

こんなお悩みを、解決していきます。
本記事の内容
・ACTION(AFFINGER6)の最新情報
・AFFINGERのメリット・デメリット
・AFFINGERの導入事例
・AFFINGERの導入手順
本記事の信頼性
現役のWebマーケターとしてたくさんのWordPressテーマに触れてきた僕が、AFFINGERの詳細から導入方法までわかりやすく解説していきます。
実際に当ブログでは、AFFINGER(アフィンガー)を使用しています。

本記事では、AFFINGERのいいところだけでなく「導入してわかったデメリット」なども紹介していくので参考にしてみてください。
今すぐ導入を検討している人は、こちらからどうぞ。
目次
結論、ブログ運営するならAFFINGERがオススメ

結論、ブログ運営するならWordPressテーマは「AFFINGER」がオススメです。
なぜなら、「稼ぐ」に特化した設計となっており、デザイン設定や実装したい機能を直感的に実現できるから。
他のWordPressテーマだと1時間かかる設定が、AFFINGERならクリックひとつで実現できてしまうイメージですね。
これから副業ブログを始めて稼いでいきたいという人には、AFFINGERを選んでおけば間違いないとお答えします。

下記の動画で、「AFFINGERの特徴」を知ることができます。この先を読み進める前に参考にしてみてください。
動画内では主にAFFINGER5について解説されていますが、後継テーマであるACTION(AFFINGER6)と大差はありません。
AFFINGERの基本情報

AFFINGER(アフィンガー)は、「こんな機能あったらな」というサイト運営者の想いが形になったWordPressテーマです。
ユーザー目線を徹底的に追求しているので、余計なストレスを感じることなくサイトを運営することができます。
また、現在のバージョンはACTION(AFFINGER6)となっており、2021年7月1日にリリースされたばかりです。
詳細は後ほどお伝えしますが、多くのサイト運営者から支持を集めたAFFINGER5(WING)の後継テーマとなり、さらに機能がグレードアップされています。
WING(AFFINGER5)は販売終了となってますので、これから導入を検討している人はACTION(AFFINGER6)を選びましょう。
\ 最新のAFFINGERを導入する /
AFFINGERの料金プラン
AFFINGERの料金プランは、下記の通りです。
料金プラン
| 製品名 | ACTION(AFFINGER6) | ACTION PACK3(AFFINGER6 EX版) |
| 価格 | 14,800円(税込) | 39,800円(税込) |
| 特典 | ・特になし | ・AFFINGERタグ管理マネージャー4(通常販売価格 21,800円) ・ABテストプラグイン(通常販売価格 4,800円) |
| 特徴 | 通常のAFFINGER6 | 20以上の特別機能付き(内容非公開) |
補足すると、EX版の方がカスタマイズの幅が広がるので、より凝ったサイトを作れるようになります。
とはいえ、最初は通常のAFFINGER6を選んでおけばOKです。

EX版が気になる人は、公式サイトから確認してみてください。
13,600円OFFキャンペーン中

今現在、ACTION PACK3 (AFFINGER6 EX版の上位互換)が51,400→39,800円で購入できます。
ACTION(AFFINGER6 EX)を最大限に活用するための「専用プラグイン」とPDFマニュアルをまとめたお得なパックです。
気になる方は、こちらから詳細をご確認ください。
ブログ運営に欠かせないAFFINGERの魅力5つ
WordPressテーマによって魅力は異なりますが、僕の思うAFFINGERの魅力は下記の5つです。
- 複数のサイトで使用可能
- アドセンスの設置がカンタン
- 人気テーマなので情報が豊富にある
- 公式マニュアルがあるので使い方に迷わない
- 新エディター「Gutenberg」の使い心地が抜群
サイト全体のレイアウトやSEOに関する設定など、カスタマイズできる項目は約120ほどあって悩みそうですが、公式マニュアルを読めばOKです。
どうしても解決しなさそうな場合、Googleで検索してみましょう。AFFINGERは人気テーマで導入している人もたくさんいるので、解決策がすぐに見つかると思いますよ。
複数のサイトで使用可能(注意点あり)
複数のサイトを運用したいと考えている人にとって、毎度テーマを購入するのは避けたい問題ですよね。
ですが、AFFINGERなら複数のサイトに使い回すことが公式から認められているので心配ありません。

「サイトの所有者=購入ユーザー」であればOKですので、あまり心配する必要はありませんが念のために。
ルールさえしっかり守っていれば、AFFINGERはどのテーマよりも機能が豊富で魅力的なテーマです。
【最新情報】ACTION(AFFINGER6 / EX版)が正式リリース

2021年7月1日、ACTION(AFFINGER6 / EX版)が公開されました。
WING(AFFINGER5)の後継テーマであるACTION(AFFINGER6)は、WordPressの新エディターであるGutenbergの機能が強化され、より直感的に記事が書けるように進化しています。


さらに詳しく知りたい人は、下の動画も参考にしてください。
AFFINGERを導入する2つのデメリット

いいこと尽くしに思えるAFFINGERですが、もちろんデメリットもあります。
導入を検討している人は、デメリットもしっかり把握したうえでAFFINGERを選んでくださいね。
AFFINGERを導入する2つのデメリット
デメリット①:多機能すぎて全てを使いこなせない
デメリット②:導入するだけで満足してしまう可能性がある
それぞれ解説していきます。
デメリット①:多機能すぎて全てを使いこなせない
正直、機能が豊富すぎて、すべてを完璧に使いこなすことは難しいです。
とはいえ、個人的にはすべてを使いこなす必要なんてないと思っています。
例えばですが、学校のテストで満点をとろうと思ったときに、教科書のはじめから最後まで全部暗記する必要ってないですよね?
全機能を使いこなせばサイトの完成度が高まるわけでもないので、まずは必要最低限の機能をおさえておけば問題ありません。

デメリット②:導入するだけで満足してしまう可能性がある
マインド的な話になりますが、真理です。
AFFINGERは人気テーマでSEOにも強いため、導入しただけで成果が出ると思っても仕方ありません。
とはいえ、大切なのは記事を書くこと。どれだけ質の高いブログサイトを完成させたとしても、記事を更新していかないと宝の持ち腐れになってしまいますよね。

AFFINGERを導入する3つのメリット

続いて、AFFINGREを導入するメリットを紹介します。
AFFINGERを導入する3つのメリット
メリット①:SEO対策がしやすい
メリット②:テンプレートや装飾が豊富
メリット③:完成度の高いブログが作れる
メリット①:SEO対策がしやすい
ブログ初心者にとって最初の難関ともいえるSEO対策ですが、AFFINGERならほとんど心配いりません。
SEOに考慮されたサイトを自由に作ることができますし、収益が発生しやすいともいわれているんです。

