
こんなお悩みを、解決していきます。
本記事の内容
・ブロックエディタ(Gutenberg)の操作方法
・WordPressブログの書き方、投稿方法
・WordPressブログの書き方でよくある質問3つ
本記事の信頼性
この記事を書いている僕は、普段から本業や副業ブログを通じてWordPressを使用しています。使いにくいといわれているブロックエディタですが、図解を用いてわかりやすく解説します。
本記事では、ブロックエディタ(Gutenberg)を使ったブログの書き方や投稿方法について解説していきます。
今後の主流となるブロックエディタですが、現状では「使いにくい」や「旧エディタの方がよかった」といった声が目立ちます。

使い方に慣れるまでは、この記事を参考にしながらブログ記事を作成していきましょう。
目次
WordPressブログの基礎知識

WordPressでは「エディタ」と呼ばれるソフトを使って文章の編集と投稿を行います。
これまで「クラシックエディタ(Classic Editor)」と呼ばれるエディタが主流でしたが、2018年12月以降はブロックエディタに切り替わっています。
ブロックエディタとクラシックエディタの違い
ブロックエディタとクラシックエディタの違いについて、少し深掘りして解説します。
クラシックエディタ(旧式)の特徴
クラシックエディタは、以前まで標準で利用されていた元祖WordPressのエディタです。
投稿画面は以下の通り。

「テキストモード」に切り替えればHTMLの編集もできますし、中・上級者からするとカスタマイズ性の高い万能エディタですね。

クラシックエディタの公式サポートがいつまで継続するのか決定していませんが、少なくとも2022年まではサポートが続くという認識で問題ありません。
ブロックエディタ(新式)の特徴
ブロックエディタには「ブロック」という概念があり、文章や改行などすべてをブロックで分けて作成します。
少し難しいと思うので、下図をご覧ください。

ブロックは自由に並び替えたりと直感的に操作できますし、HTMLの編集をすることも可能です。
ただ、一般的なブログ記事で直感的なブロック操作が必要かというとそうでもなく、高機能がゆえに利用者を惑わせている印象を受けます。

投稿ページと固定ページの違い
WordPressには「投稿ページ」と「固定ページ」がありますが、通常のブログ記事では投稿ページを使います。
固定ページを使うのは、
- プライバシーポリシー
- お問い合わせフォーム
- プロフィール
- サイトマップ
といった、カテゴリに含まれないようなページを作るときのみです。
ブロックエディタ投稿画面の見方

ブロックエディタ投稿画面の見方について事前に触れておきます。


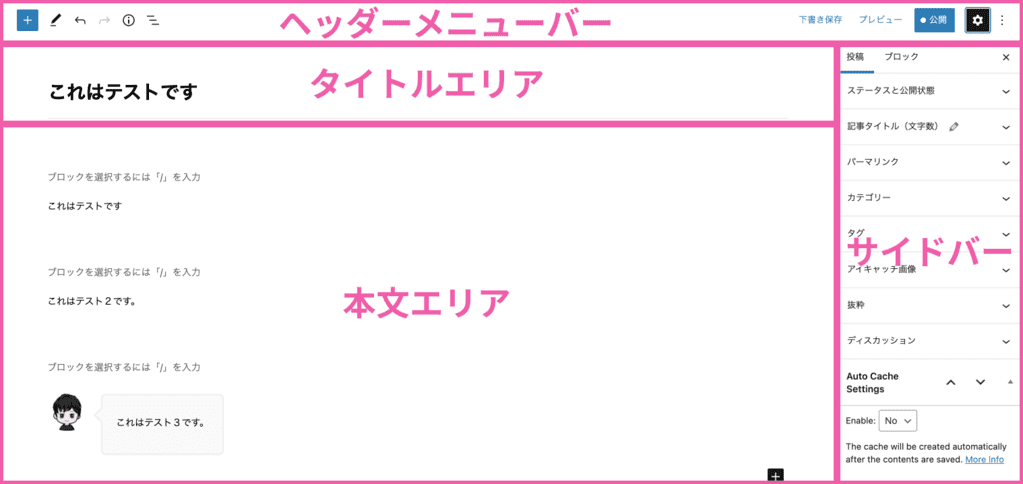
上図がブロックエディタの投稿画面です。

本文エリアで「文章を書く」→「文章を装飾する」→「改行する」→「文章を書く」を繰り返していくわけですが、頻繁に使うことになるのがヘッダーメニューバーにある「+」マークです。

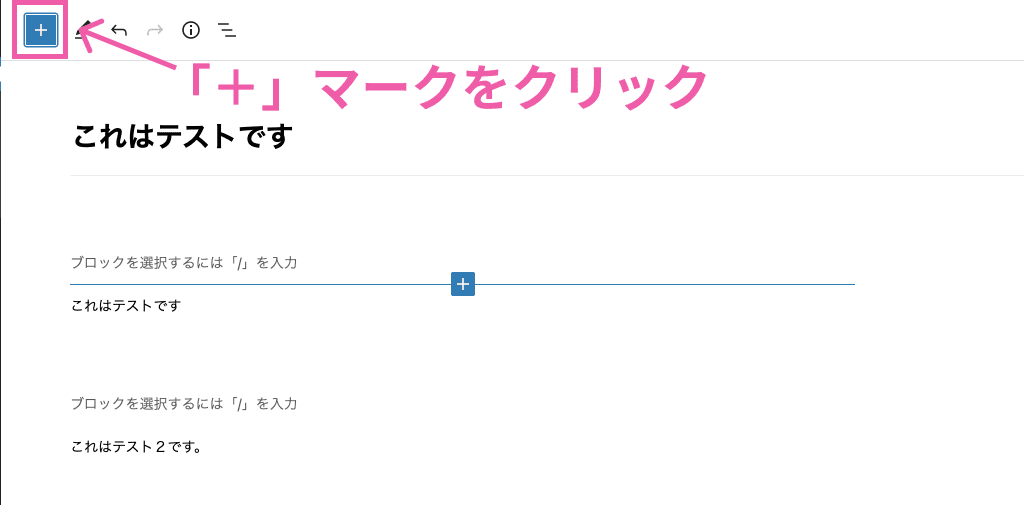
上図のとおりクリックすると、

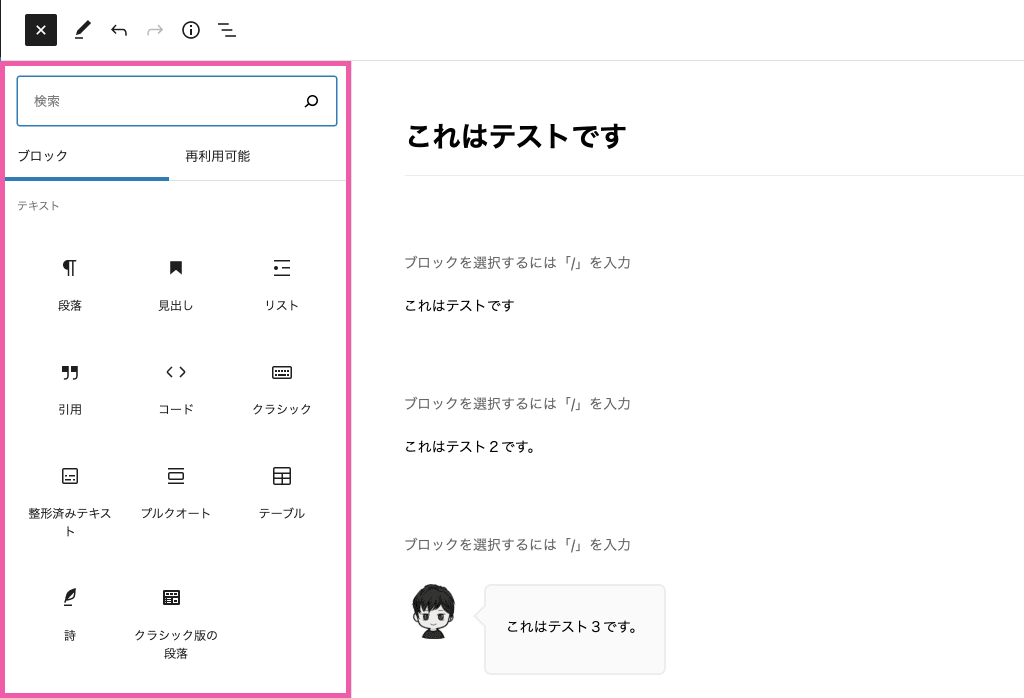
このような画面がサイドバーに表示されます。
様々なブロック要素が用意されており、改行したり吹き出し文字を使用することができます。

