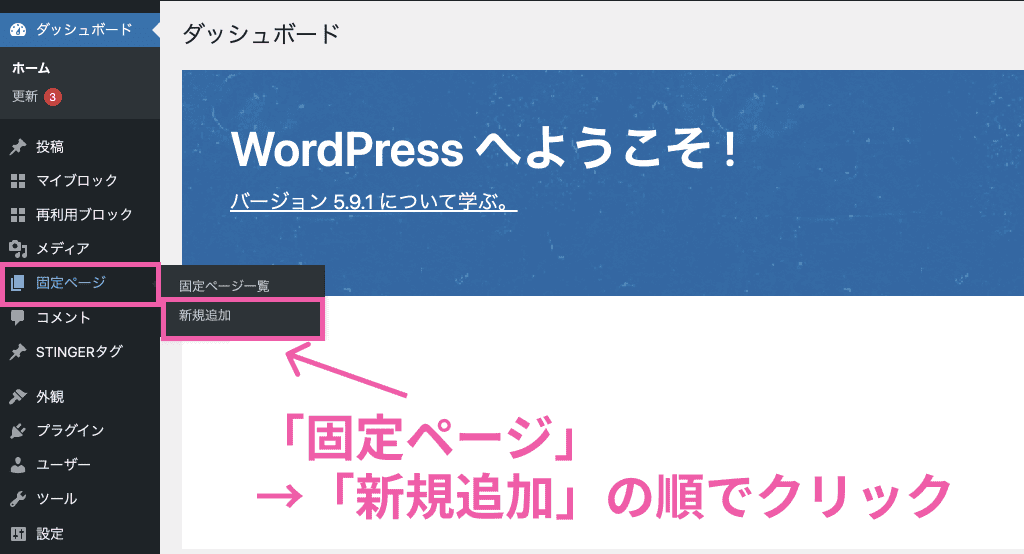
続いて、WordPress管理画面の左側から「固定ページ」→「新規追加」の順でクリックします。

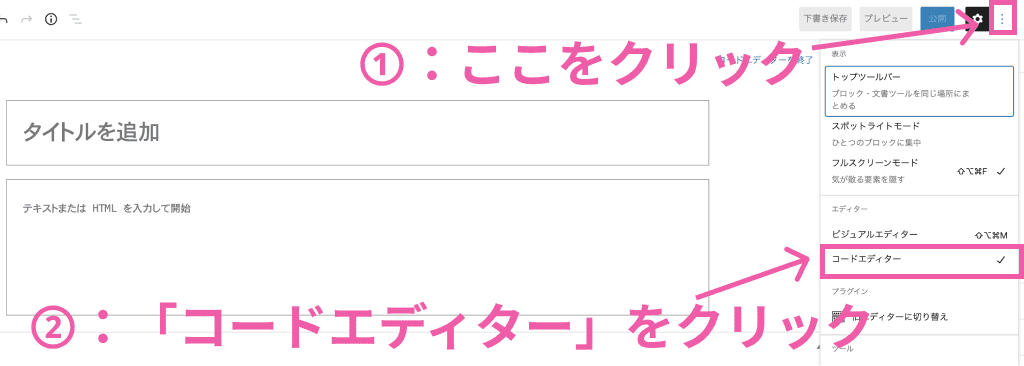
固定ページの作成画面に遷移したら、画面右上のマーク、「コードエディター」の順でクリックします。

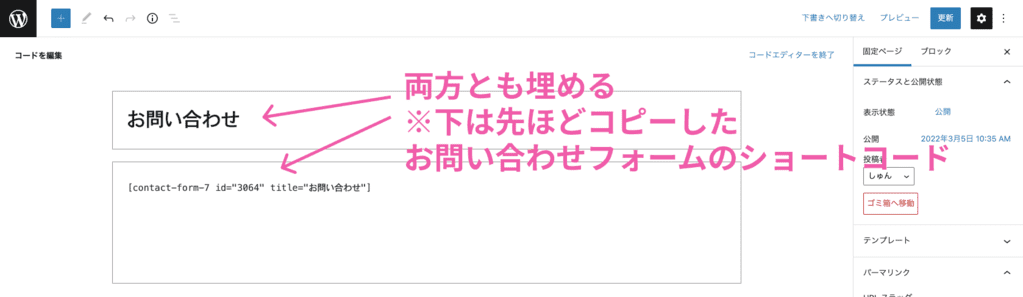
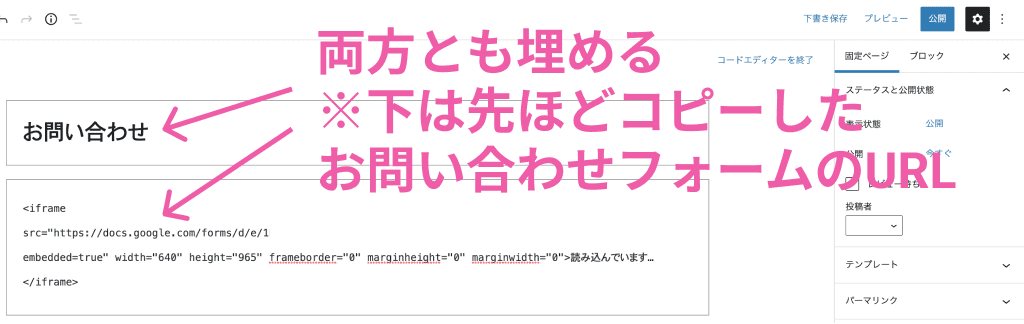
上の空欄には「お問い合わせ」と入力し、下の空欄には先ほどコピーしたショートコードをペーストします。
最後に「更新」ボタンをクリックしましょう。


これで終わりでもいいのですが、スパム対策もしっかり行っておきましょう。
ステップ④:スパム対策を行う【reCAPTCHA】
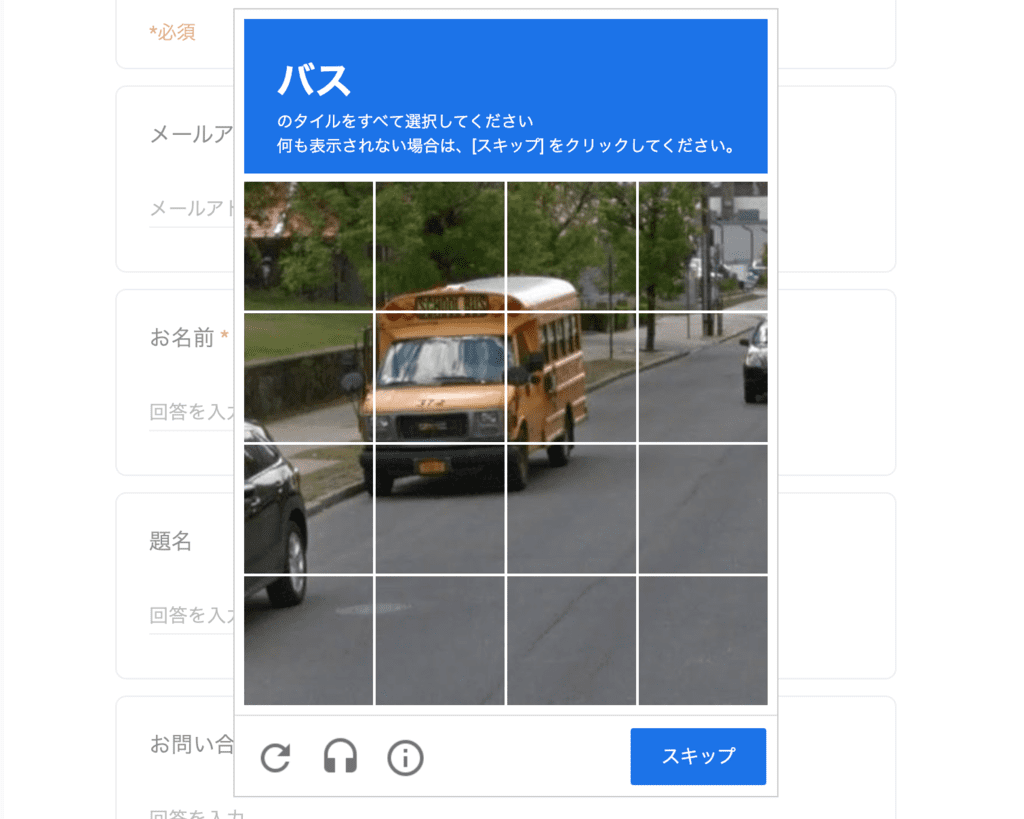
スパム対策には、Googleが提供するセキュリティサービスの「reCAPTCHA」が非常に有効です。
reCAPTCHAを導入すると、下図のように不正なアクセスを行うロボットと人間を区別してくれます。


という人は、以下の記事でわかりやすく解説しています。ぜひ参考にしてみてください。
reCAPTCHAの解説記事は作成中ですm(_ _)m
記事を参考にしてreCAPTCHAの「サイトキー」と「シークレットキー」を入手したら、Contact Form 7と紐づけしていきます。