SEO対策が整ったサイトが完成したら、あとはブログ記事を量産していきましょう。
メリット②:テンプレートや装飾が豊富
テンプレートや装飾が豊富なので、記事を書くハードルさえも下げてくれます。
例えば、「ここの文章は枠線で囲みたい」となった場合、ワンクリックで実装することができちゃいます。
文章がずっと続く記事より、適度に装飾されている記事の方が読む側としてのハードルも下がるので、離脱されにくくなりますね。
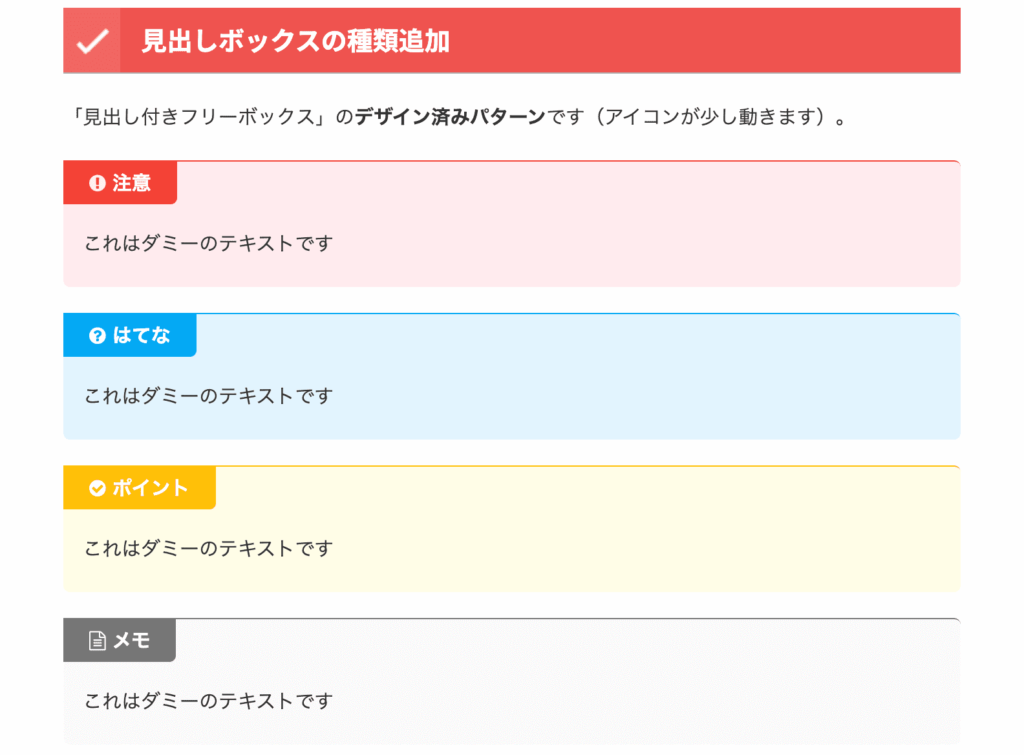
AFFINGERで使用できる装飾について、もう少し詳しく紹介していきます。
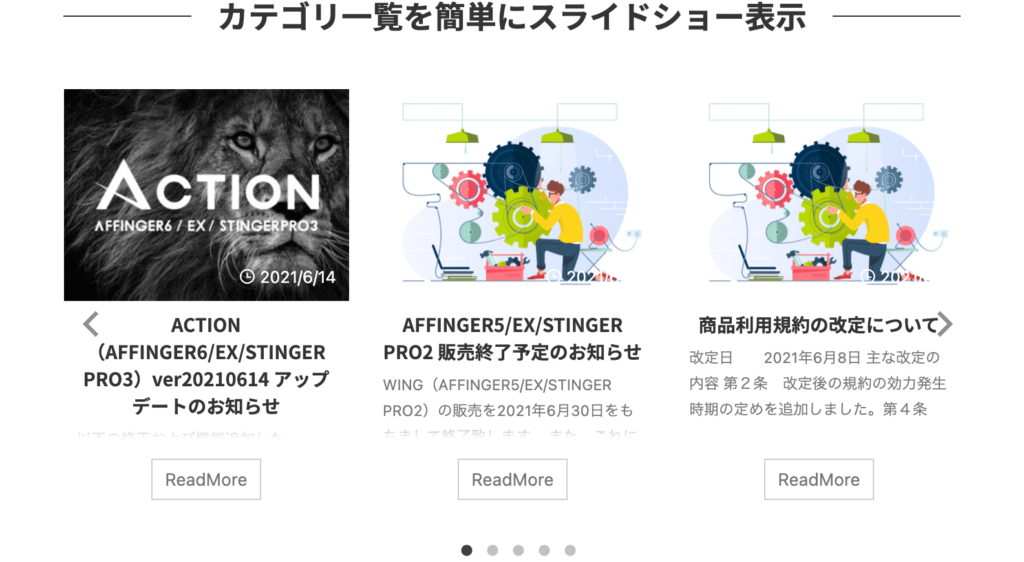
記事内の装飾例

サイトのトップページや記事内で、目立たせたいコンテンツをスライドショー形式で表示することができます。

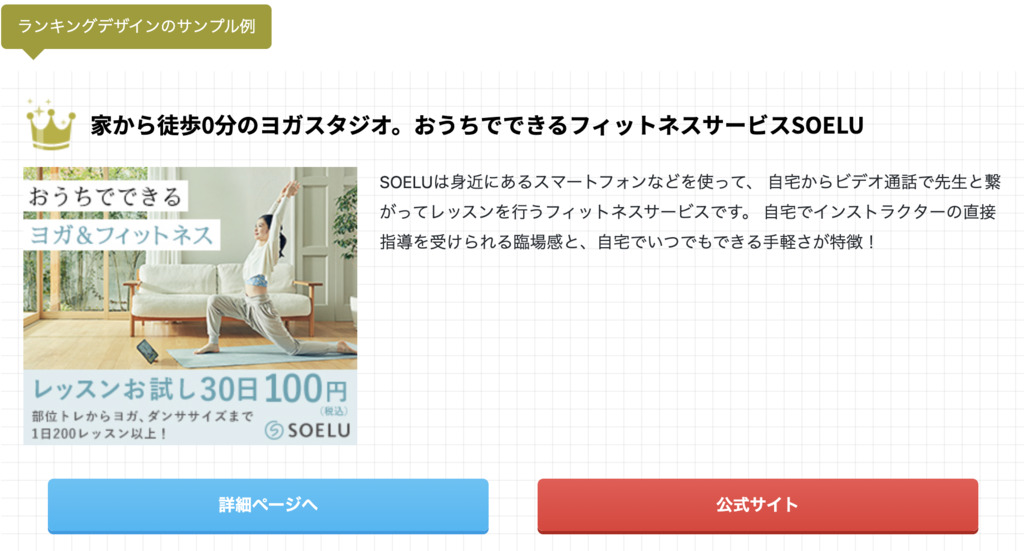
アフィリエイトサイトやブログで収益をアップさせるための装飾も用意されていて、そのうちのひとつがランキング機能です。
王冠マークを表示させたりと、カスタマイズ性は抜群ですね。