WordPressブログの書き方【基礎編】

それでは、実際にブログ記事を書いていきます。

WordPressブログの書き方【基礎編】
その①:投稿ページを開く
その②:ブログタイトルをつける
その③:見出しをつける
その④:ブログ記事の本文を書く
その⑤:画像を挿入する
その⑥:カテゴリーとタグを設定する
その⑦:アイキャッチ画像を設定するその
その⑧:パーマリンクを設定する
その①:投稿ページを開く
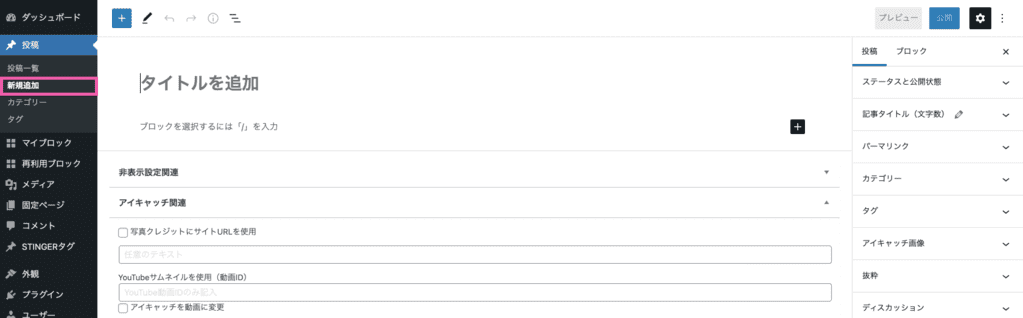
まずはじめに「投稿ページ」を開きましょう。

画面左側の「投稿」→「新規追加」をクリックします。
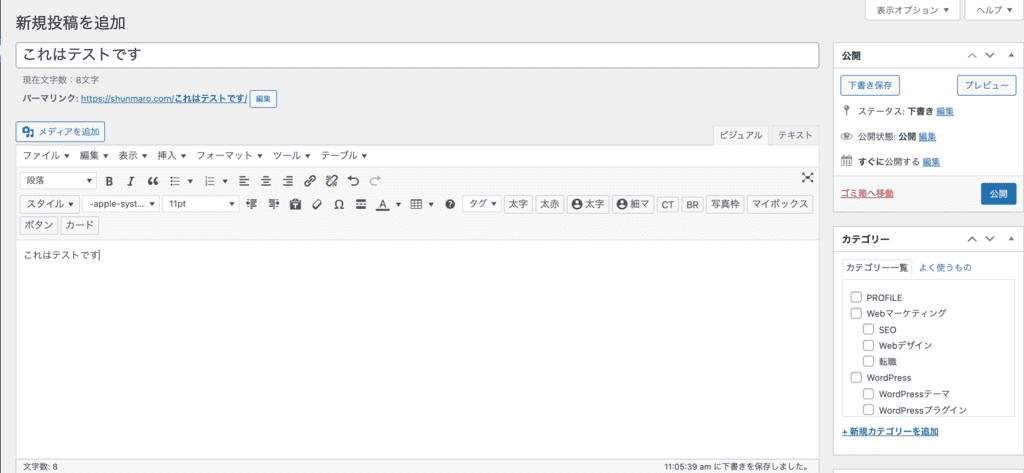
その②:ブログタイトルをつける
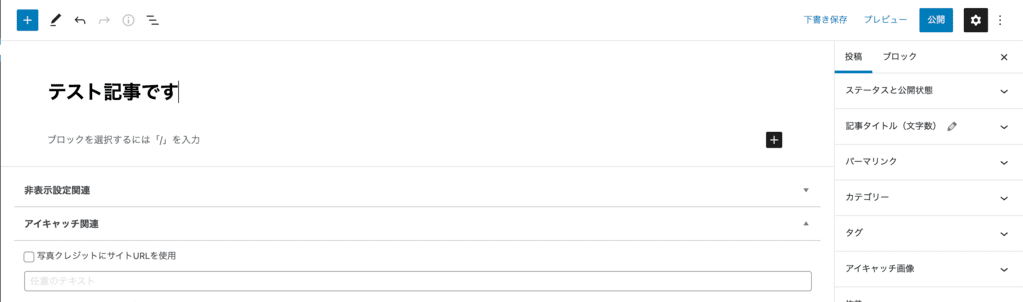
投稿ページを開いたら、ブログ記事にタイトルをつけていきます。

今回は「テスト記事です」としました。
ブログタイトルの文字数は32文字程度が良いといわれていますが、オーバーしても大丈夫です。その代わり、メインキーワードは前の方に配置しましょう。
ブログタイトルはSEOやクリック率にも関わる重要なポイントなので、競合サイトの記事を参考にしながら考えてくださいね。
その③:見出しをつける
続いて、本文に見出しをつけていきます。


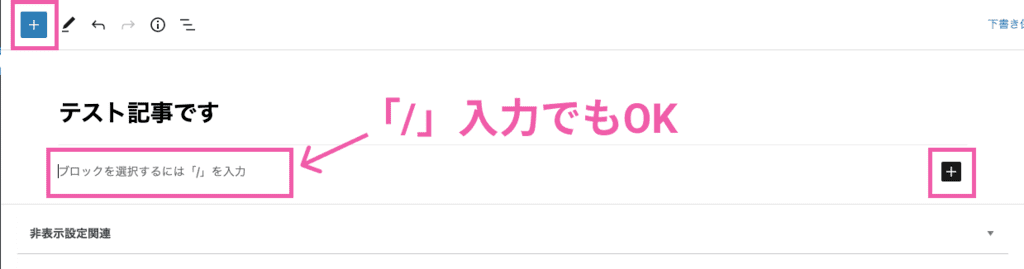
上図のとおり「+」をクリックするか本文内で「/(スラッシュ)」を入力します。
今回は、画面左上の「+」をクリックして見出しをつけていきます。

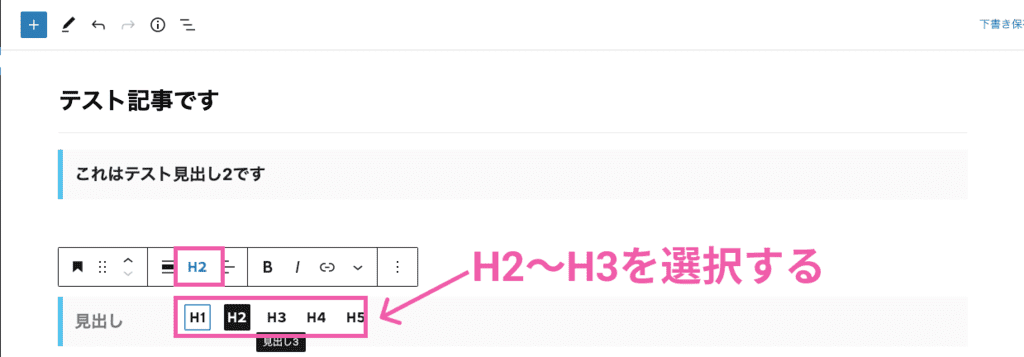
サイドバーから「見出し」をクリックします。

デフォルトでは「H2」となっているので、階層に合わせて任意の見出しタグをクリックします。
見出しのイメージですが、「野菜(H2)」→「トマト(H3)」→「プチトマト(H4)、巨大トマト(H4)」といった感じですね。
ちなみに当ブログでは「H3」までしか使用していません。
階層が深くなりすぎると記事の内容もややこしくなるので、せめて「H4」までにしておきましょう。
その④:ブログ記事の本文を書く
見出しを設定したら、本文を書いていきます。