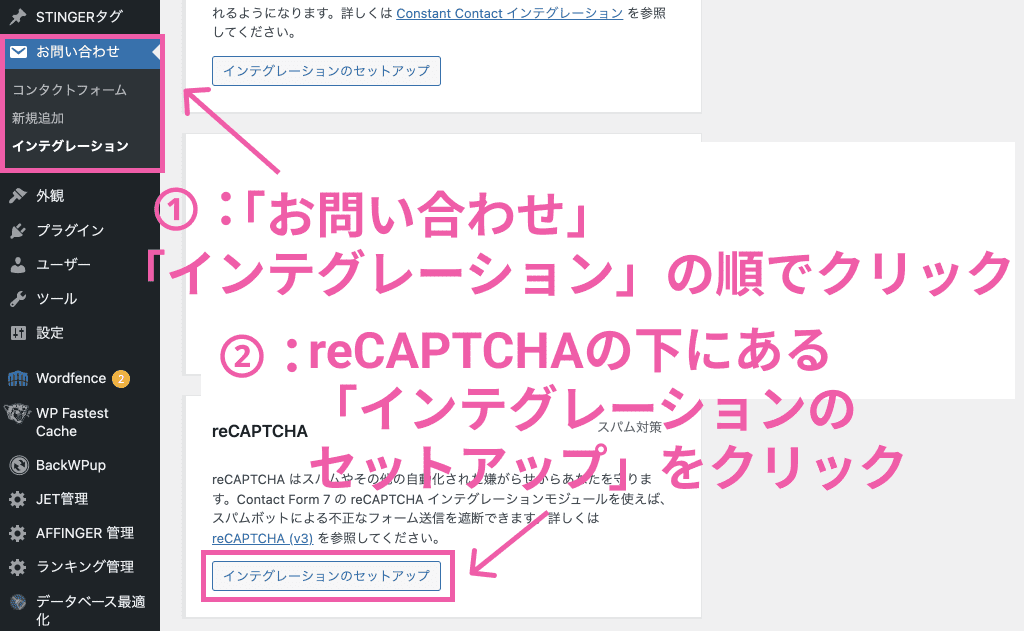
WordPress管理画面から「お問い合わせ」→「インテグレーション」の順でクリック。続いて、reCAPTCHAの項目にある「インテグレーションのセットアップ」をクリックします。

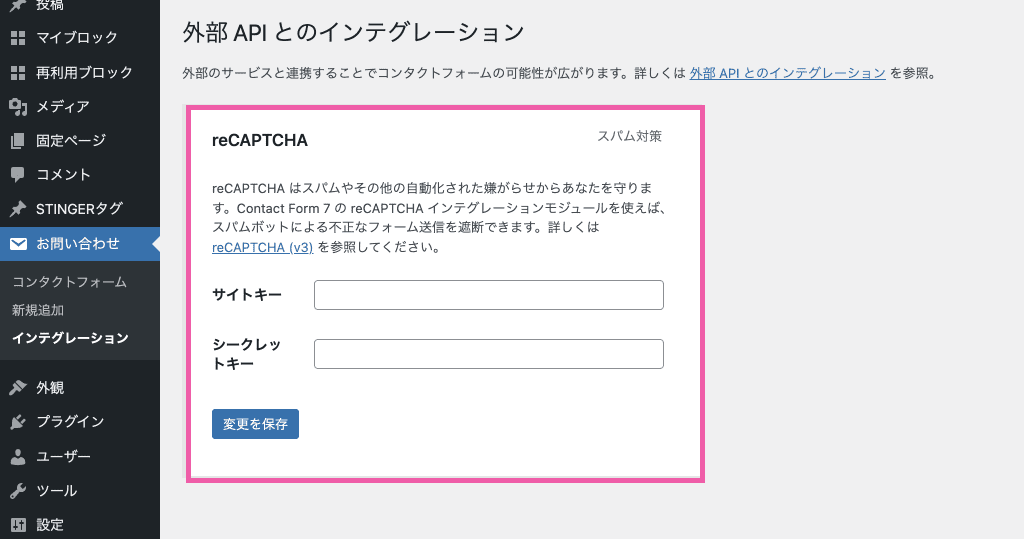
reCAPTCHAの「サイトキー」と「シークレットキー」をそれぞれ入力したら、「変更を保存」をクリックしましょう。

ステップ⑤:お問い合せフォームのリンクを作成する
最後に、お問い合わせフォームのリンクを作成していきます。
下図のように、ナビゲーションメニューと呼ばれる箇所にリンクを追加しましょう。

お問い合わせフォームのリンク作成方法は、「Googleフォーム編」とまったく同じです。こちらからご確認ください。

お問い合せフォームの作り方【Googleフォーム編】

引用元:Googleフォーム
こちらでは、Googleフォームを利用したお問合せフォームの作成方法をご紹介します。


完成までのステップとしては、以下のとおりです。
お問い合わせフォームの作り方【Googleフォーム】
ステップ①:Googleフォームにアクセスする
ステップ②:質問内容を設定する
ステップ③:メールアドレス収集の設定を行う
ステップ④:カラー設定を行う
ステップ⑤:お問い合わせフォームを固定ページに紐づける
ステップ⑥:お問い合わせフォームのリンクを作成する
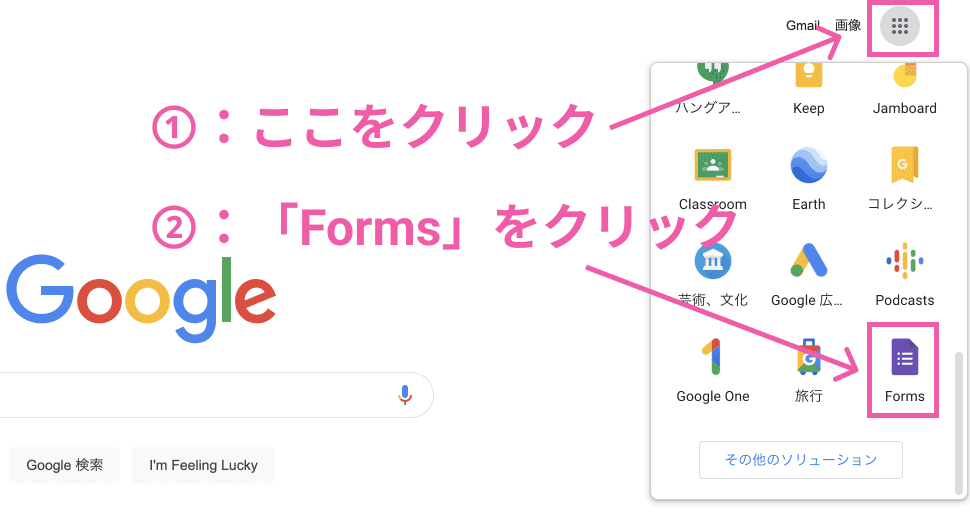
ステップ①:Googleフォームにアクセスする

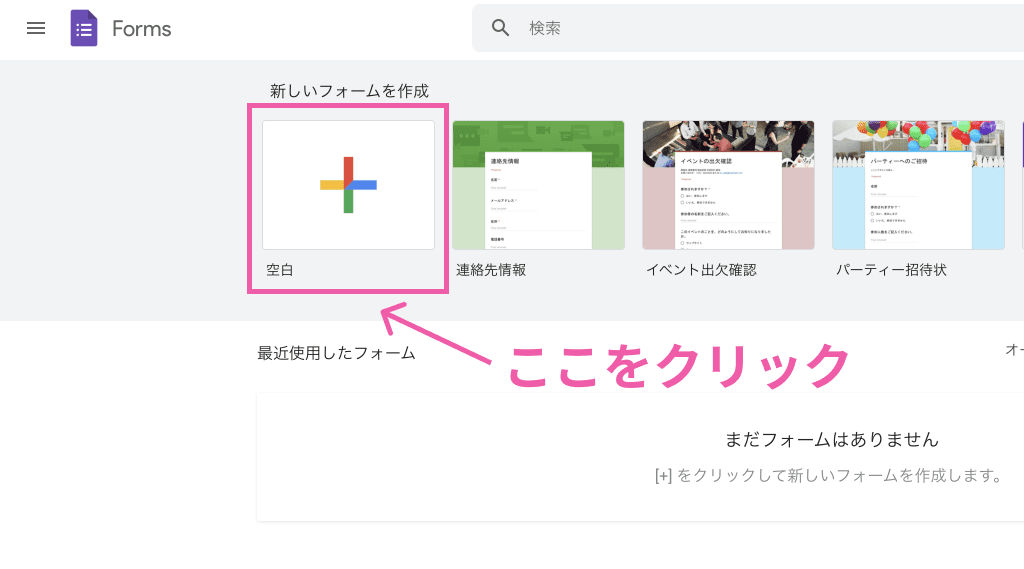
Googleアカウントを用意したら、上図のとおり検索画面から「Forms」をクリックします。