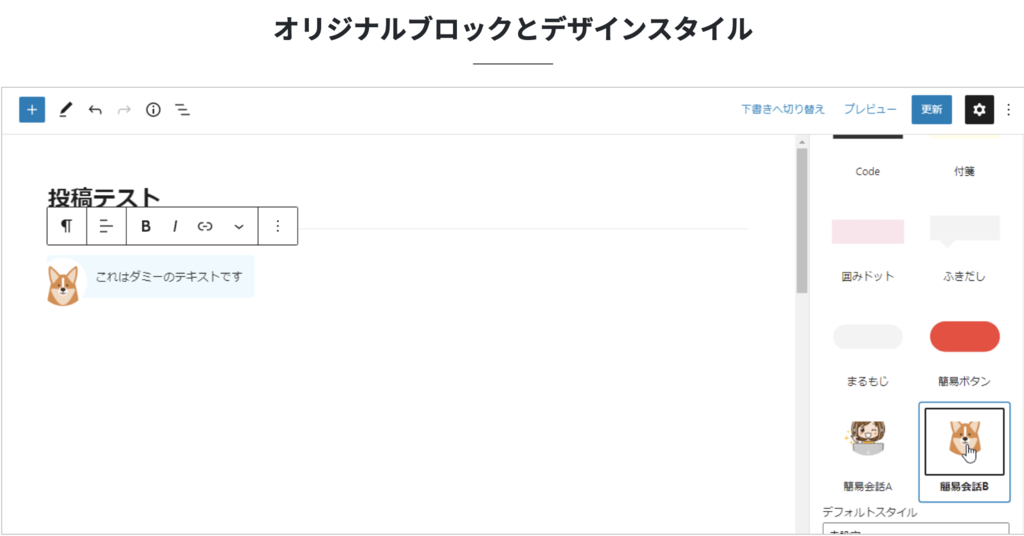
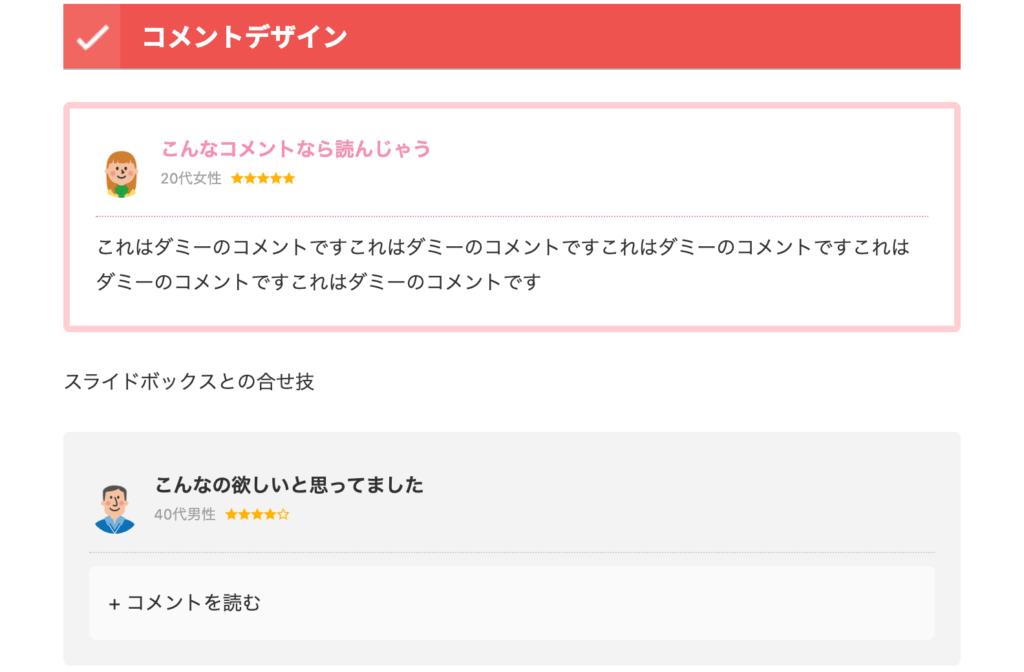
商品紹介の際に重宝されるコメント機能ですが、アイコン画像も自由に調整することができます。
クチコミとして使用すれば信頼性のある記事を書くことができますね。

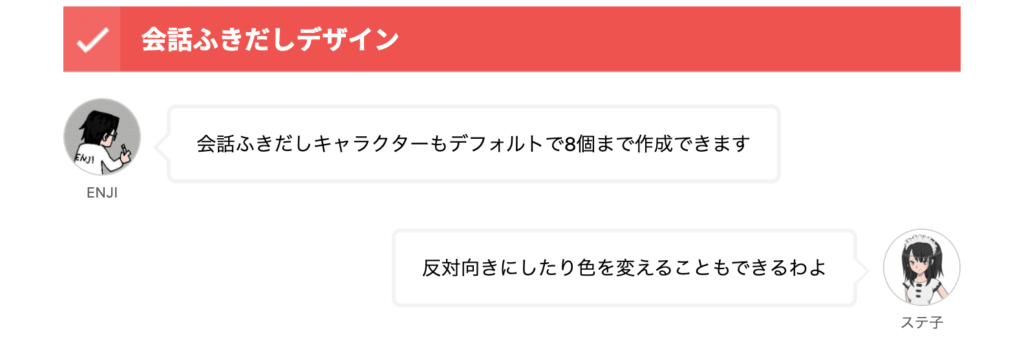
記事の中でとくに主張したいポイントなどは、会話ふきだしを活用すると効果的です。
また、読んでいて楽しい記事を作ることができるのでかなりオススメ。


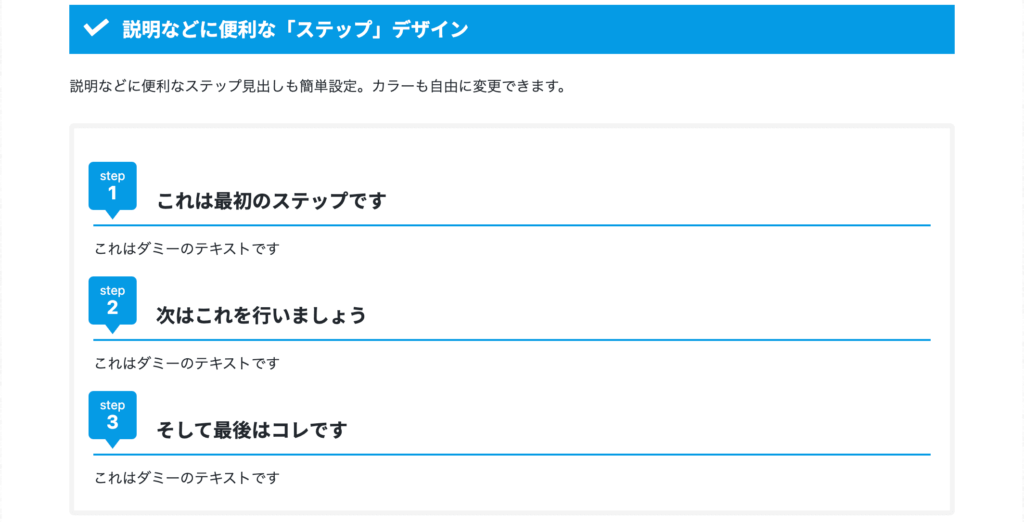
見やすいステップ見出しもカンタンに設定できちゃいます。
文章がダラダラ続いて説明されるより、こういった装飾があれば頭に入ってきやすいですし、なにより読んでいてストレスにならないですね。