とくにブロックなど指定する必要もなく、いきなり文章を入力すればOKです。
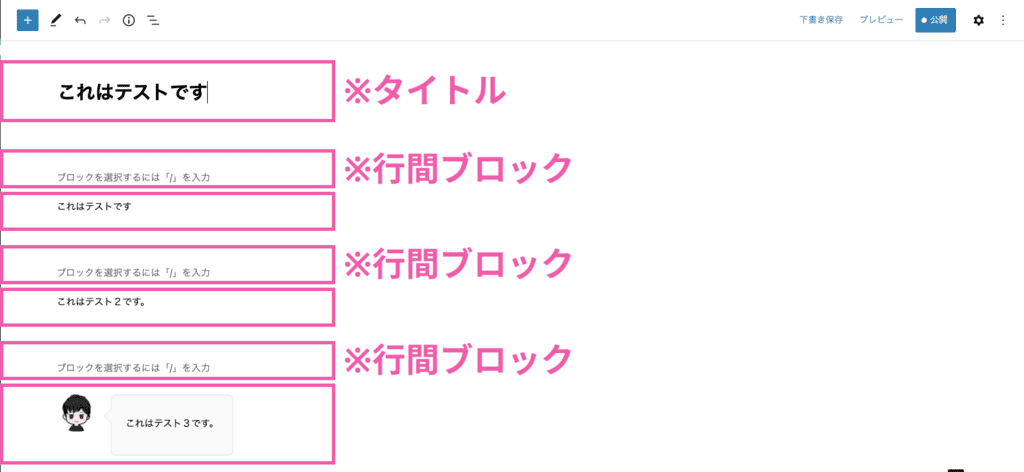
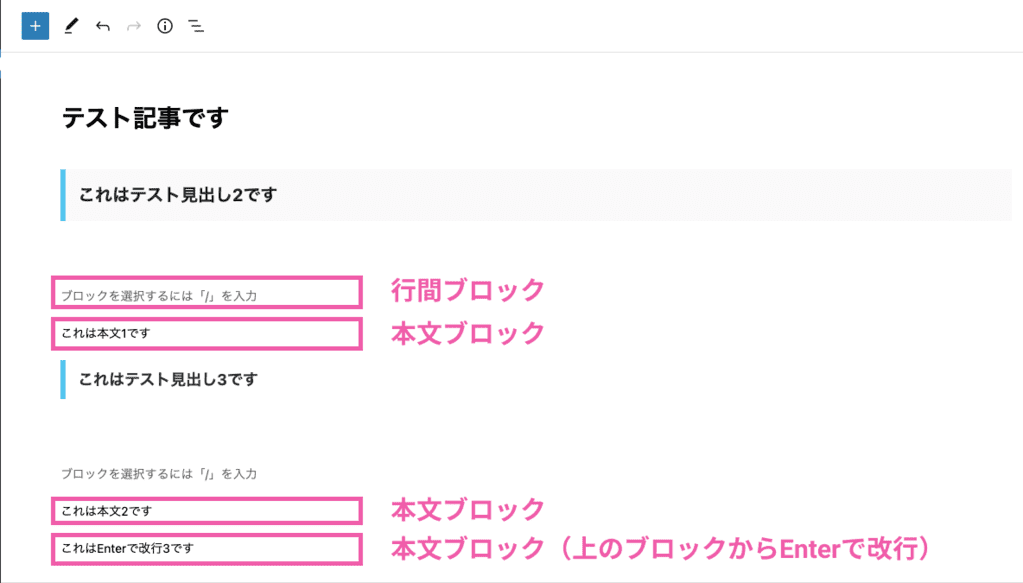
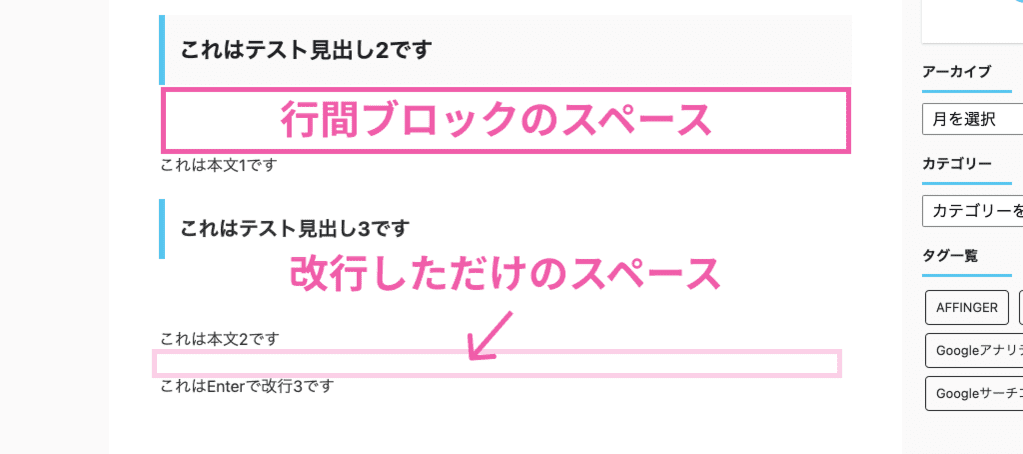
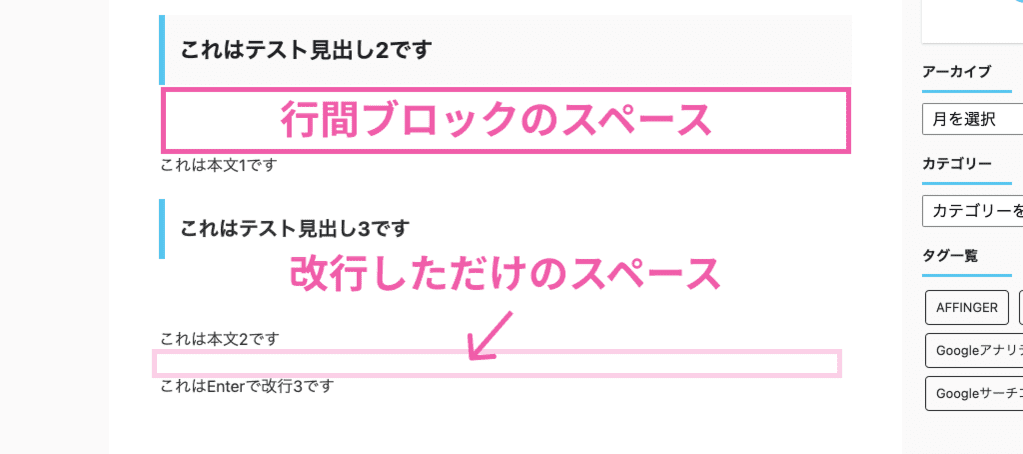
ここで注意すべきなのが、「行間ブロックを用意した場合」と「Enterで改行した場合」の違い。プレビューを見るとわかるのですが、いくら改行を多く入れても余白が生まれることはありません。

上図は実際のプレビュー画面。余白の差が一目瞭然ですよね。

余白がないと文章が詰まって見えますし、記事の内容も理解しづらくなってしまいます。
行間の作り方は覚えておいて損はありません。後ほど解説します。
その⑤:画像を挿入する
続いて、本文に画像を挿入していきます。

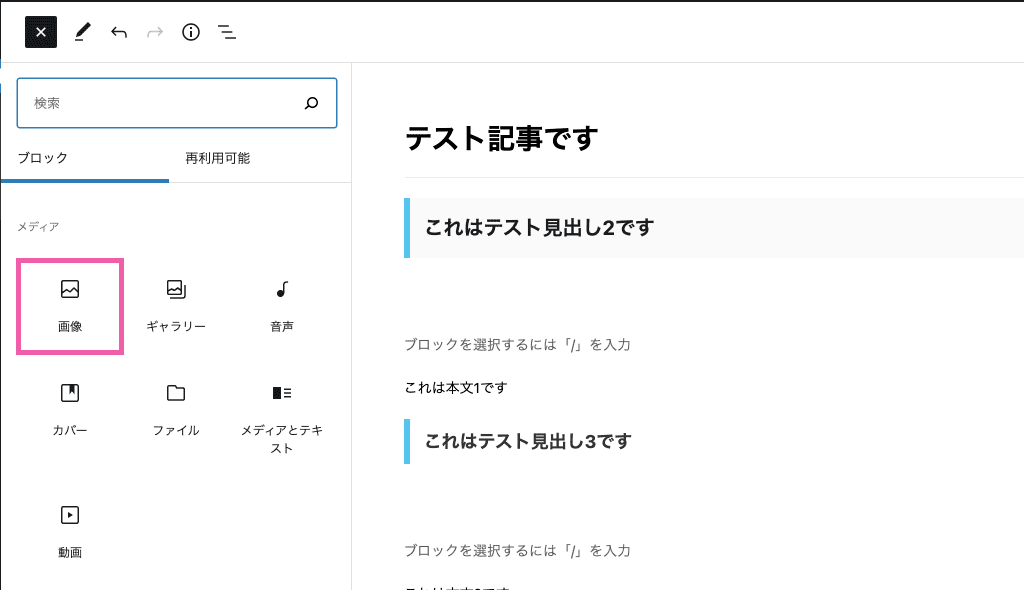
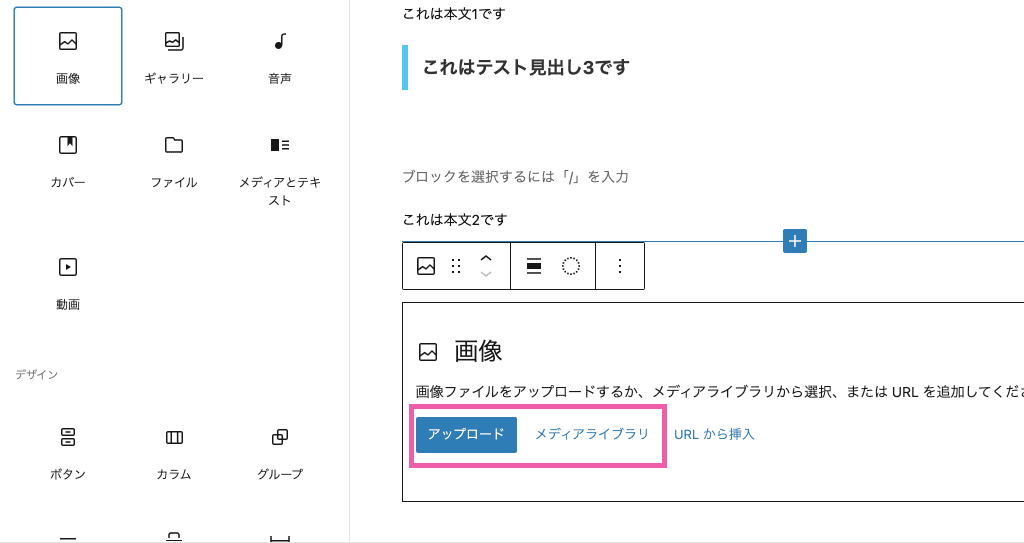
「+」マークをクリックしたらサイドバーから「画像」を選択します。