続いて、「新しいフォームを作成(空白)」をクリックします。

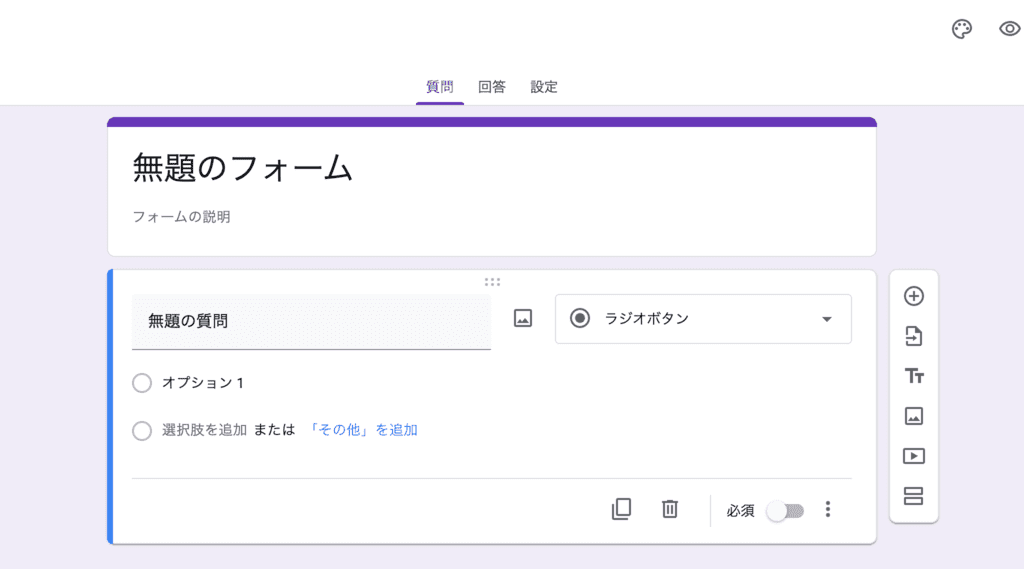
上図のように表示されればOK。
ステップ②:質問内容を設定する
続いて、質問内容の設定を行います。
質問内容はサイトによって異なりますが、
- ユーザーの名前
- ユーザーのメールアドレス
- お問い合わせの題名
- お問い合わせの内容
は最低限、設定しておきましょう。

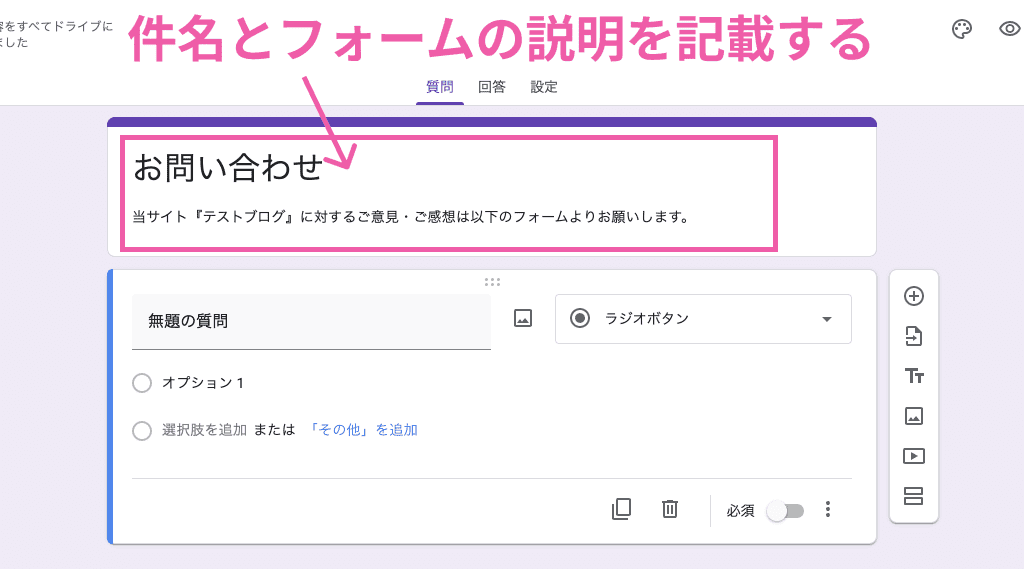
まずはじめに、「無題のフォーム / フォームの説明」それぞれを埋めていきます。

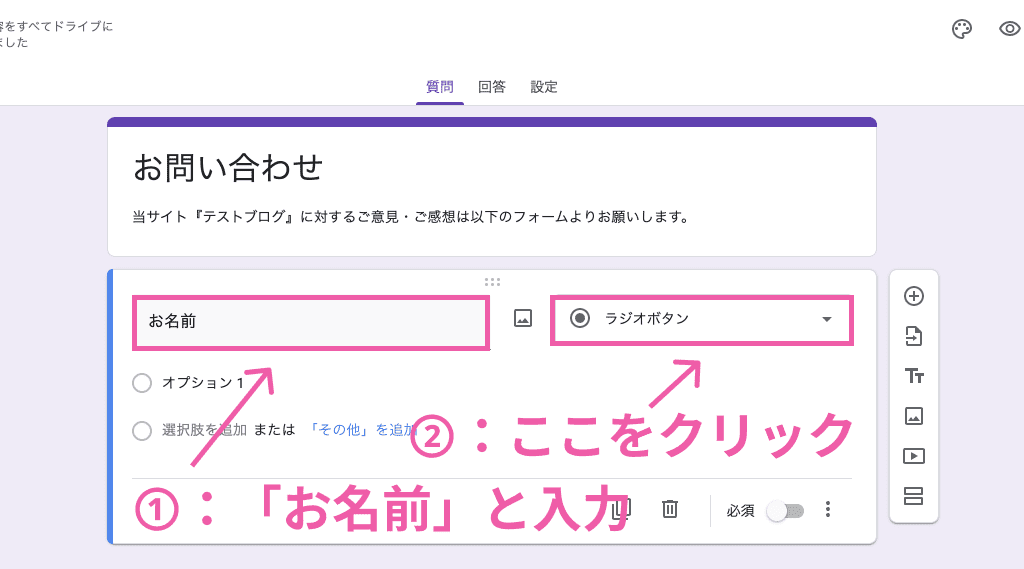
続いて、ユーザーが名前を入力するための欄を作成します。

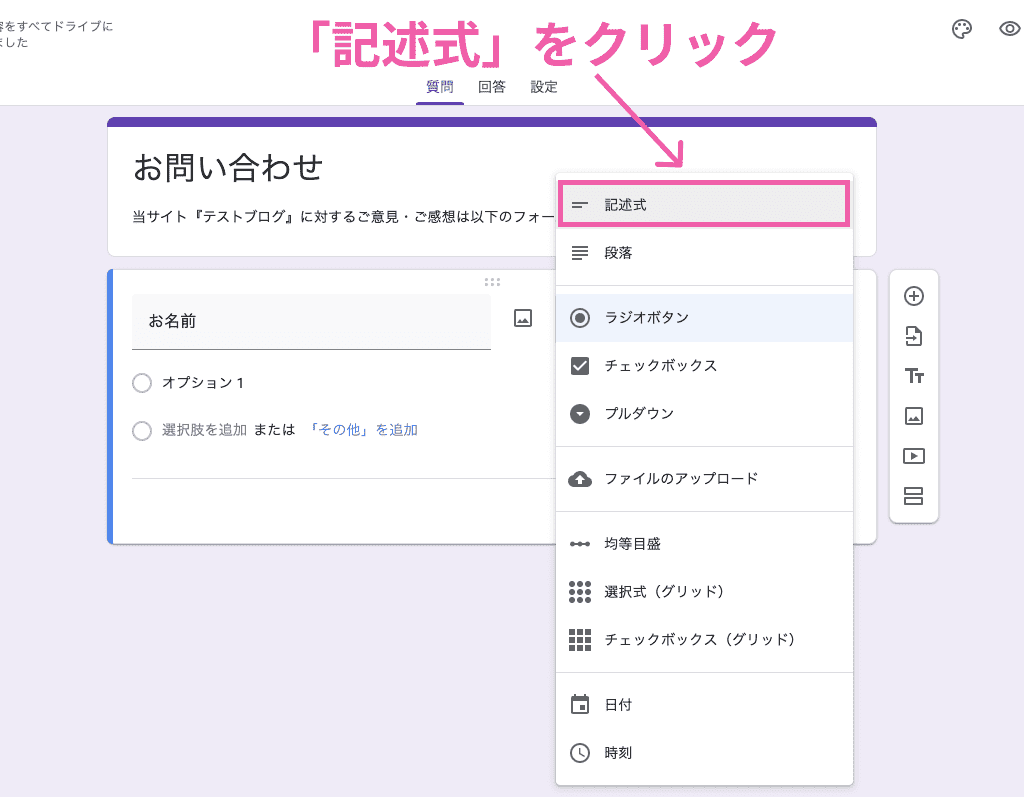
上図のとおり、無題の質問を「お名前」として、次にラジオボタンと記載のある箇所をクリックします。