注意点やポイント、補足点などを伝えるときにかなり重宝する装飾です。
伝えたい内容に応じて、うまく使いこなしましょう。

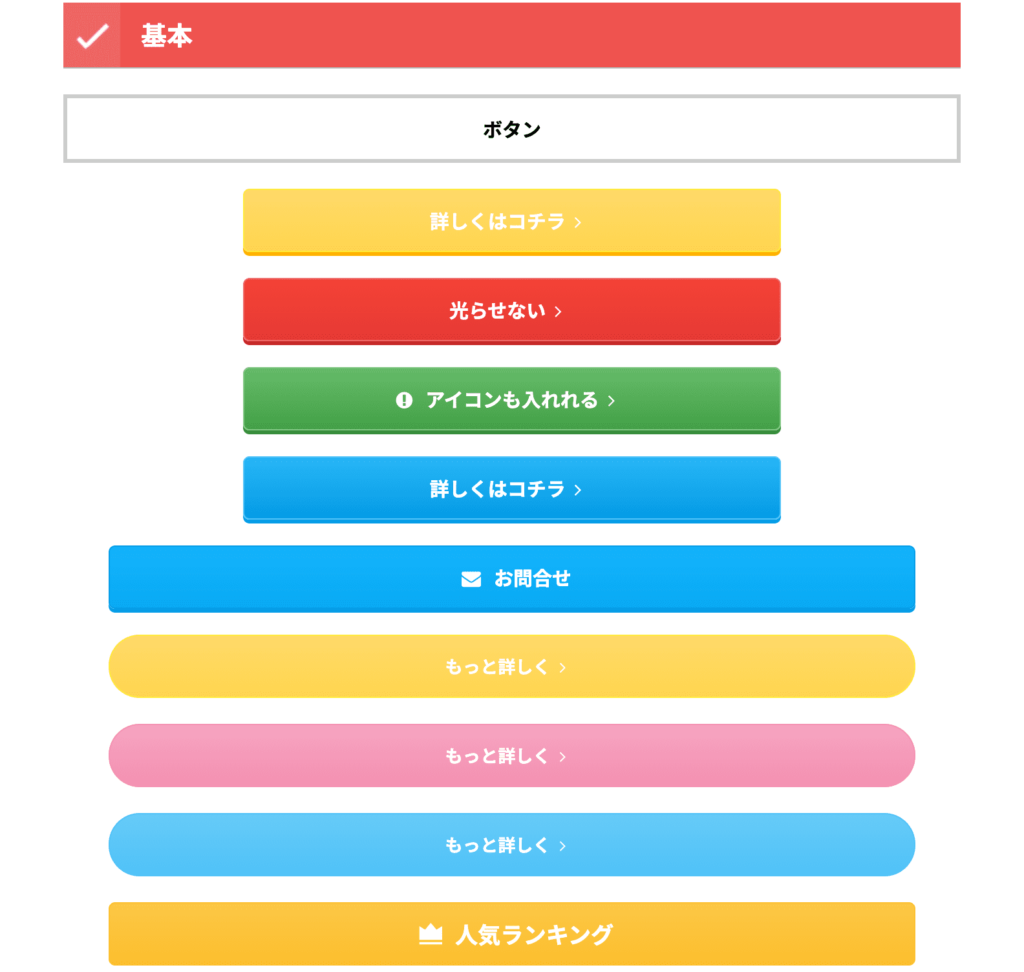
アフィリエイト記事のボタンなどもワンクリックで表示することができます。
キラリと光るボタンも用意されているので、お好みに合わせて使い分けてみてください。

メリット③:完成度の高いサイトが作れる
これまで紹介してきたメリットの総集編的な内容になりますが、AFFINGERを導入すれば、専門知識がなくても完成度の高いサイトを作ることができます。
ちなみに、ここでいう完成度の高いサイトとは下記の通り。
- SEO対策が施されている
- 適度に装飾された良質なブログ記事
- 主張の激しすぎない程よいデザイン
- ユーザーがストレスに感じないサイト設計
かなり抽象的ですが、実際にブログ記事を書くのと同じくらいおさえておくべき大切なポイントです。
なぜならサイトの完成度が低いと、せっかくアクセスしてくれたユーザーがあっという間に離脱してしまうから。
どれだけ良質な記事を書くことができても、「この記事はほんとうに信用できるのかな?」と思われてしまいます。

すごいハードル高そうに感じるかもですが、AFFINGERをうまく活用すれば解決できるので安心してください。
AFFINGERで作られたサイトを5つ紹介【参考】

参考として、実際にAFFINGERで作られたサイトを集めてみました。
正直、サイトデザインは最初から自分で考える必要はありません。「このデザインいいな」と思えるサイトをいくつかピックアップして、サイト作りに活かしましょう。
猫ねこ部