「アップロード」→「メディアライブラリから画像を選択」の流れで画像を挿入します。

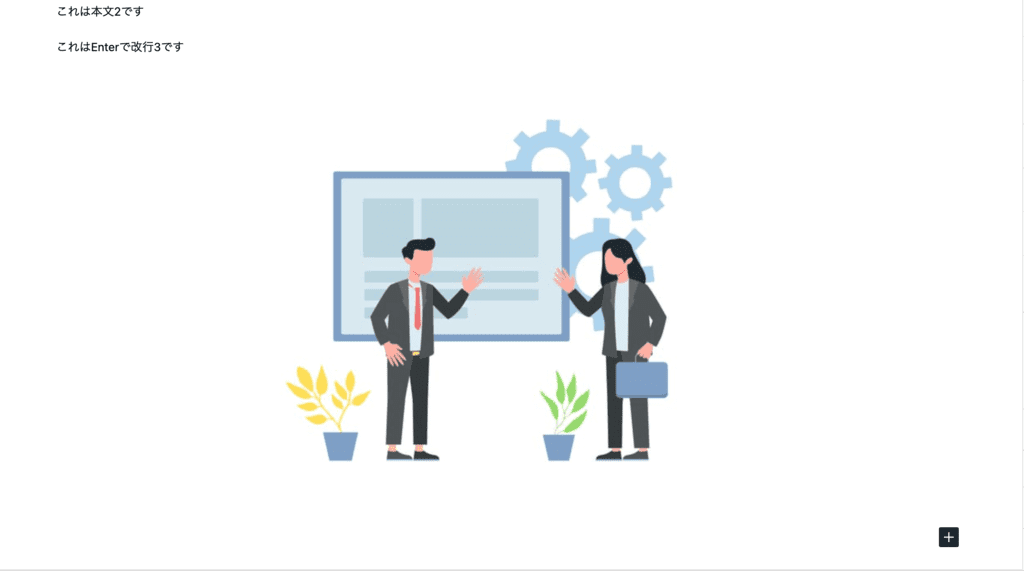
このように表示されればOK。

その⑥:カテゴリーとタグを設定する
続いて、カテゴリーとタグを設定していきます。


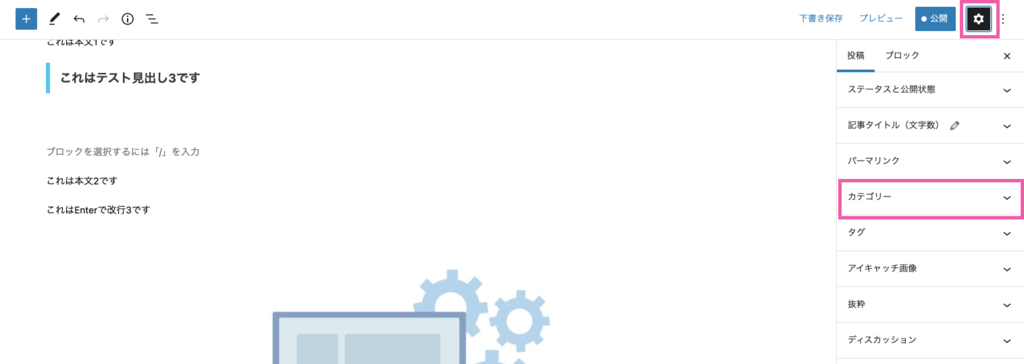
まず画面右上にある「歯車マーク」をクリックします。サイドバーが表示されるので、「カテゴリー」をクリック。

カテゴリーを用意していない場合、ここでも作ることができます。


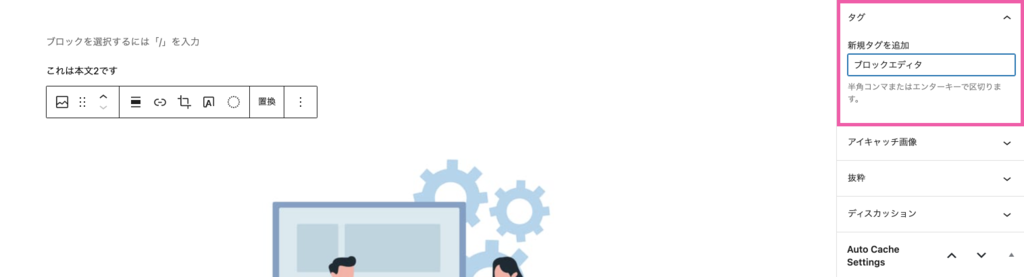
続いて「タグ」をクリックして、新規タグを追加していきます。
「タグ」はカテゴリーとして分類するほどではないけど、重要なキーワードを表現するのに役立ちます。また、複数設定できるので目印としても優秀です。
以上で、カテゴリとタグの設定は終了です。
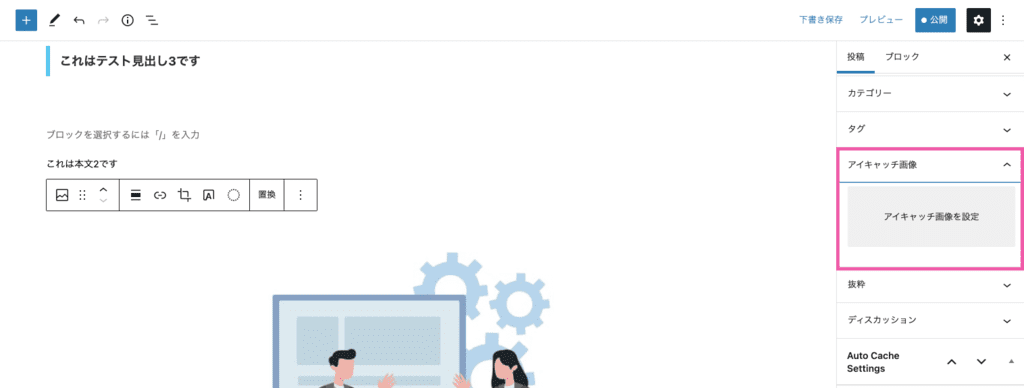
その⑦:アイキャッチ画像を設定する
続いて、アイキャッチ画像を設定していきます。
投稿した記事はブログサイトのトップページに表示されますが、そのとき一緒に表示される画像をアイキャッチ画像と呼びます。

サイドバーから「アイキャッチ画像」→「アイキャッチ画像を設定」をクリックします。

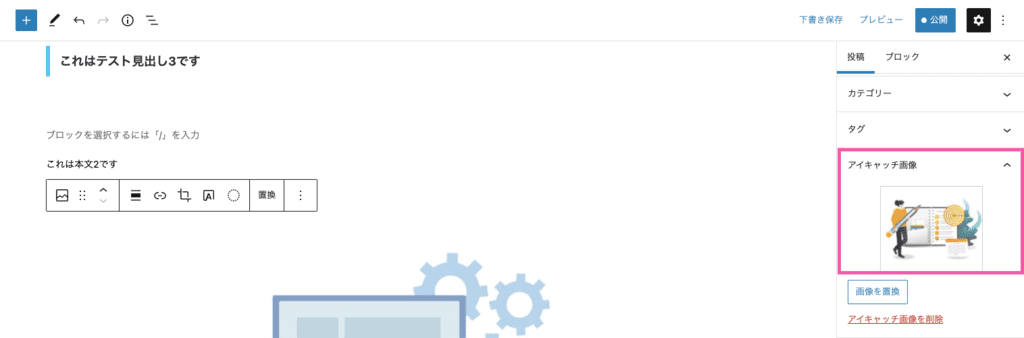
任意の画像ファイルをアップロードしたら、メディアライブラリで画像を選択します。

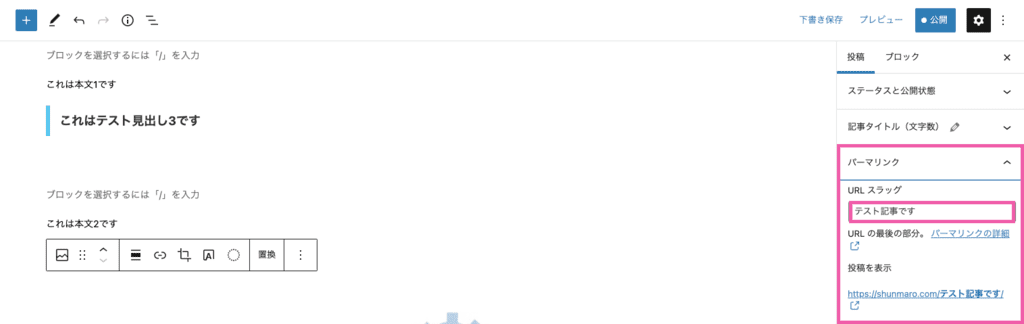
その⑧:パーマリンクを設定する
最後にパーマリンクの設定を行います。
パーマリンクとは、ページごとに設定できるURLのこと。意味のある単語を使用しつつシンプルであることが大切です。

サイドバーから「パーマリンク」をクリックします。
初期設定では日本語でサイトタイトル(今回の場合「テスト記事です」)が入っているので、英単語に設定し直しましょう。

上記のとおり、URLスラッグを設定すればOKです。
例えば、「ダイエットが辛いあなたを救うサプリメント10選」といった記事を書くならパーマリンクは「diet-hard-supplement」といった感じですね。
また、Googleが推奨するパーマリンクにはSEO効果があるとされており、下記のとおりです。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
WordPressブログの書き方【装飾編】