この欄は、質問者であるユーザーが自身の名前を記載するためのものなので、「記述式」を選択します。

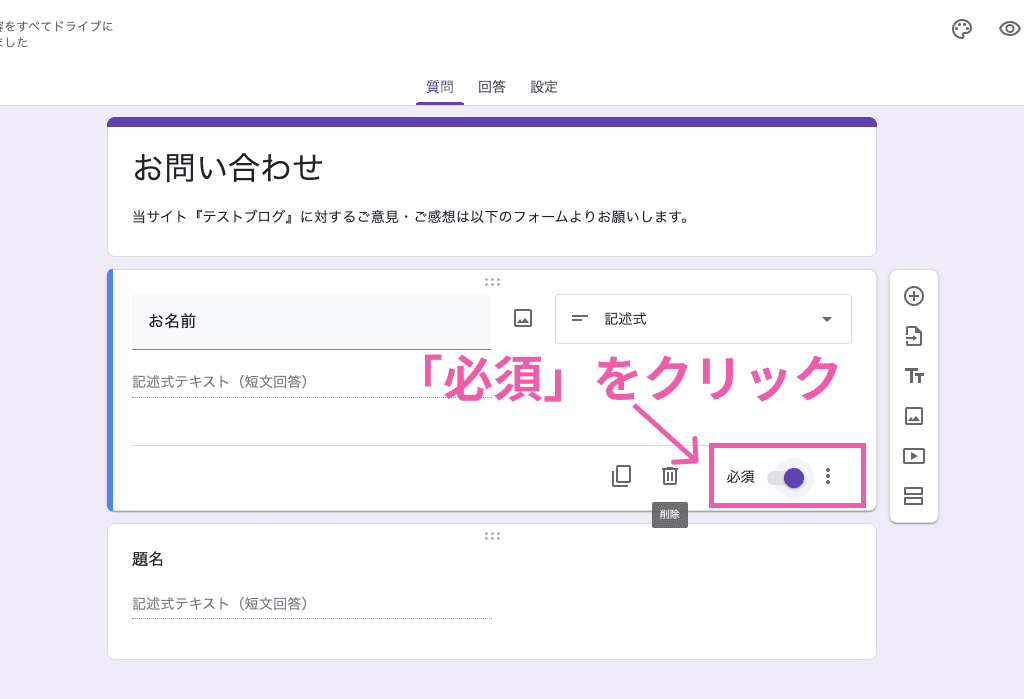
最後に、「必須」と記載のある箇所をクリックして完成です。

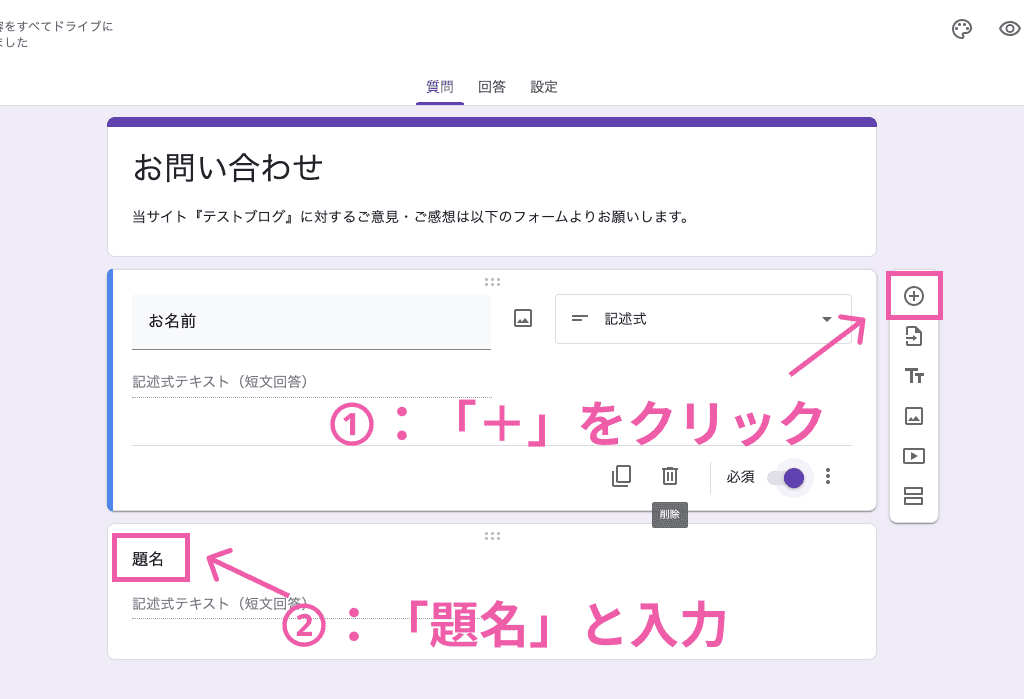
以上の手順で、「題名」「お問い合わせ内容」も同じように作っていけばOKです。

ちなみに入力欄を増やす際は、上図のように「+」マークをクリックしましょう。

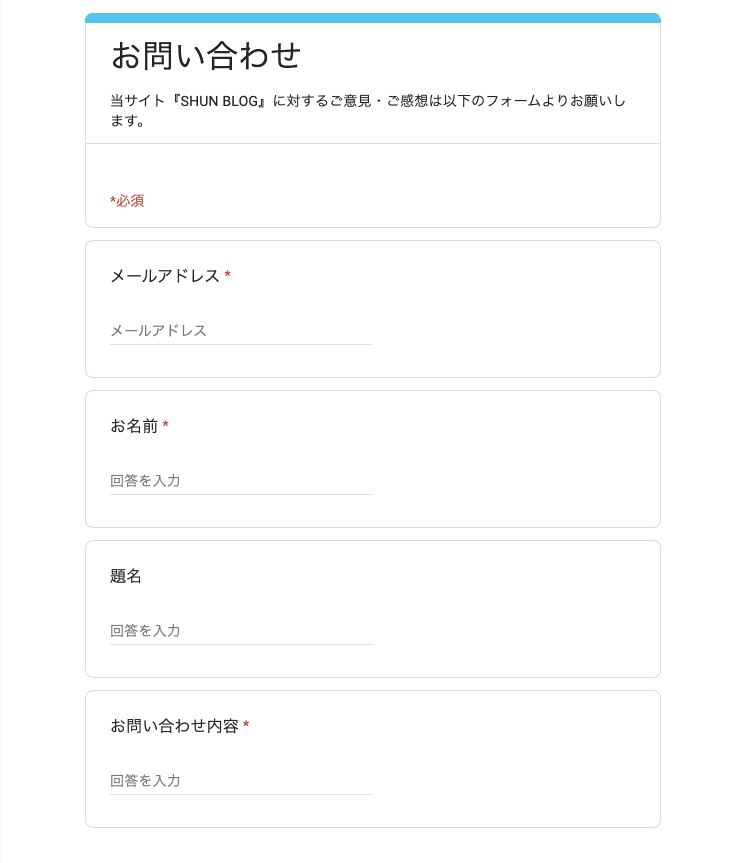
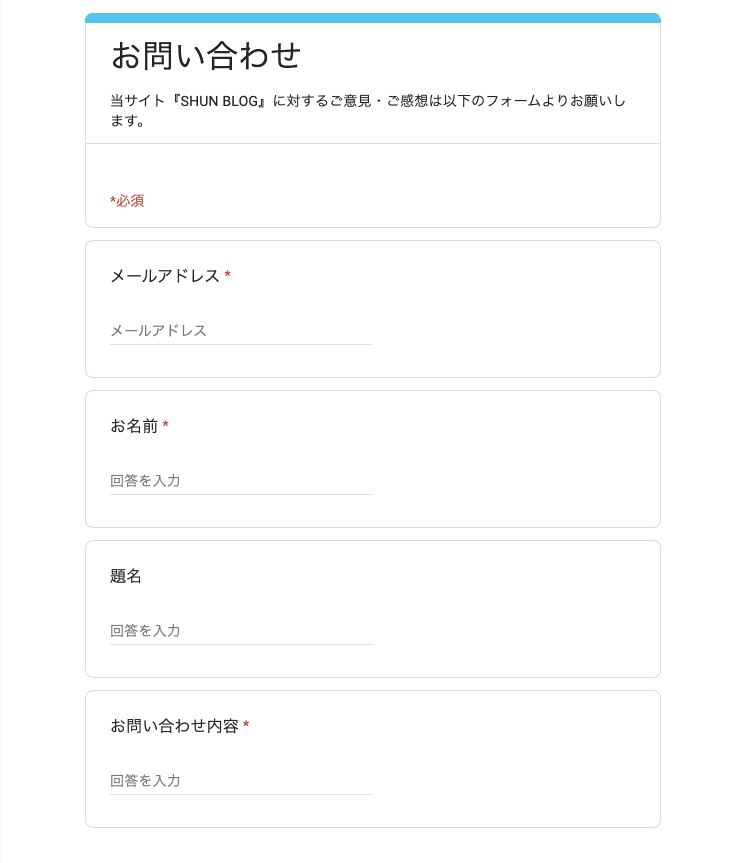
お問合せ内容の入力欄も用意できたら、完成です。