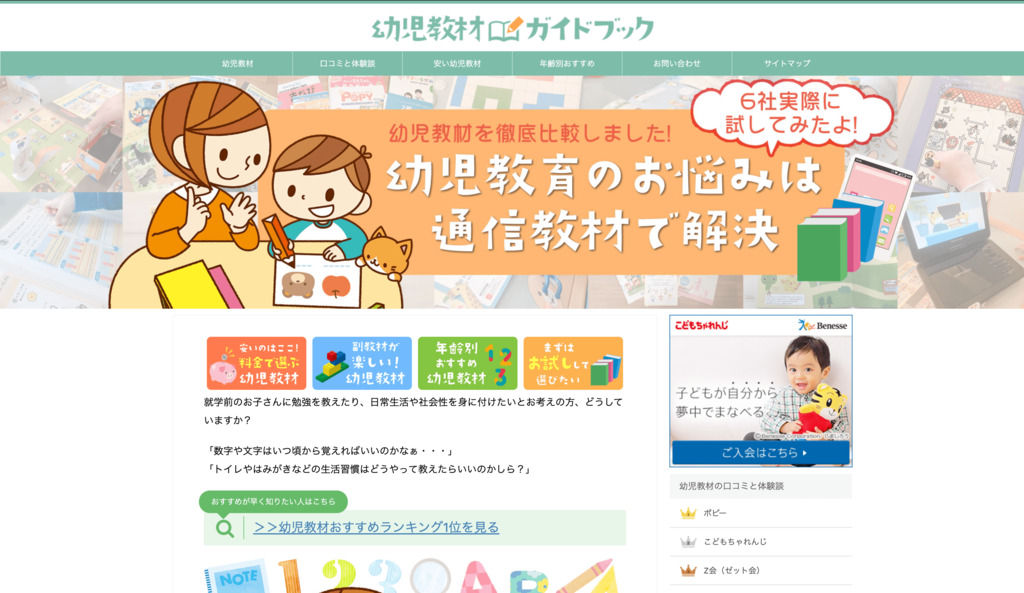
幼児教材ガイドブック

ほたるノート

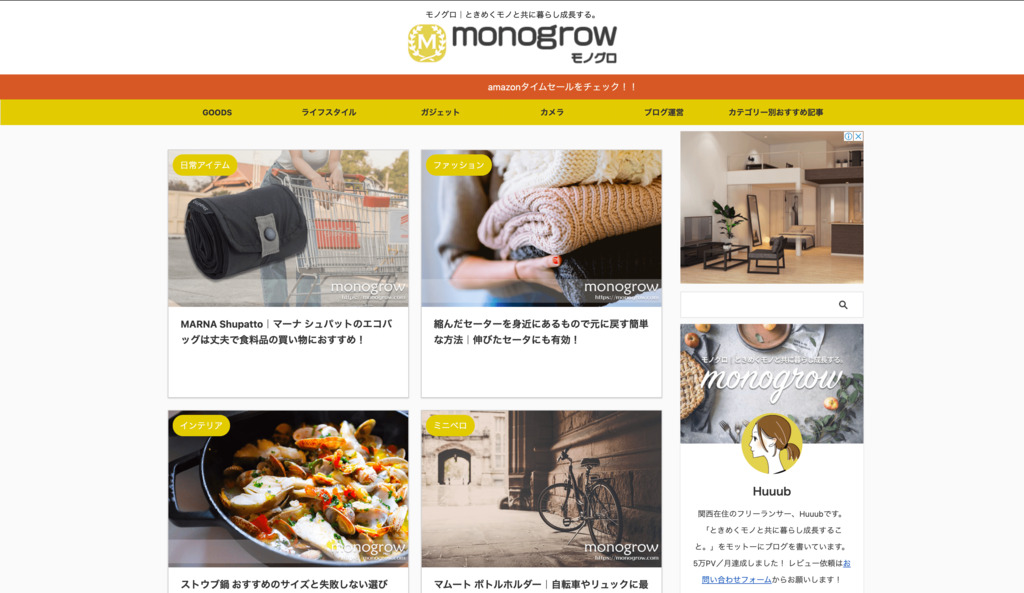
monogrow

食材宅配サービスの選び方

どのサイトも素敵なデザインで、見ていて楽しくなりますよね。

実際にブログ運営をはじめて、もっと凝ったデザインにしたいなと思ったらヘッダーなどの画像を作り込んでみてはいかがでしょうか。
AFFINGERでよくある質問3選

AFFINGERの導入前に知っておきたい、よくある質問を3つご用意しました。
AFFINGERでよくある質問
質問①:無料テーマとAFFINGERで悩んでいる
質問②:AFFINGERが他テーマより優れている点はどこ
質問③:自分でも使いこなせるか心配
質問①:無料テーマとAFFINGERで悩んでいる
結論、本格的にブログ運営をして収益化を目指すのならAFFINGERを導入しましょう。
その他にも、
- 完成度の高いサイトを作りたい
- サクサクと良質な記事を書きたい
- 自分の作ったサイトを大切に育てていきたい
という考えの人も、AFFINGERを選んでおけばOKです。

また、後から有料テーマに変更しようと思ってもデザイン修正などが発生するので想像以上に大変です。

なんて人は、無料テーマでもOKです!
質問②:AFFINGERが他テーマより優れている点はどこ
色々ありますが、ひとつあげるなら「専門知識がなくてもサイトを自由にカスタマイズできる」ところですね。
他テーマだとcssを扱わないといけないような場面でも、AFFINGERなら管理画面からサクッと解決することができます。

装飾が豊富なので、サクサクと楽しく記事を作れますし、「ブログが好きになる」要素が満載です。
質問③:自分でも使いこなせるか心配
結論、心配いりません。
お伝えしたように、AFFINGERは他テーマだと必要になるcssなどの難しい知識も必要としないので、サイト作成から記事の執筆までノンストップで進めていくことができます。
最初のころは使い勝手に戸惑うかもですが、それは他テーマも同じです。ググったりしてWordPressブログを作ることができる人なら、AFFINGERを使いこなせるか心配する必要はありません。
また、AFFINGERは利用しているユーザーもたくさんいるので、先輩ブロガーが残してくれたネットの情報を最大限に活用しましょう。
【超簡単】AFFINGER導入までの3ステップ

それでは、AFFINGERの導入手順を紹介していきます。
初心者の人でもサクサク進めていけるように画像つきで解説していくので、安心してください。
ステップ①:AFFINGERを購入する
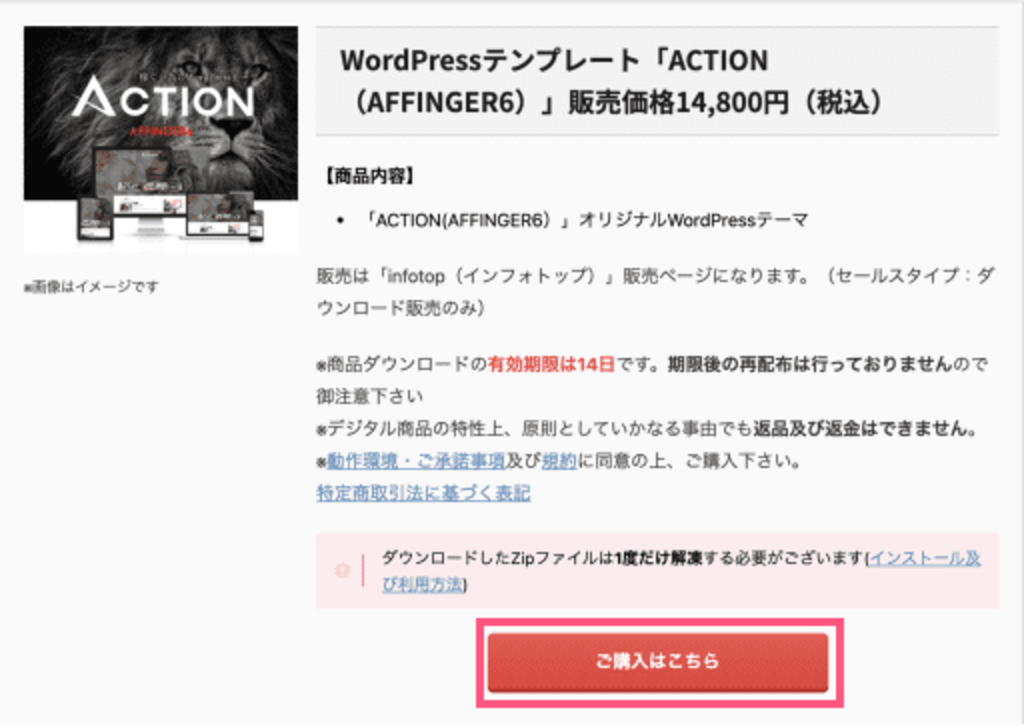
はじめに、AFFINGER公式サイトにアクセスします。


下へ少しだけスクロールすると、「ご購入はこちら」が表示されるのでクリックします。

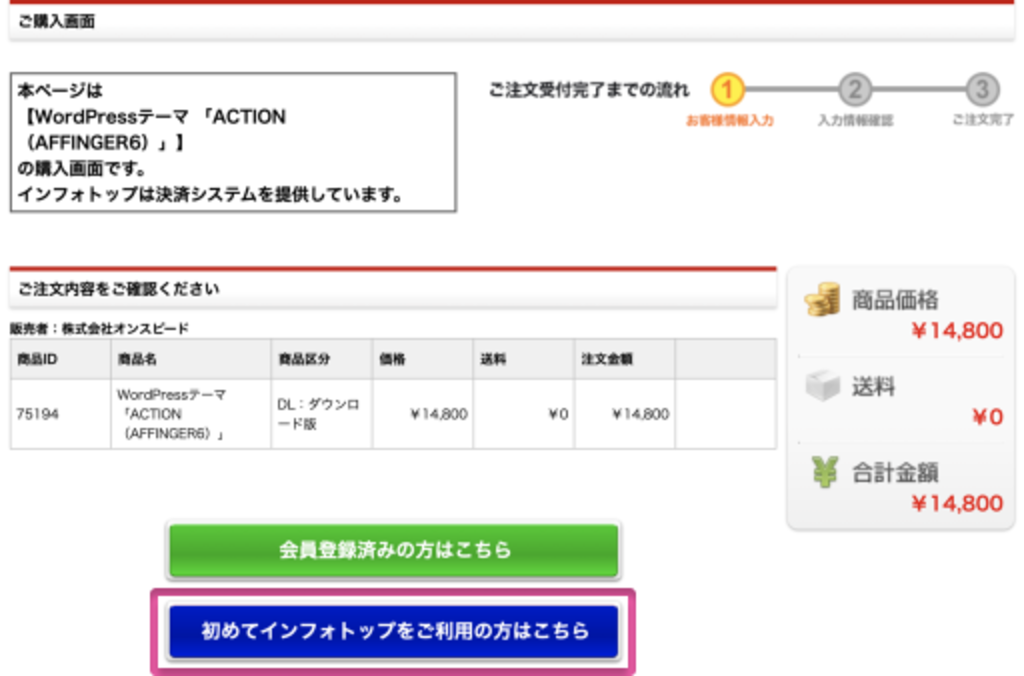
購入画面が表示されるので、「初めてインフォトップをご利用の方はこちら」をクリックします。