WordPressブログの書き方【基礎編】で、実際にブログ記事を書いて投稿する準備まで整えることができました。

WordPressブログの書き方【装飾編】
その①:改行する【行間を調整する方法】
その②:太字やマーカーで装飾する
その③:リンクを指定する
その④:リスト化する
その⑤:テーブル(表)で装飾する
その⑥:吹き出しをつける
その①:改行する【行間を調整する方法】
まずは文章を改行して、行間を調整する方法をお伝えしていきます。

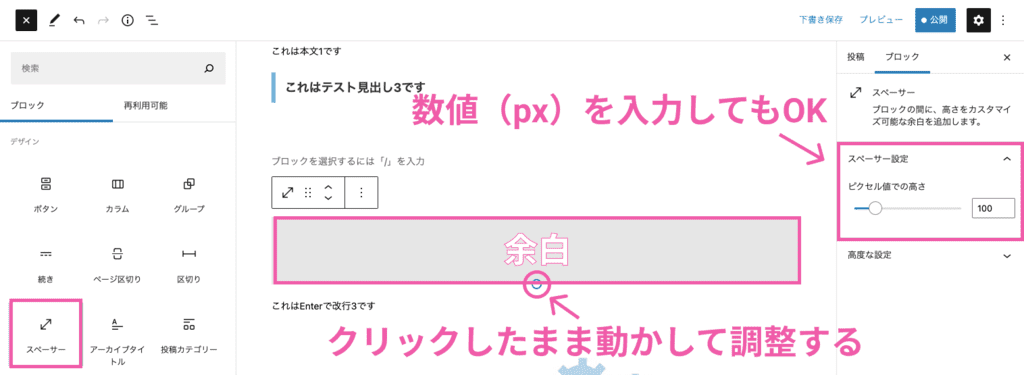
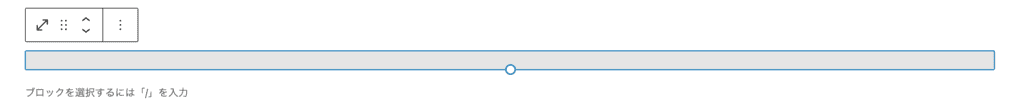
改行しただけでの状態では十分な余白がないので、「スペーサー」というブロックエディタ独自の機能を使用して余白を作っていきましょう。

サイドバーから「スペーサー」をクリックすると、上図のような余白が表示されます。


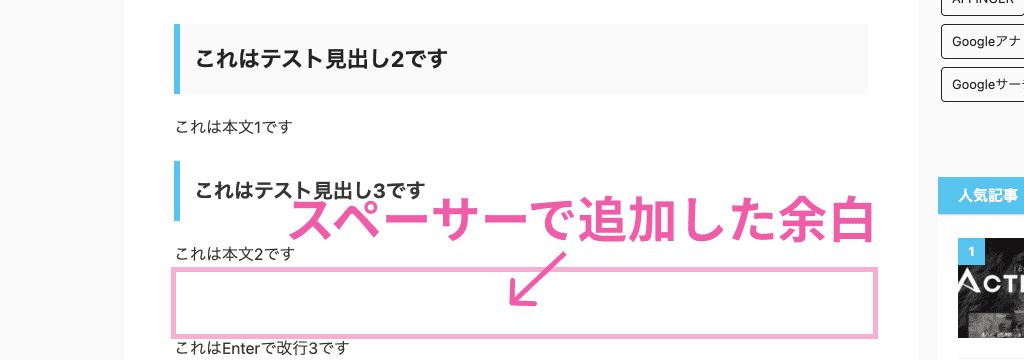
プレビュー画面で確認してみると、しっかり余白が作られていますね。
ですが、改行するたびにスペーサーで余白を作っていたらとても大変です。

その②:太字やマーカーで装飾する
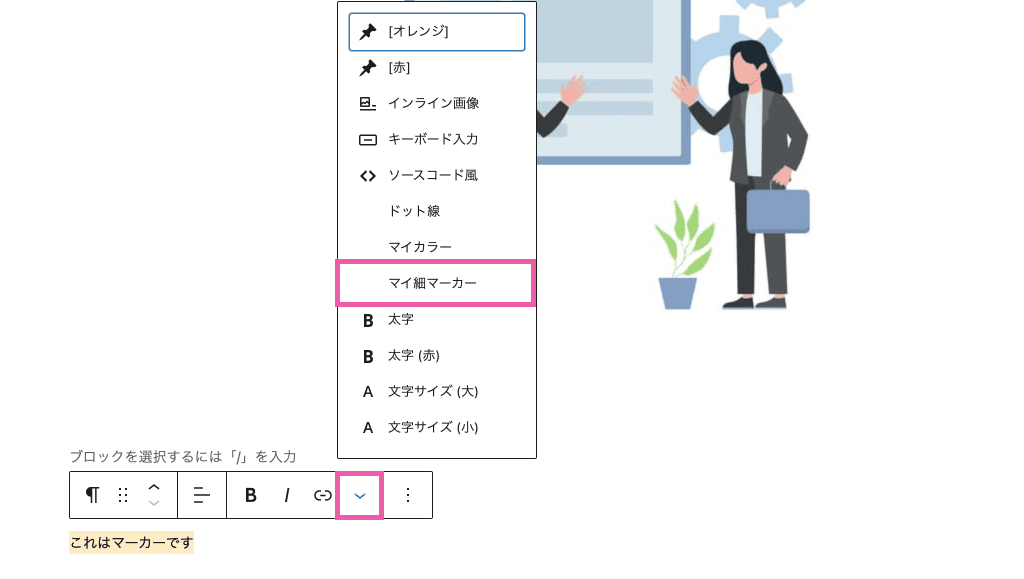
続いて作成した文章に太字やマーカーで装飾をしていきます。


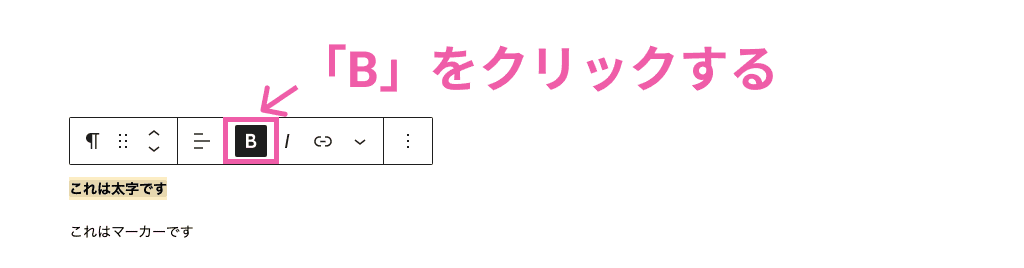
太字にしたい文章を範囲指定して、上図のとおり表示される「B」をクリックすればOK。

マーカーも同様、上図のとおりポチポチとクリックしていくだけ。
たまに太字やマーカーを乱用しているブログを見かけますが、使いすぎると記事の重要なポイントがわかりづらくなるので気をつけましょう。
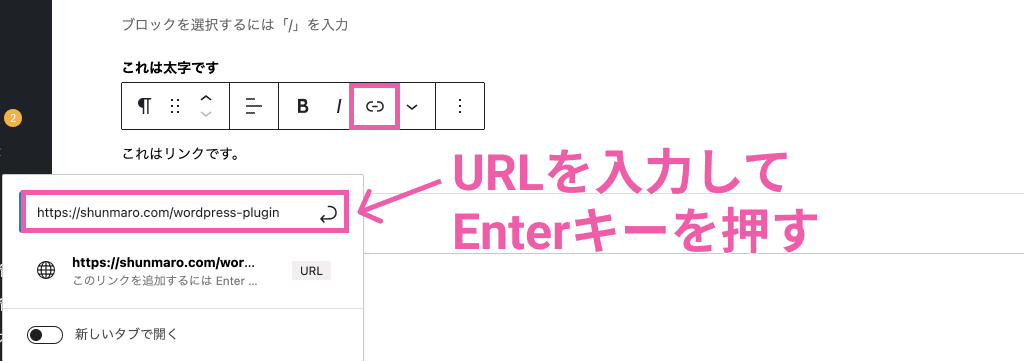
その③:リンクを指定する
続いて、リンクの指定を行います。