ステップ③:メールアドレス収集の設定を行う
お問い合わせしてきたユーザー・法人のメールアドレス入力欄を作ります。

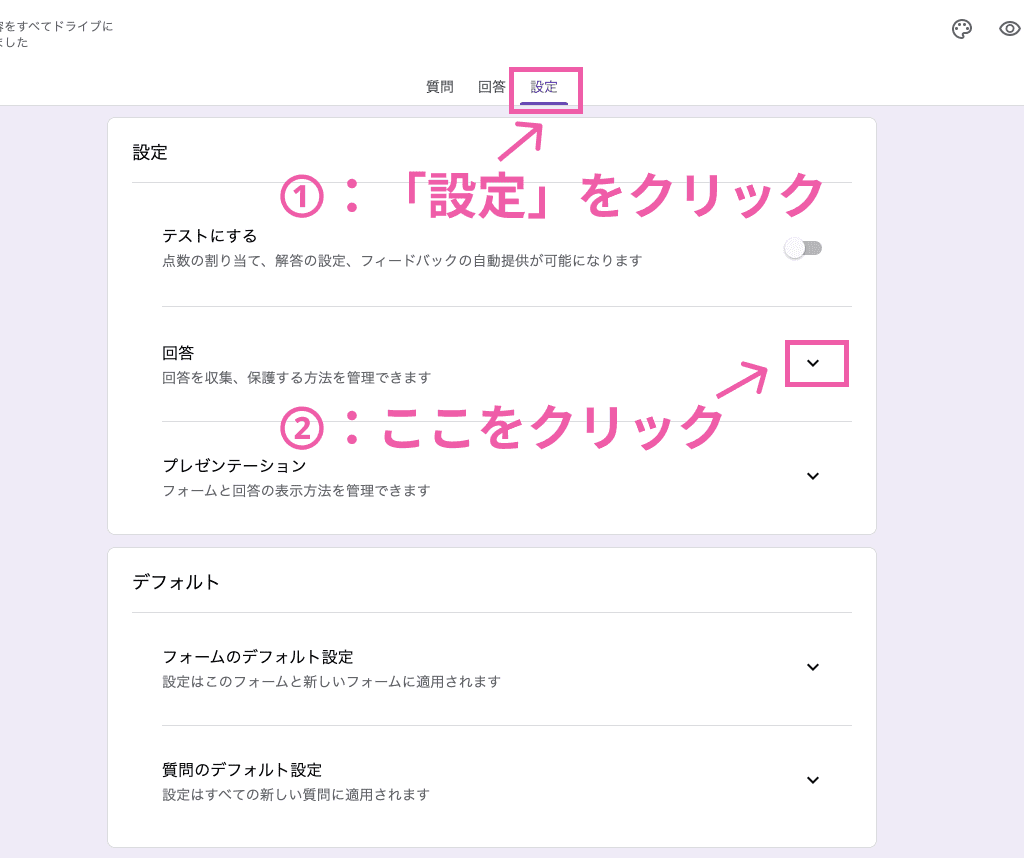
上図のとおり、「質問」→「設定」にタブを切り替えます。続いて、「回答」の列にある右側のマークをクリックします。

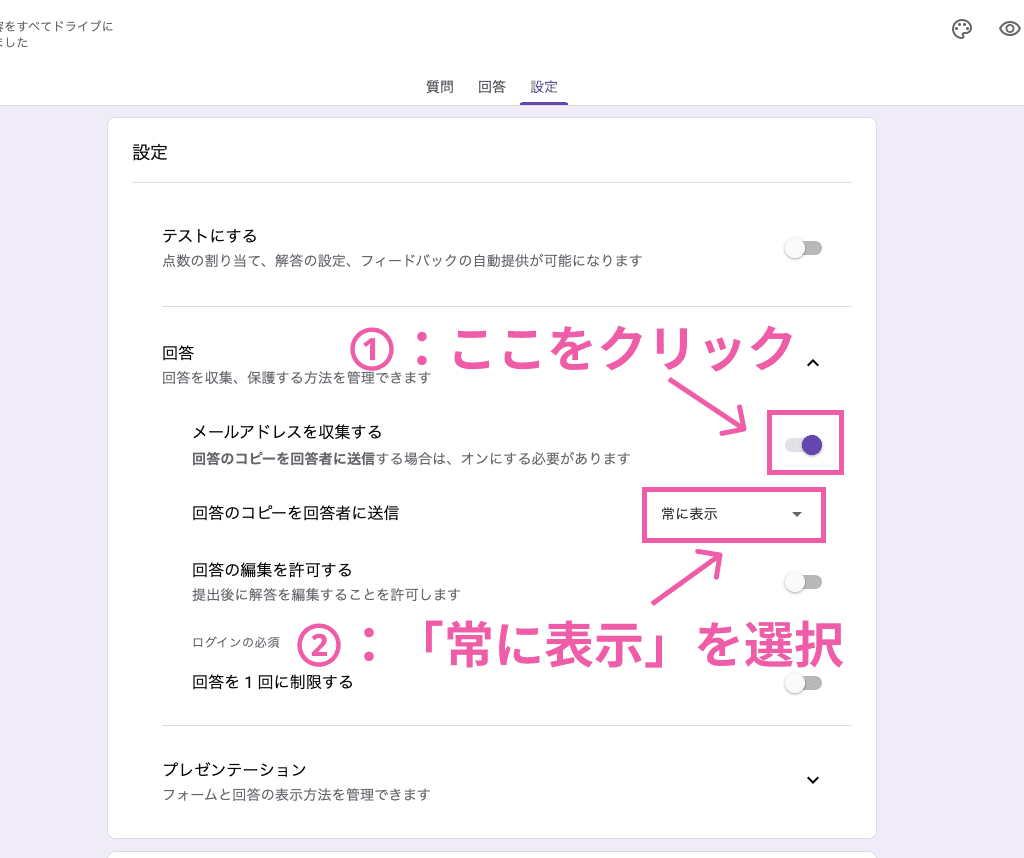
「メールアドレスを収集する」の右側にあるボタンをクリックします。続いて、「回答のコピーを回答者に送信」の右側を「常に表示」とすればOK。
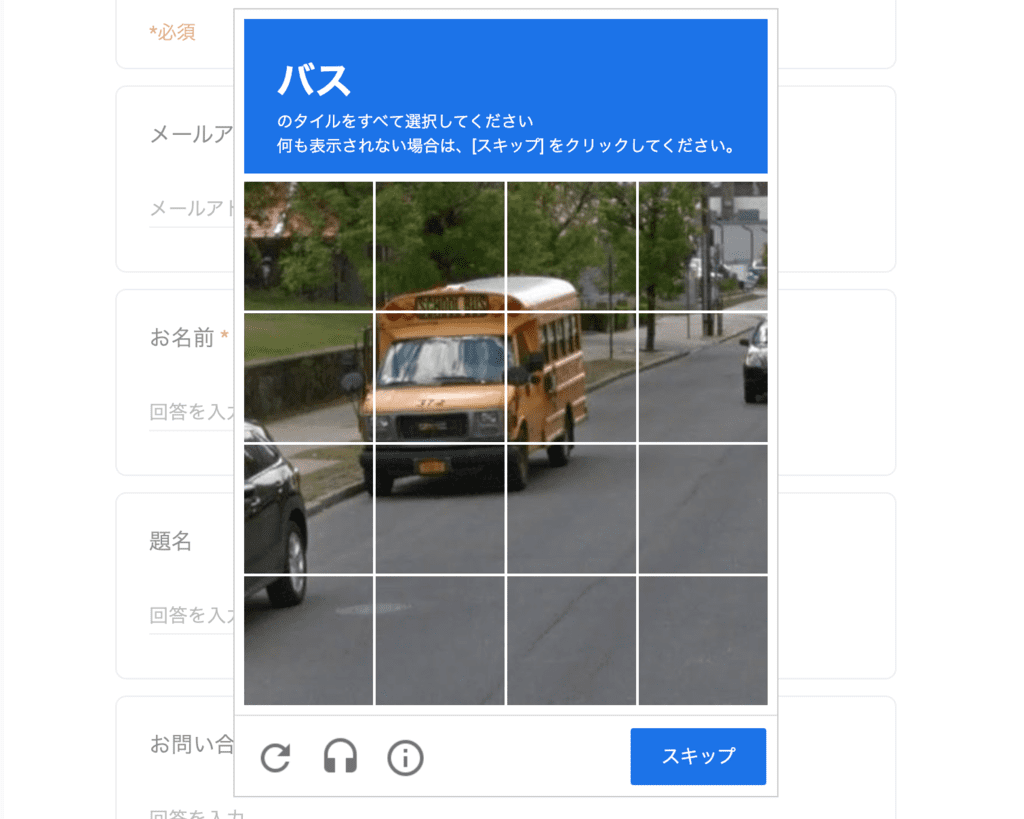
なぜメールアドレスだけこのように設定したかというと、「reCAPTCHA」を使えるようにするためです。
reCAPTCHAとは
reCAPTCHAとは、Googleが提供しているセキュリティサービスのこと。
下図のように、不正なアクセスを行うロボットと人間を区別してくれます。