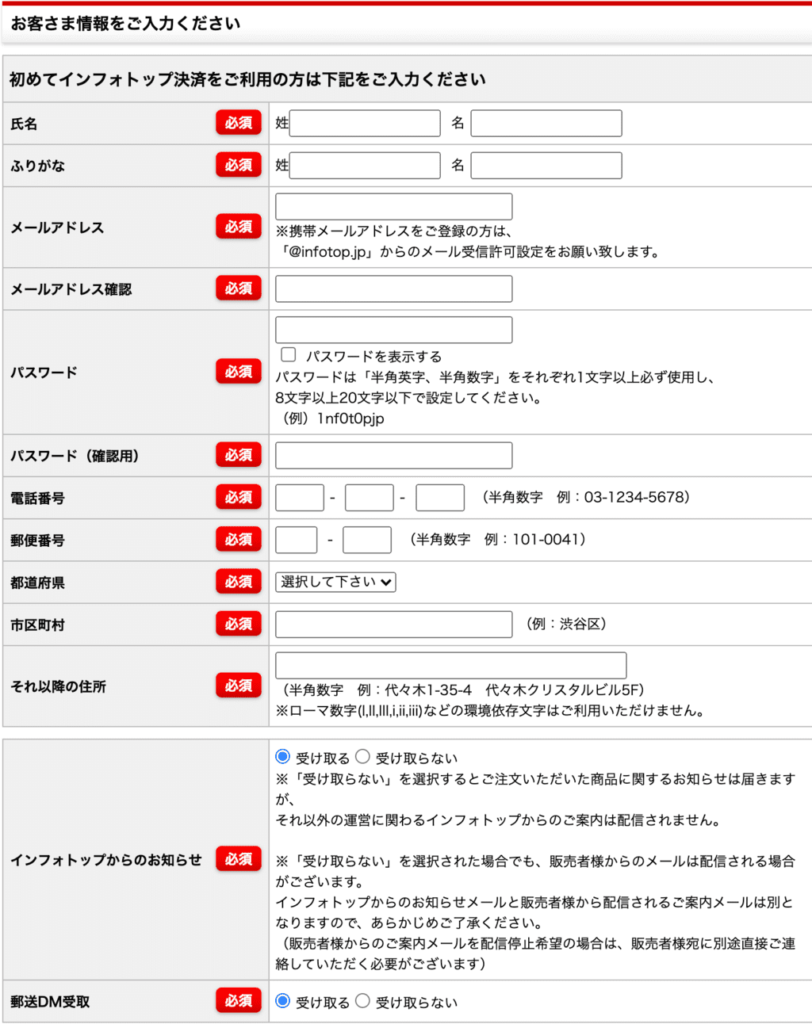
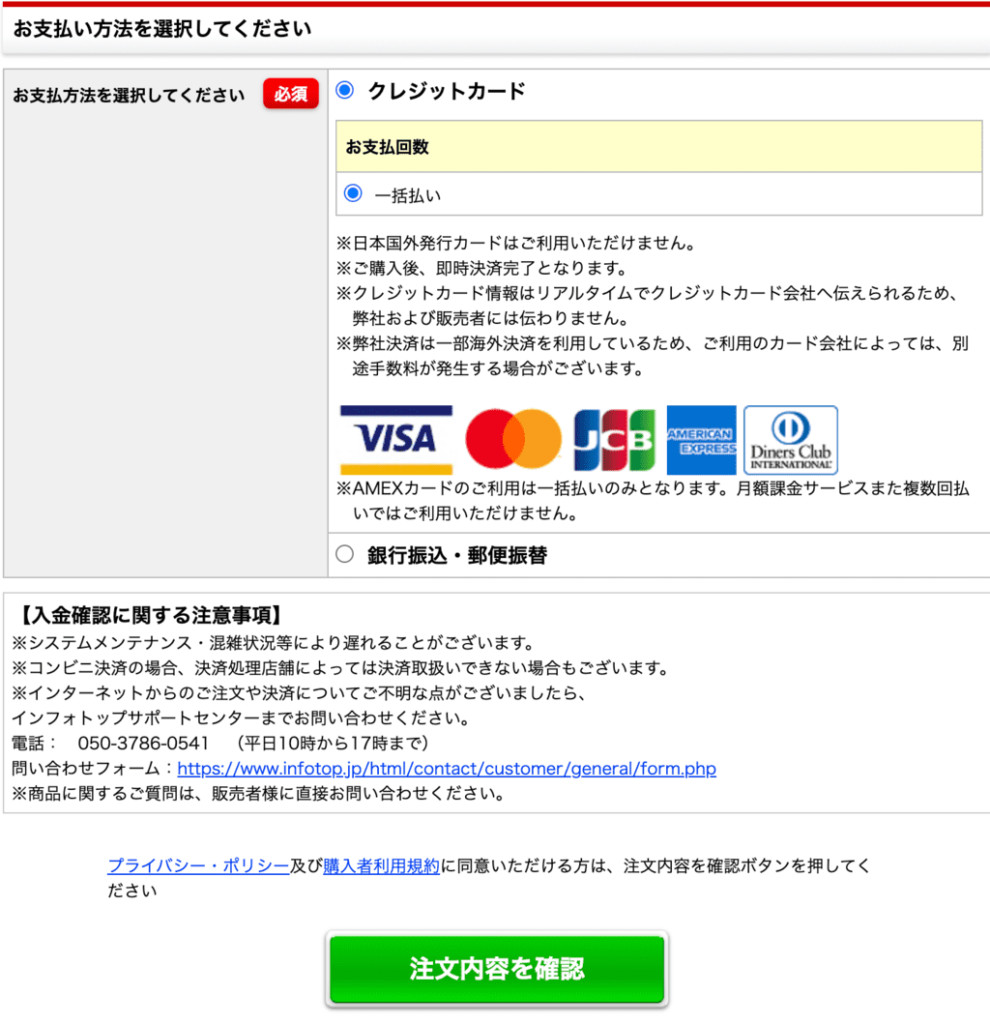
そうすると、お客様情報と支払い情報を入力するフォームが表示されるので、すべて入力して注文内容を確認へ進みましょう。

以上で、AFFINGERを購入することができました。
ステップ②:AFFINGERをダウンロードする
続いて、AFFINGERをダウンロードしていきます。

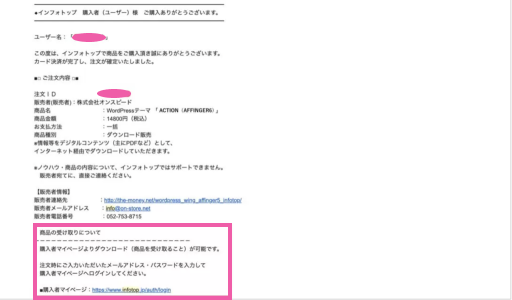
登録したアドレスにメールが届くので、一番下の「購入者マイページ」からログインします。