テキストリンクにしたい文章を範囲指定することで、上図のとおり簡単に設定ができます。

その④:リスト化する
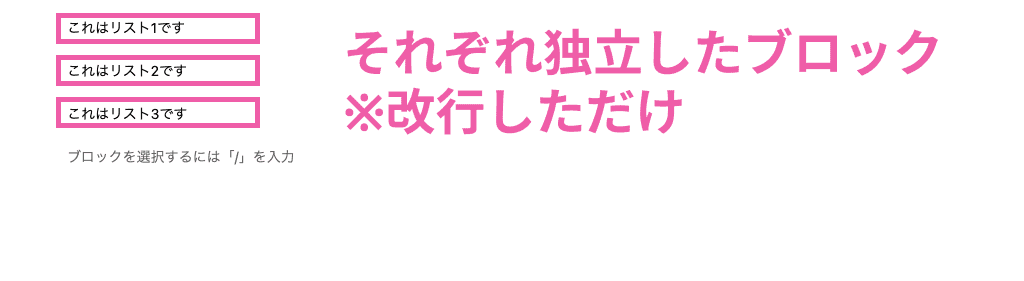
続いて文章をリスト化する方法について解説します。


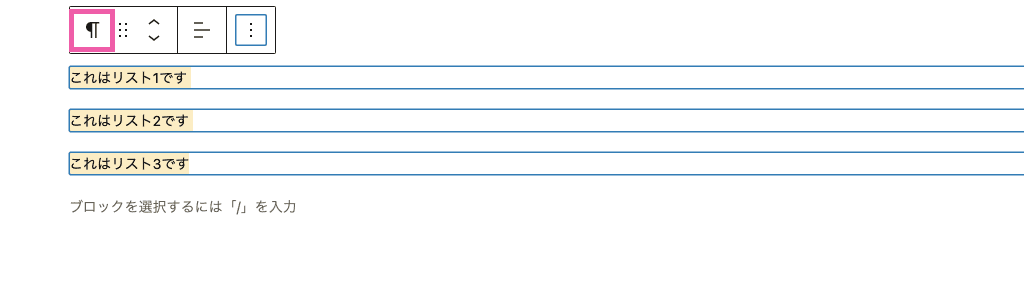
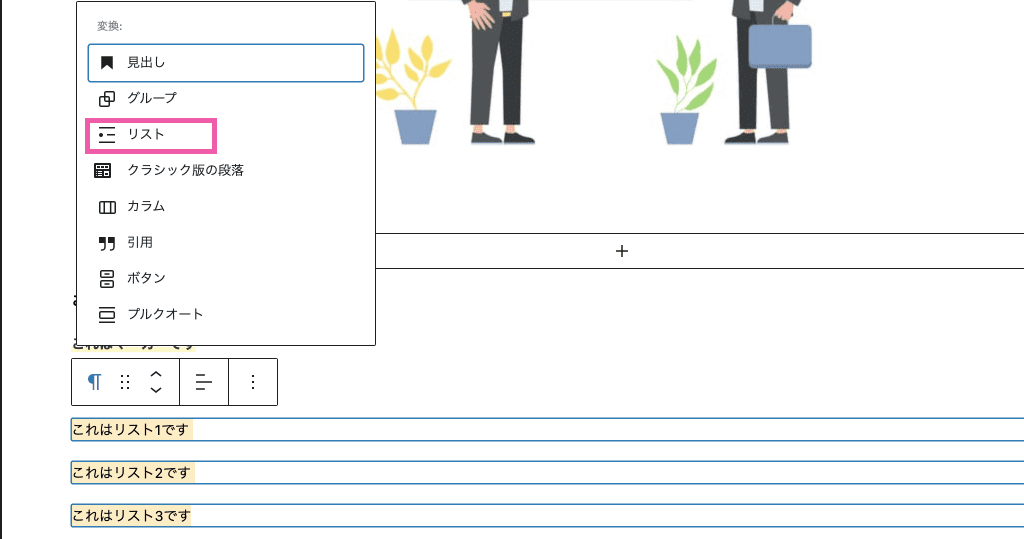
上図のとおり改行した文章を複数用意して、すべて範囲指定します。

一番左のマークをクリックします。

「リスト」をクリックします。

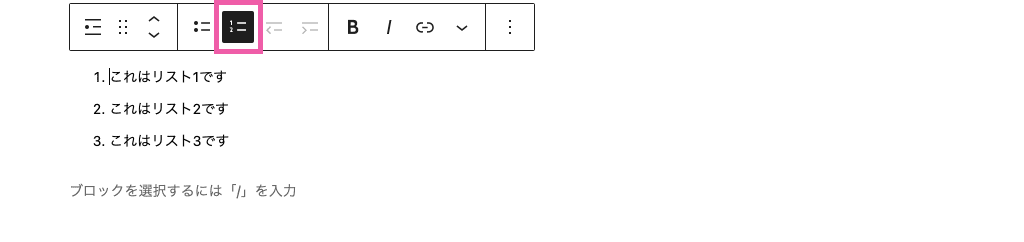
デフォルトでは黒い点ですが、上図のとおり数字に変更したりもできます。
リスト化は読者の「読むハードル」を下げてくれるので、必ず覚えておきましょう。
その⑤:テーブル(表)で装飾する
続いて、テーブル(表)を使って装飾していきます。

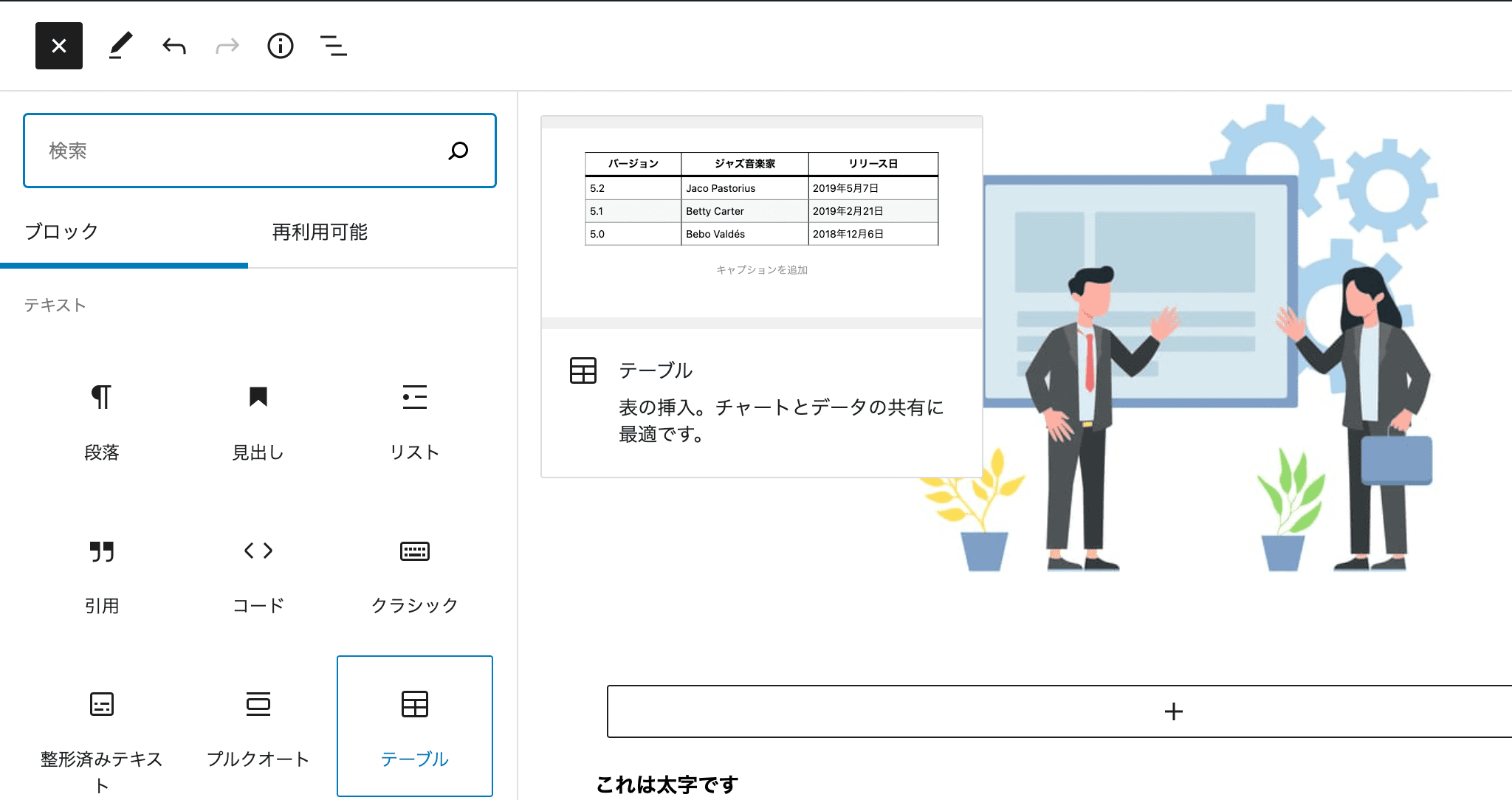
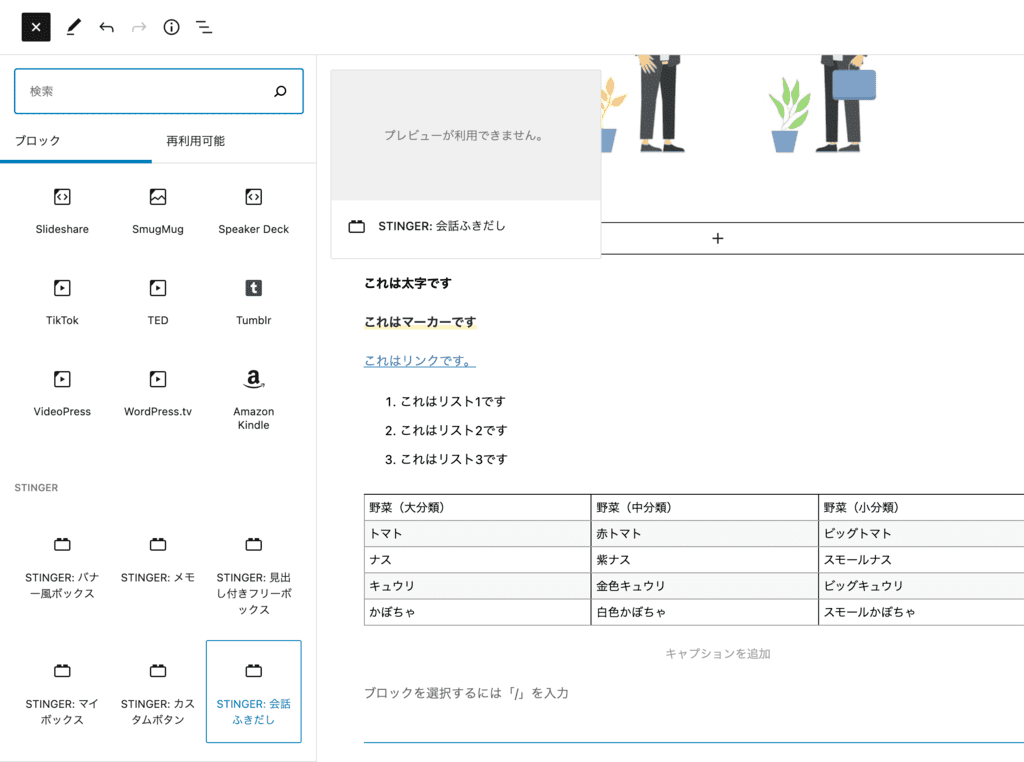
文章はまだ用意せず、サイドバーから「テーブル」をクリックします。