スパム対策として非常に有効なので、ぜひ覚えておきてくださいね。
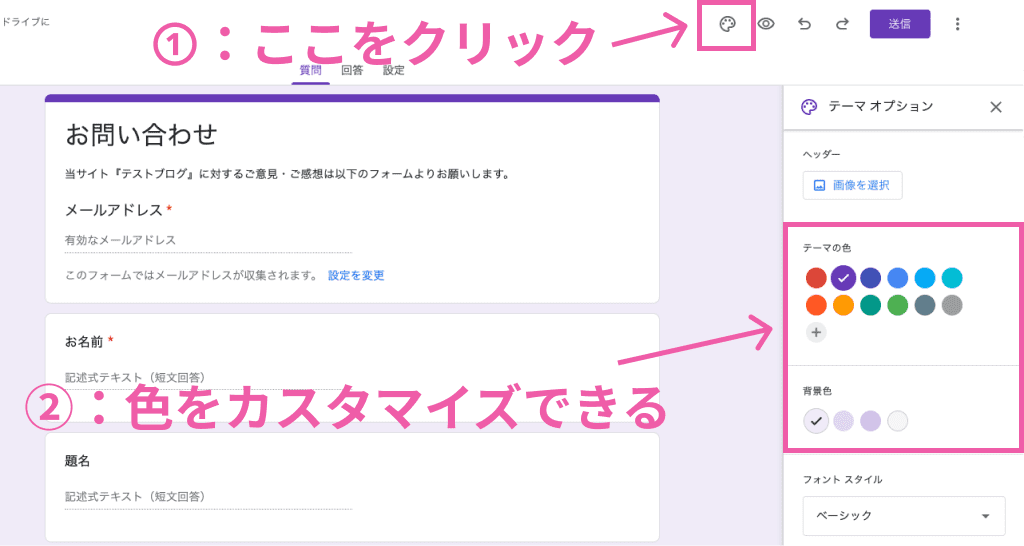
ステップ④:カラー設定を行う
続いて、お問い合わせフォームの簡易的なカスタマイズを行います。

上図のとおり、ポチポチと操作してお好みのカラー設定にしましょう。

ステップ⑤:お問い合わせフォームを固定ページに紐づける
続いて、完成したお問い合わせフォームをWordPressの固定ページに紐づけしていきます。
そのために、まずはお問い合わせフォームのリンクを取得します。

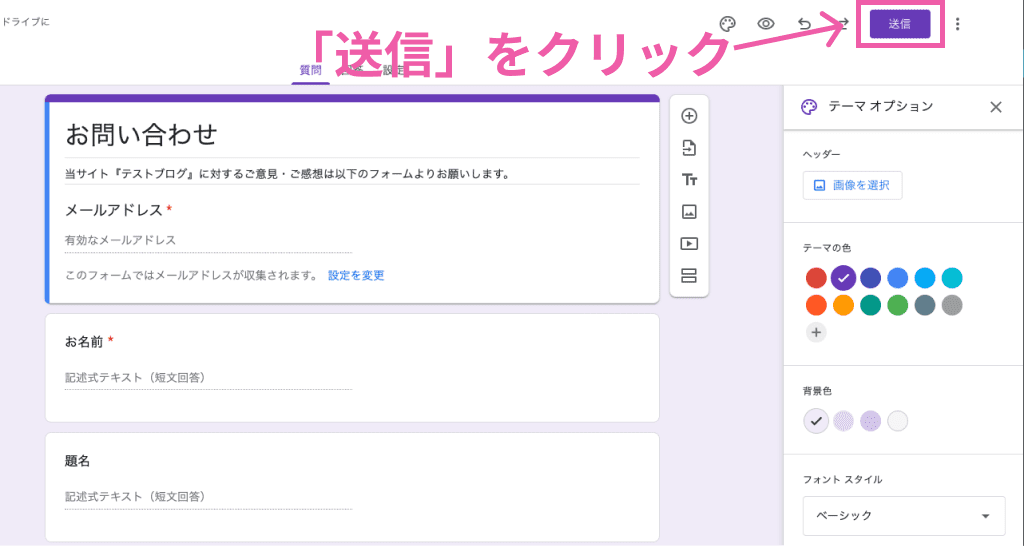
お問い合わせフォームの右上にある「送信」ボタンをクリック。

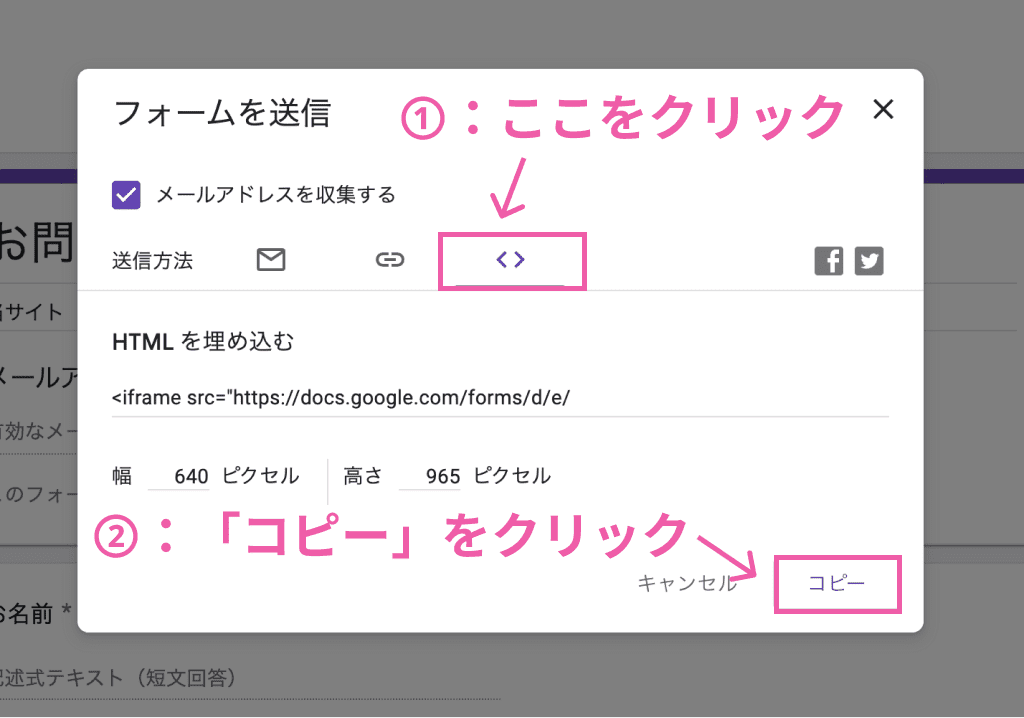
上図のとおり、送信方法を一番右側に選択したら「コピー」をクリックします。


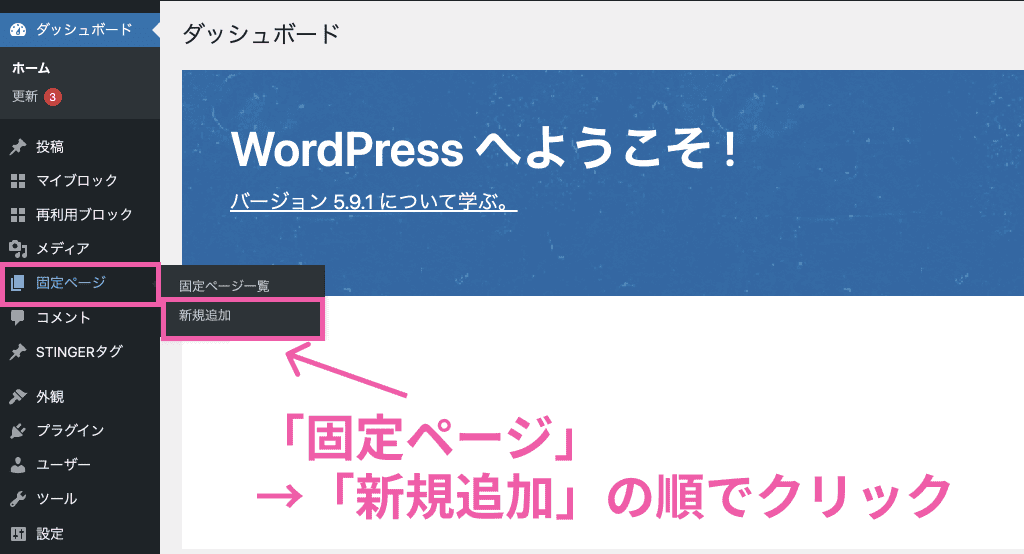
WordPress管理画面にアクセスしたら、「固定ページ」→「新規追加」の順でクリックします。

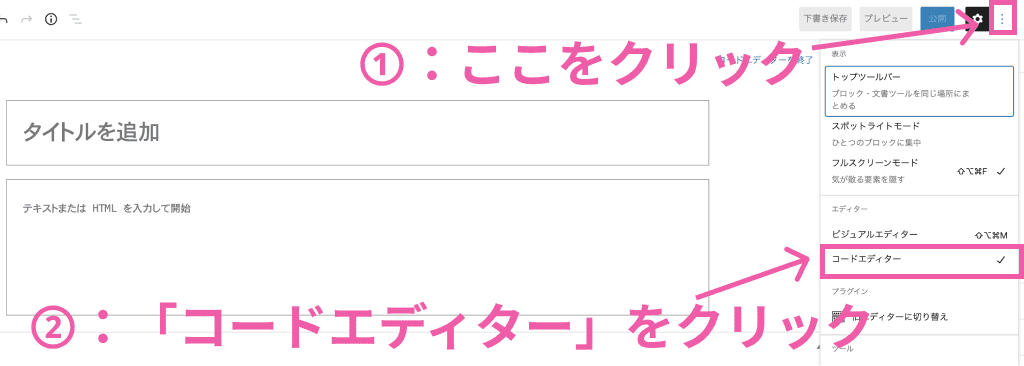
固定ページの作成画面に遷移したら、画面右上のマーク、「コードエディター」の順でクリックします。