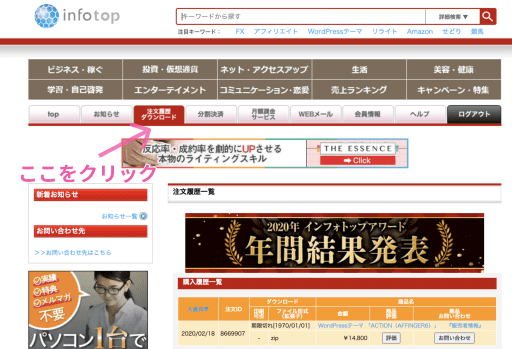
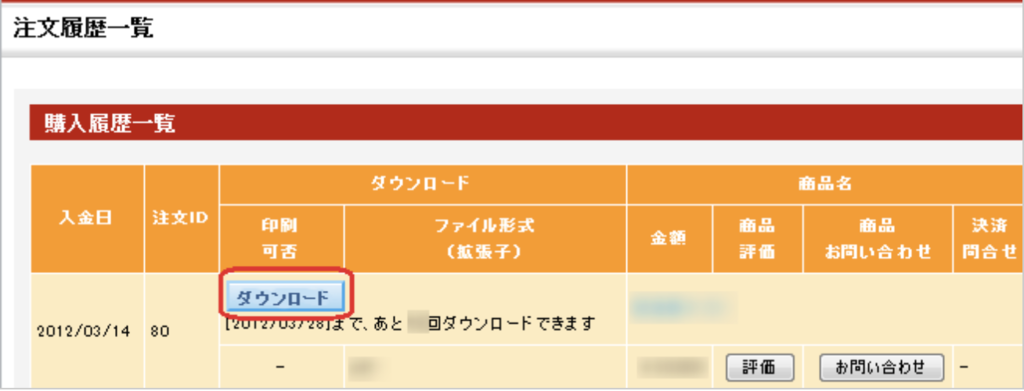
インフォトップへのログインが完了したら、「注文履歴 / ダウンロード」をクリックすると、注文履歴一覧 / 購入履歴一覧が表示されます。

ダウンロードをクリックして、AFFINGERのファイルをダウンロードしましょう。

ここまでで、AFFINGREのダウンロードは完了です。
ステップ③:AFFINGERを有効化する
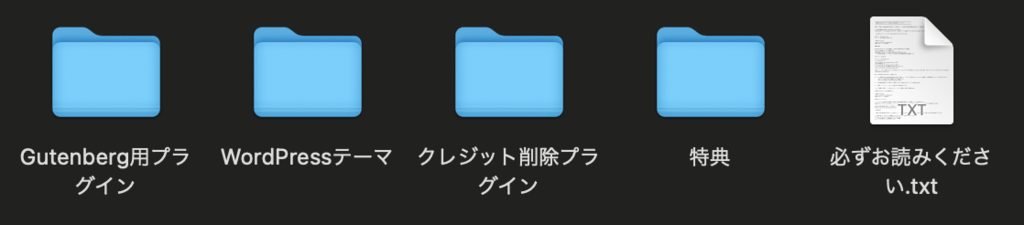
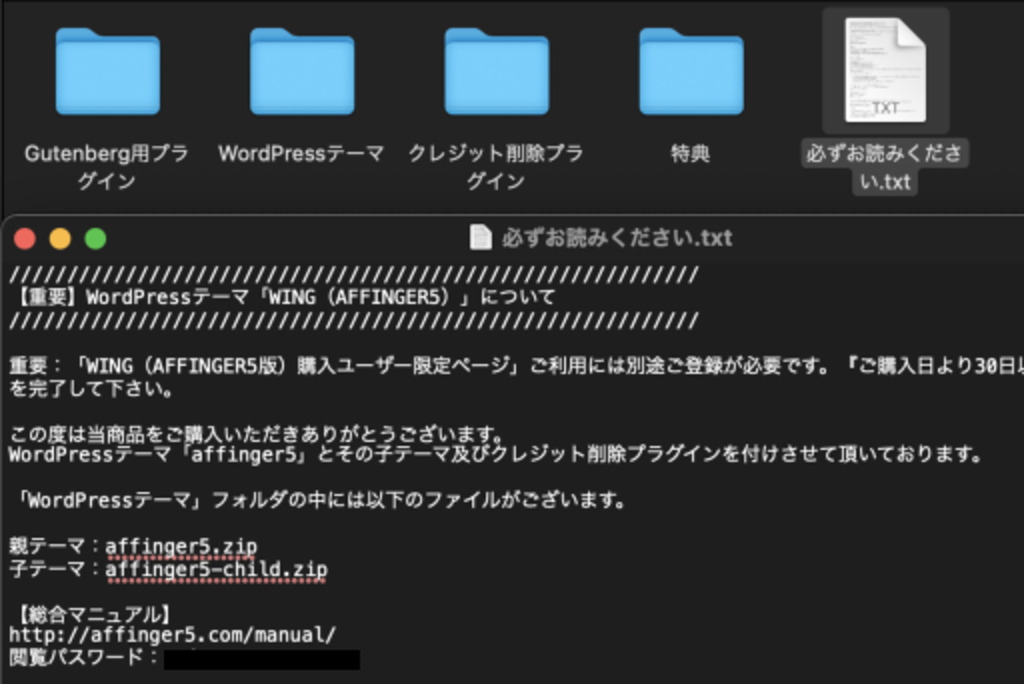
AFFINGERをダウンロードしたら、「.zip」ファイルを解凍(ダブルクリック)してください。

.zipを解凍すると、上図のようにファイルが展開されます。

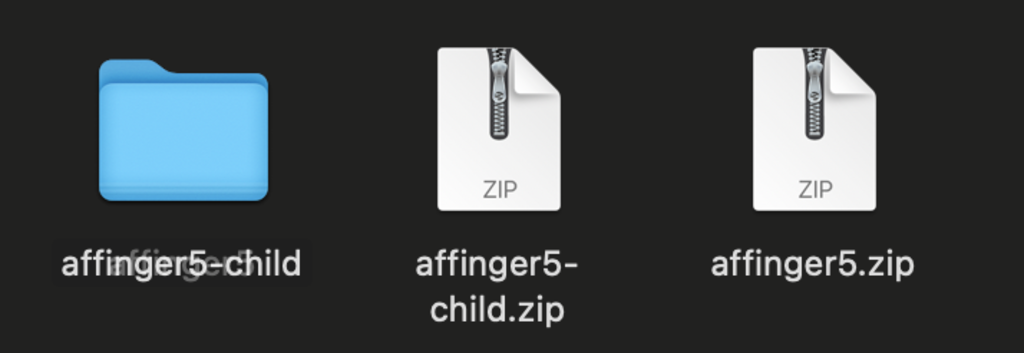
今回は「WordPressテーマ」ファイルを使うので、開いてみてください。

AFFINGERの子テーマ(真ん中)と親テーマ(一番右)のように、.zipが出てきますね。

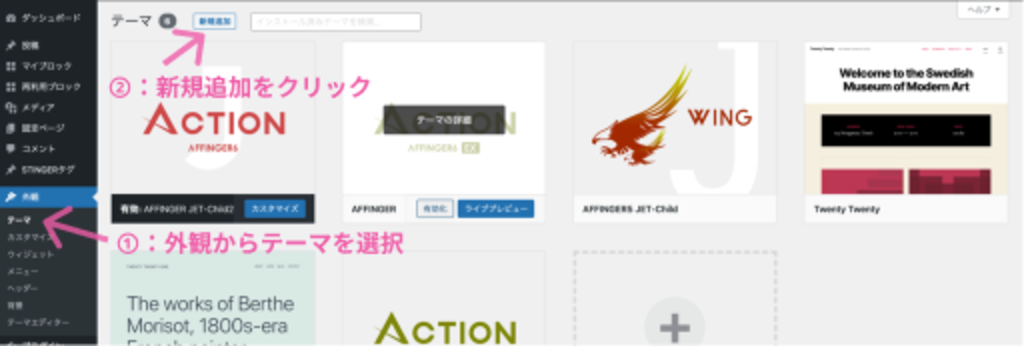
ここまで進んだら、WordPressにログインして管理画面からAFFINGERを導入していきます。