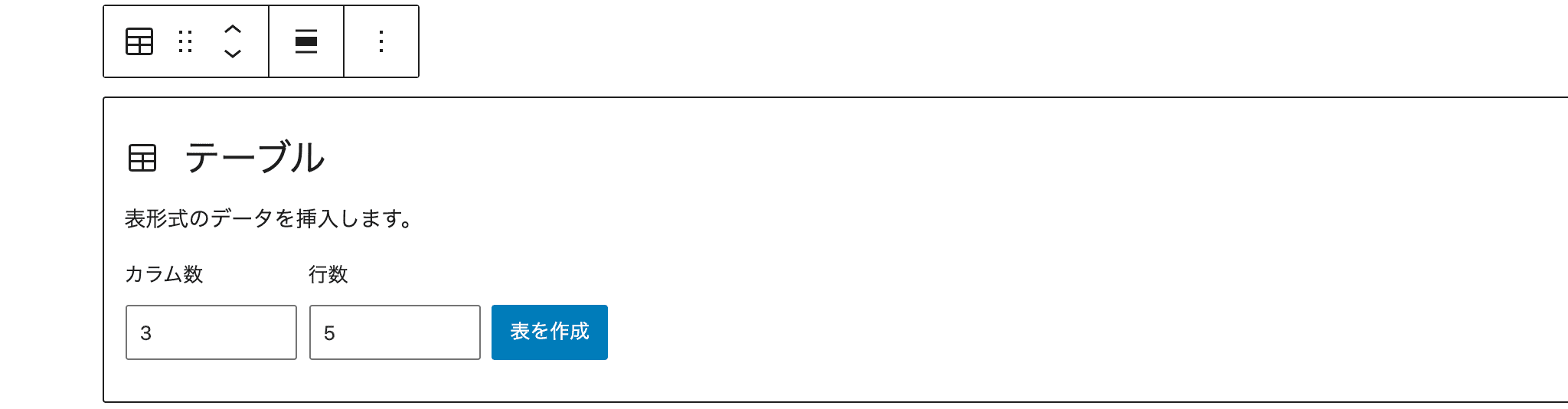
上図のとおり、「カラム数」と「行数」に任意の数値を指定します。
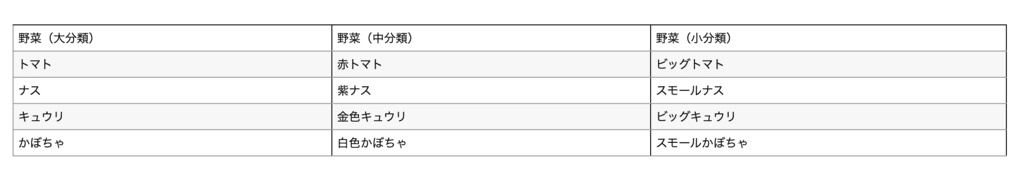
テーブルが表示されたら、中に文章を入力していきます。

このような理解しやすい装飾が簡単にできちゃいます。

その⑥:吹き出しをつける
続いて、文章に吹き出しを追加していきます。


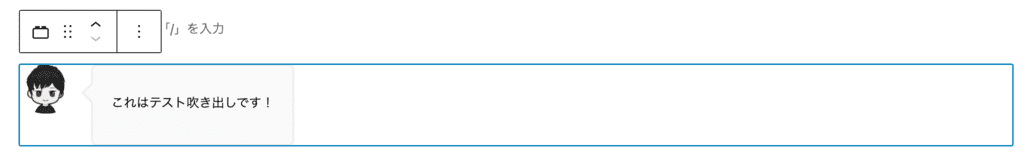
AFFINGERをご利用の場合、サイドバーから「STINGER:会話ふきだし」をクリックします。
その他WordPressテーマをご利用の場合でも、サイドバーなどに同じようなブロックが用意されていると思うので探してみてください。

吹き出しが表示されるので、枠の中に文章を入力して完成です。
WordPressブログの書き方【効率編】

最後に、ブロックエディタを効率的に使う方法をお伝えします。

WordPressブログの書き方【効率編】
その①:一度使用したブロックを再利用する
その②:ブロックをグループ化する
その③:ショートコードを活用する【デザイン性アップ】
その④:カスタムHTMLを活用する【細かいデザインを実現】
その①:一度使用したブロックを再利用する
スペーサーなどのブロックを再利用する方法について解説していきます。

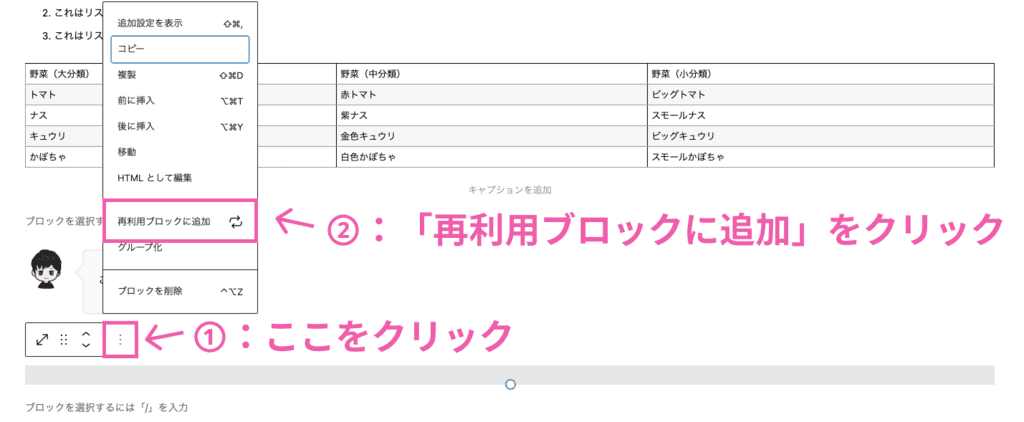
まずはサイドバーから「スペーサー」をクリックして余白を用意します。

上図のような順序でクリックしていきます。「再利用ブロックに追加」でブロックを登録することができ、今後は手軽にスペーサー(余白)を呼び出せるようになります。

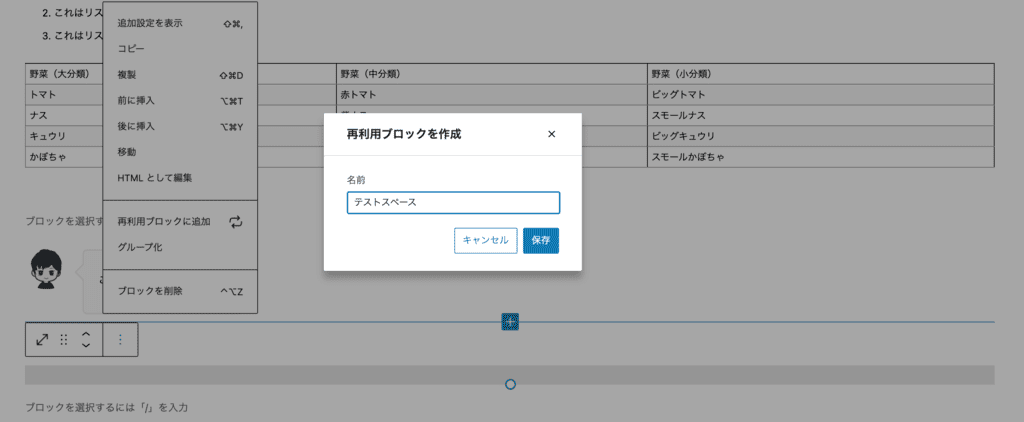
再利用ブロックに名前をつけます。わかりやすい名前にしておきましょう。

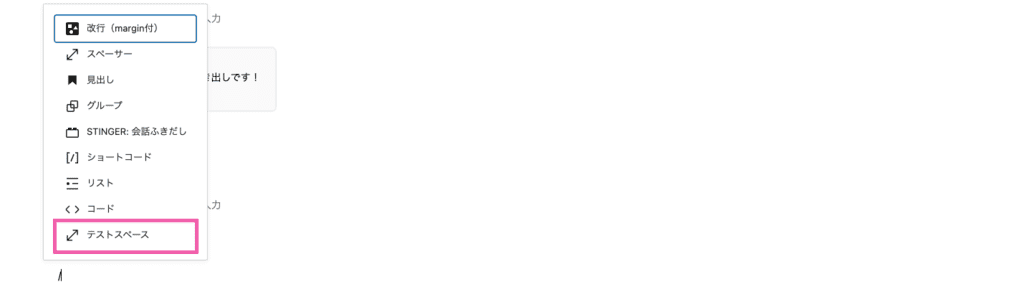
サイドバーから「再利用可能」をクリックすると、先ほど追加した「テストスペース」が登録されていることがわかりますね。