タイトルは「お問い合わせ」として、その下に先ほどコピーしたHTMLコードを貼り付ければ完成。

ステップ⑥:お問い合わせフォームのリンクを作成する
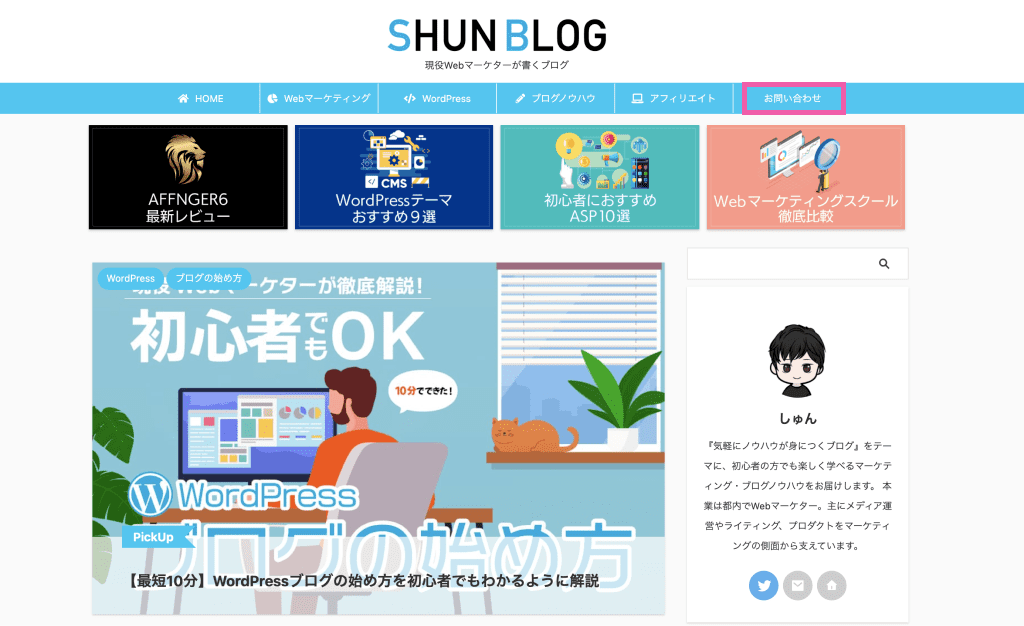
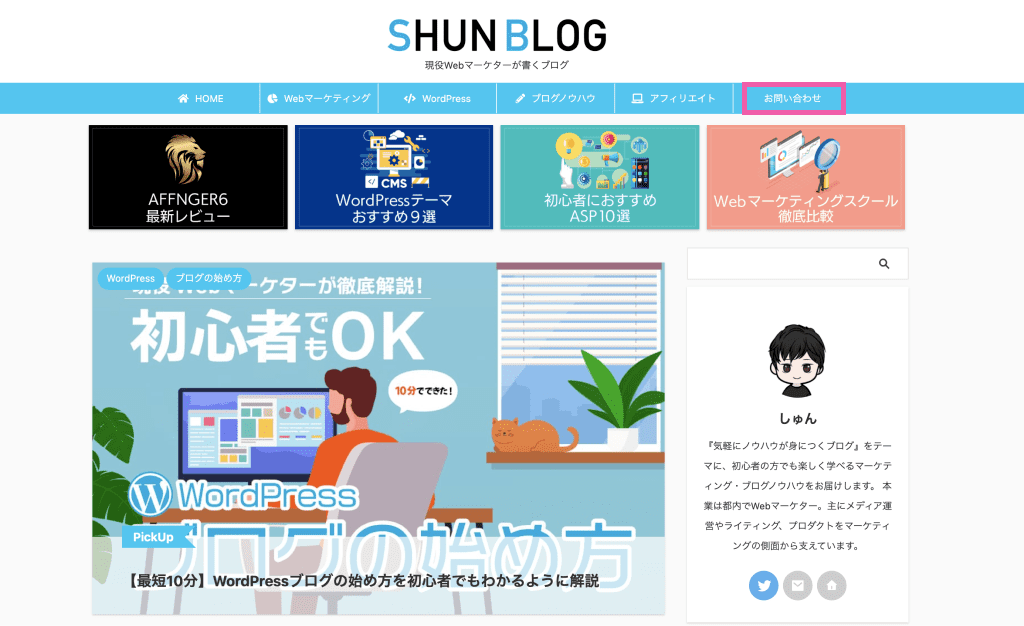
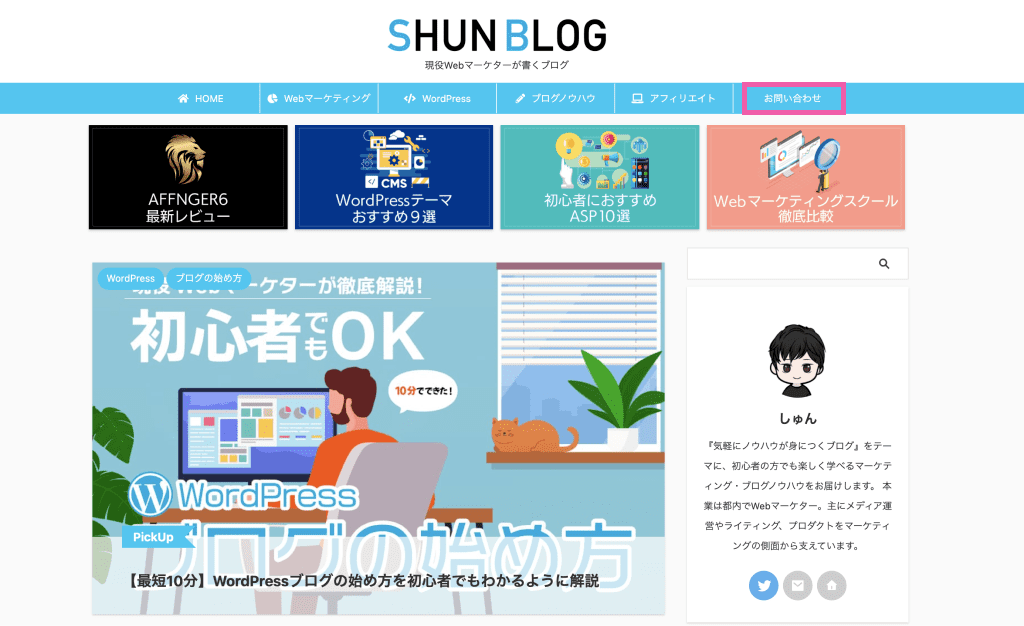
このステップでのゴールは、下図のとおりです。