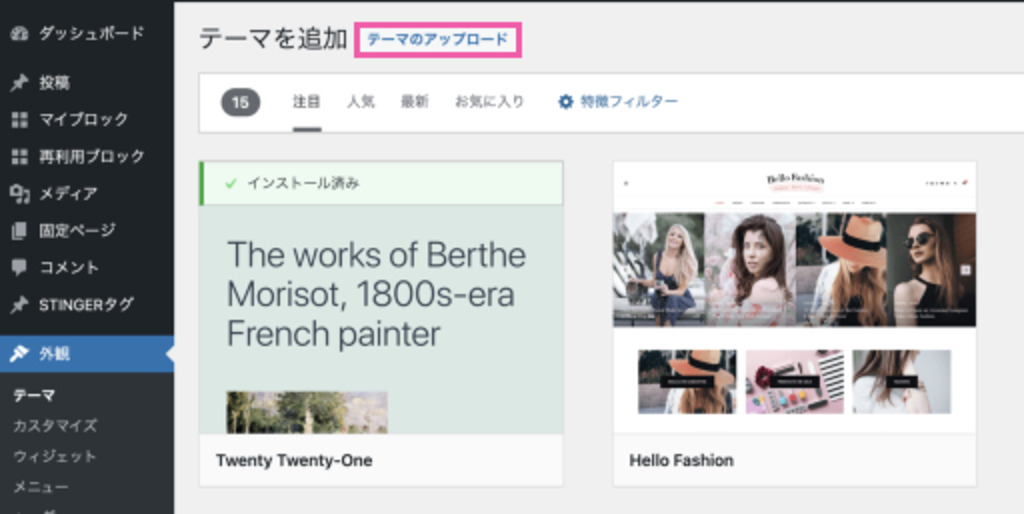
「外観からテーマを選択」すると新規追加ボタンが上に表示されるので、クリックします。

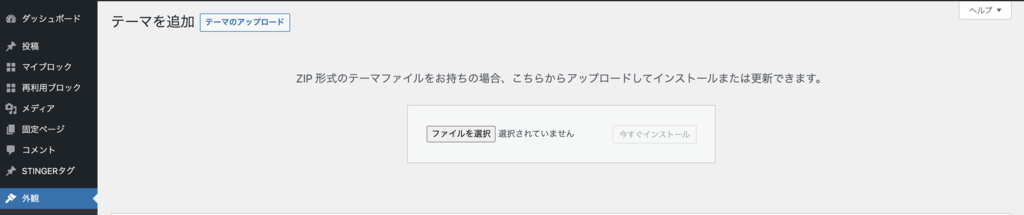
「テーマを追加」画面に切り替わるので、「テーマをアップロード」をクリックします。

真ん中の「ファイルを選択」をクリックして、ダウンロードしたAFFINGERの子テーマと親テーマふたつをインストールしてください。

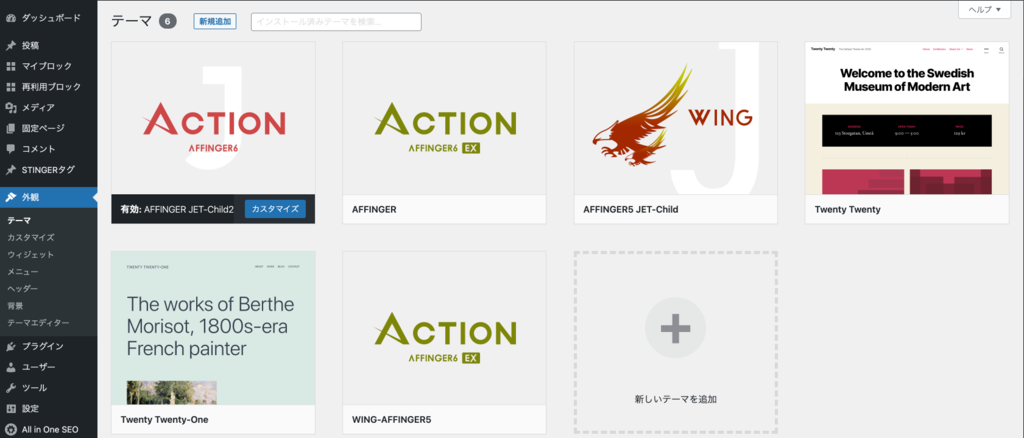
そうすると、インスールされたAFFINGERが表示されます。


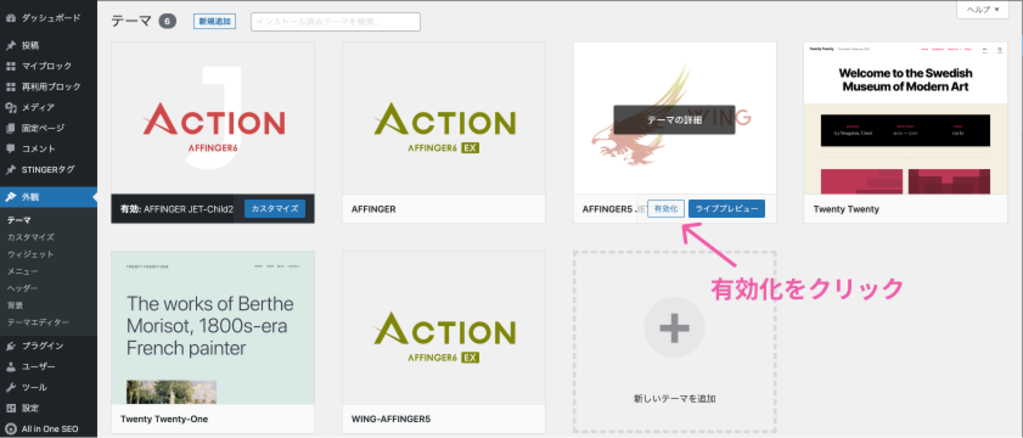
有効化したいテーマにカーソルを合わせると、「有効化」のボタンが表示されるのでクリックします。

下図のとおり、有効化されたら完了です。


AFFINGERのカスタマイズ方法などはググっても出てきますが、専用マニュアルもオススメです。購入ユーザー専用ページから確認できますよ。
購入ユーザー専用ページにアクセスする方法
「購入ユーザー専用ページ」にアクセスします。
ログインパスワードは、AFFINGERフォルダ内の「必ずお読みください.txt」の中の「閲覧パスワード」に書いてあります。

なぜ子テーマを有効化するのか?
「なんで親テーマじゃなく、子テーマを有効化するんだろう?」と感じた人もいるかもしれませんね。
親テーマを直接カスタマイズしてしまうと、テーマのバージョンアップの際に変更した内容が上書きされてしまいます。AFFINGERも同様にバージョンアップが頻繁に行われるので、必ず子テーマを有効化しておくようにしましょう。
ここまで理解できれば、WordPress初心者からは抜け出したといっても過言ではありません。

AFFINGERを導入して、素晴らしいブログライフを

本記事では、AFFINGERについてのレビューや導入方法について解説してきました。
AFFINGERは実際に稼いでいるアフィリエイターさんや有名ブロガーも愛用しているので、導入して後悔することはないはずです。

\ 最新のAFFINGERを購入する /