赤い枠で囲まれている箇所を「ナビゲーションメニュー」と呼びますが、ここにお問い合わせフォームのリンクを追加していきます。


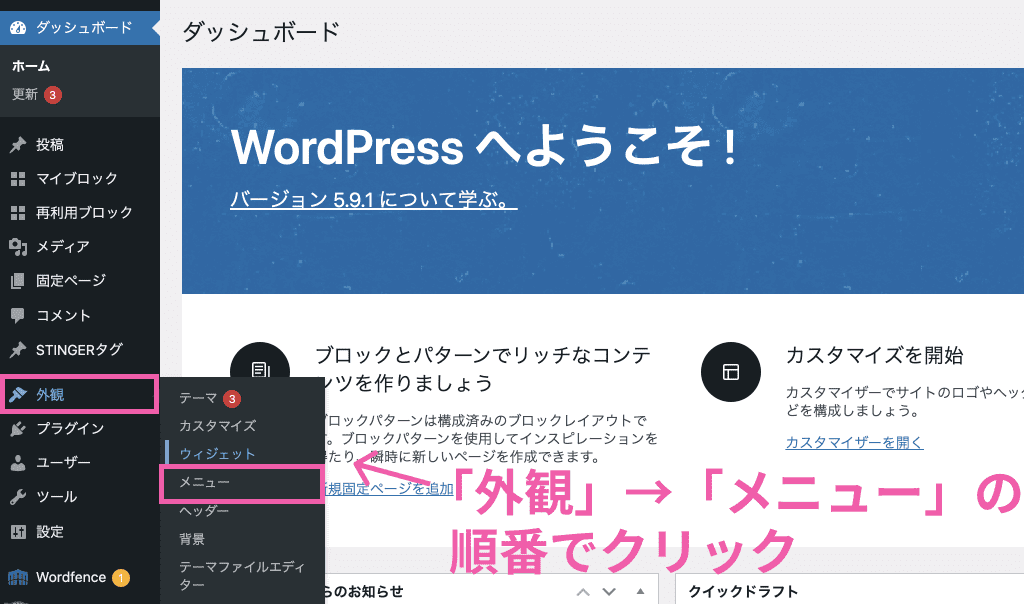
「外観」→「メニュー」の順番でクリックします。

こちらのページで、ヘッダーなどに配置するテキストリンクの設定を行うことができます。

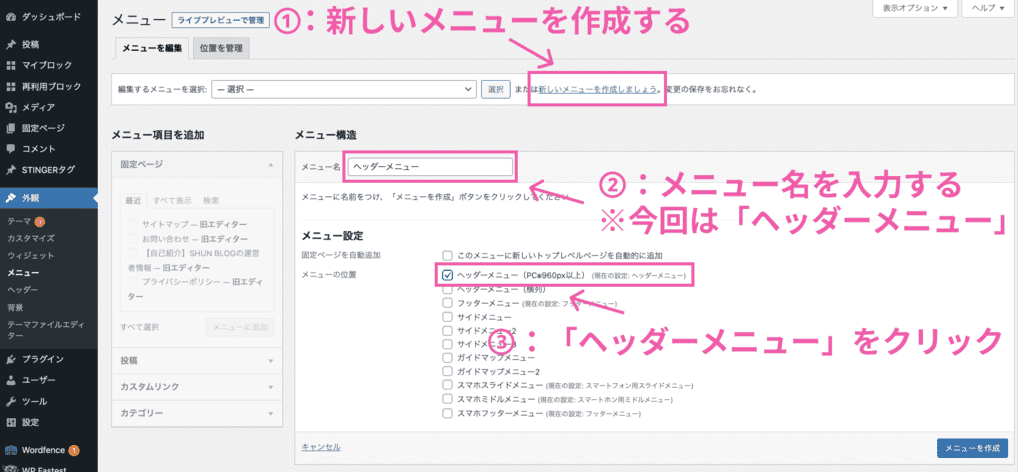
「新しいメニューを作成」をクリックしたら、メニュー名を「ヘッダーメニュー」とします。
「ヘッダーメニュー(PC版)」をクリックしたら、「メニューを作成」をクリック。

いま作成したヘッダーメニューにお問い合わせページを追加しましょう。
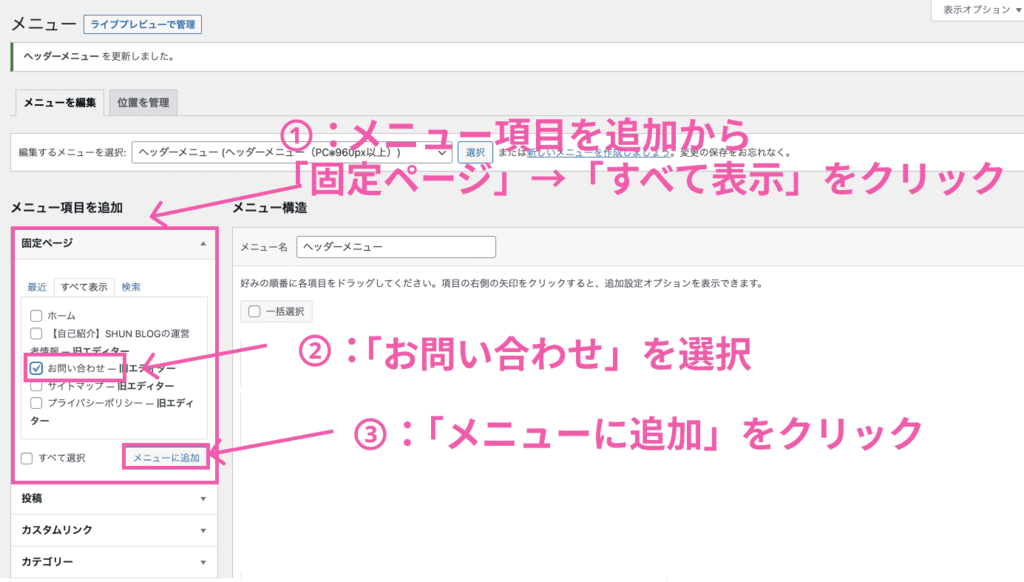
「固定ページ」→「すべて表示」をクリックして、「お問い合わせ」を選択。「メニューに追加」をクリックします。

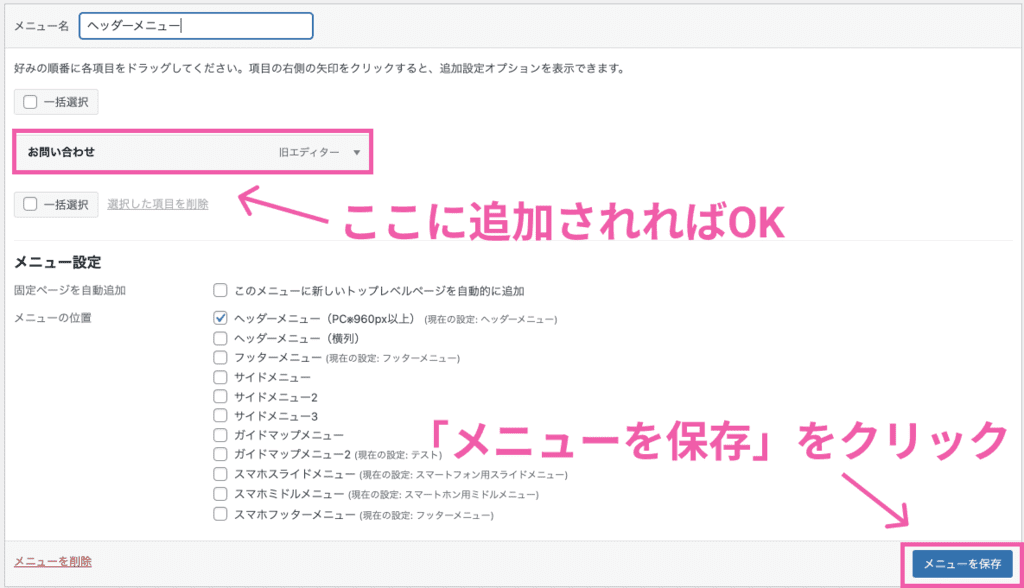
上図のとおり追加されればOKです。「メニューを保存」をクリックしましょう。

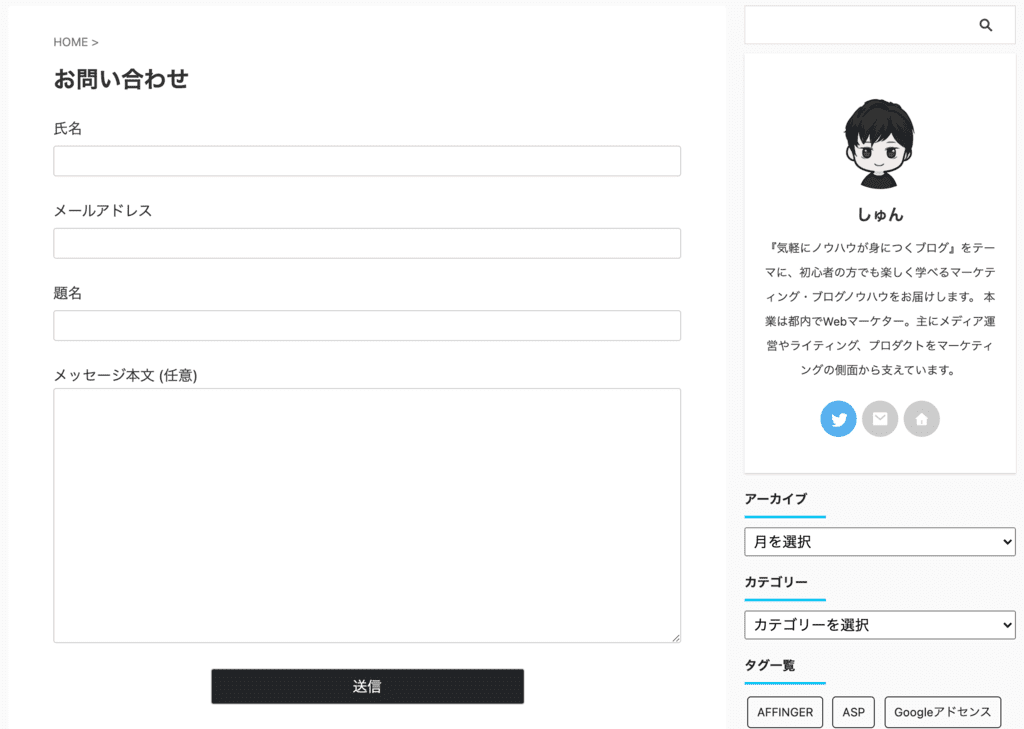
このように表示されたら完成です。
クリックするとお問い合わせページに遷移するはずなので、試してみましょう。
お問い合わせフォームの作り方まとめ

本記事では、Contact Form 7、Googleフォームそれぞれを活用したお問い合わせフォームの作り方を解説してきました。
導入自体はすこし手間ですが、手入れしたりする必要はないのでご安心ください。

今回は以上です。