頻繁に呼び出す再利用ブロックについては、本文の中で「/」を入力することで上図のとおり簡単に使えるようになります。
再利用ブロックを編集する際の注意点
例えば、再利用ブロックでスペーサーを呼び出した際に「ここの余白だけ27px→30pxにしよう」と編集するのはNGです。

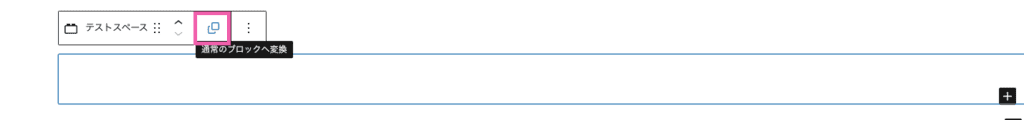
解決策としては、編集を加える前に「通常のブロックへ変換」すればOK。

少し手間かもしれませんが、行間の余白は統一させるのが基本ですので念のため覚えておく程度で大丈夫です。
箇条書きのリストなど中身が毎回異なるブロックを再利用に登録した際は、必ず「通常のブロックへ変換」するようにしましょう。
その②:ブロックをグループ化する
複数のブロックをグループ化させて再利用ブロックとして登録すると、作業効率が爆上がりします。


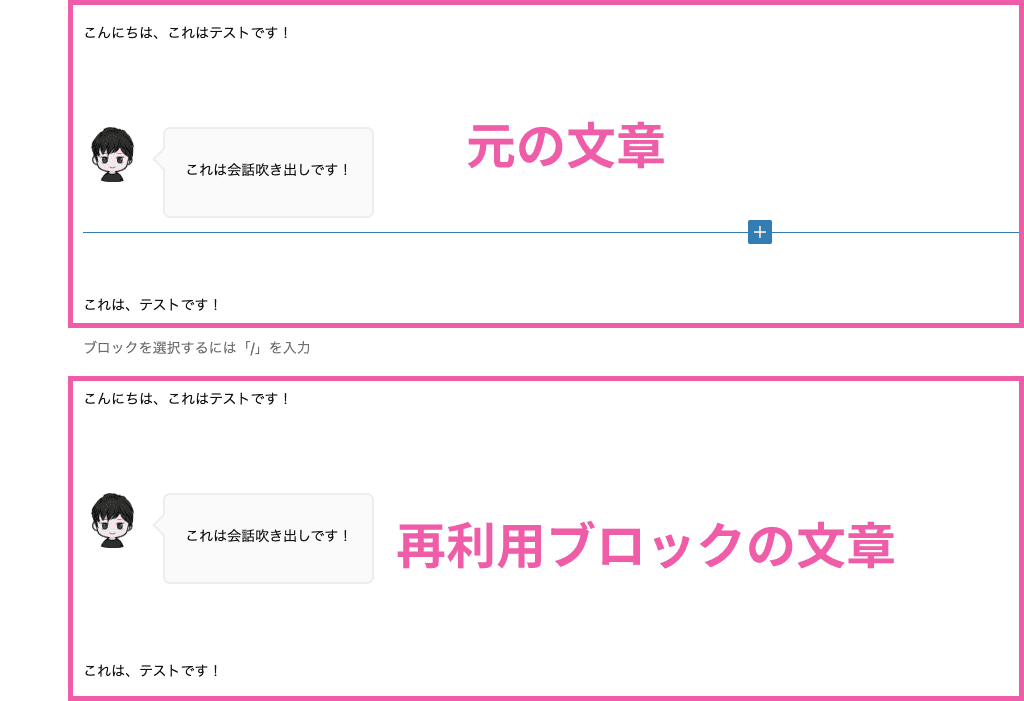
今回は、例として5つのブロックを用意しました。

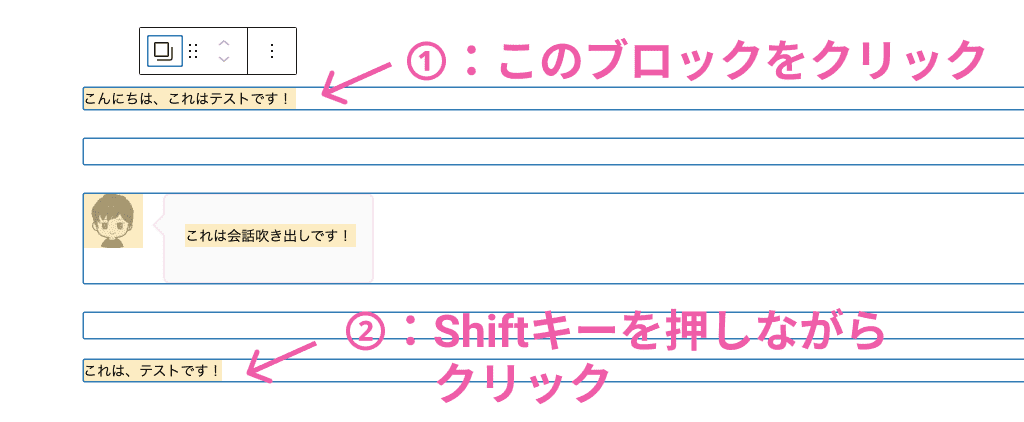
一番上のブロックをクリックしたあと、一番下のブロックをShiftキーを押しながらクリックして範囲指定します。

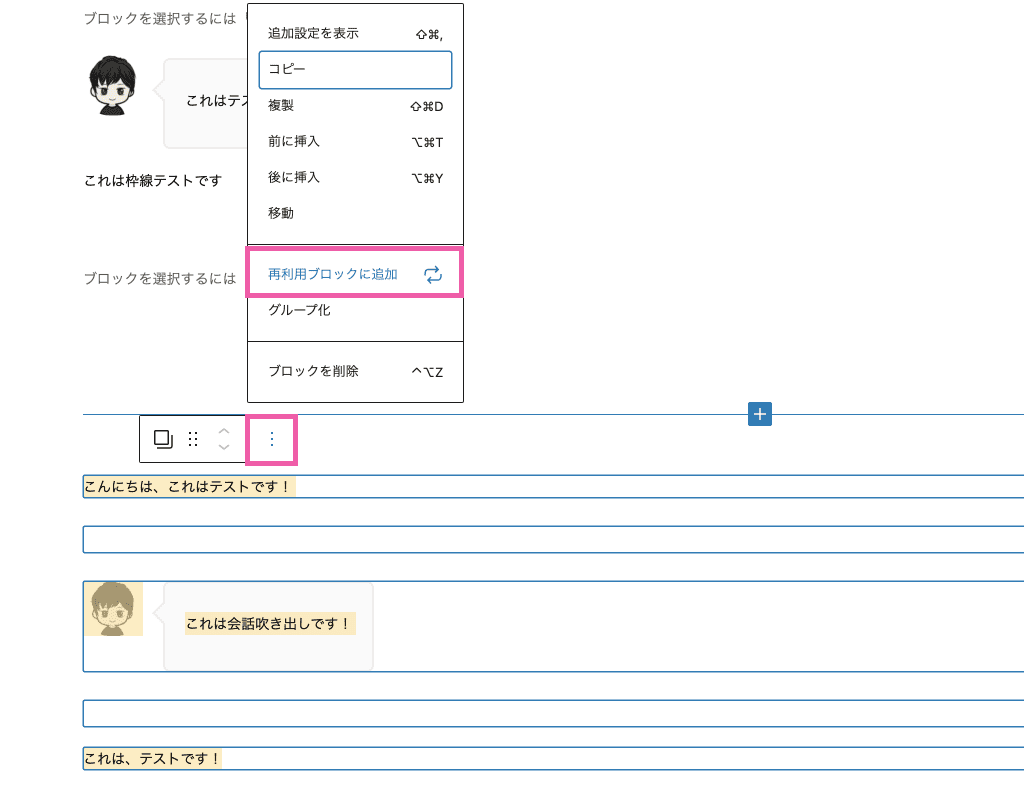
「再利用ブロックに追加」をクリックすれば、グループ化された状態で登録することができます。

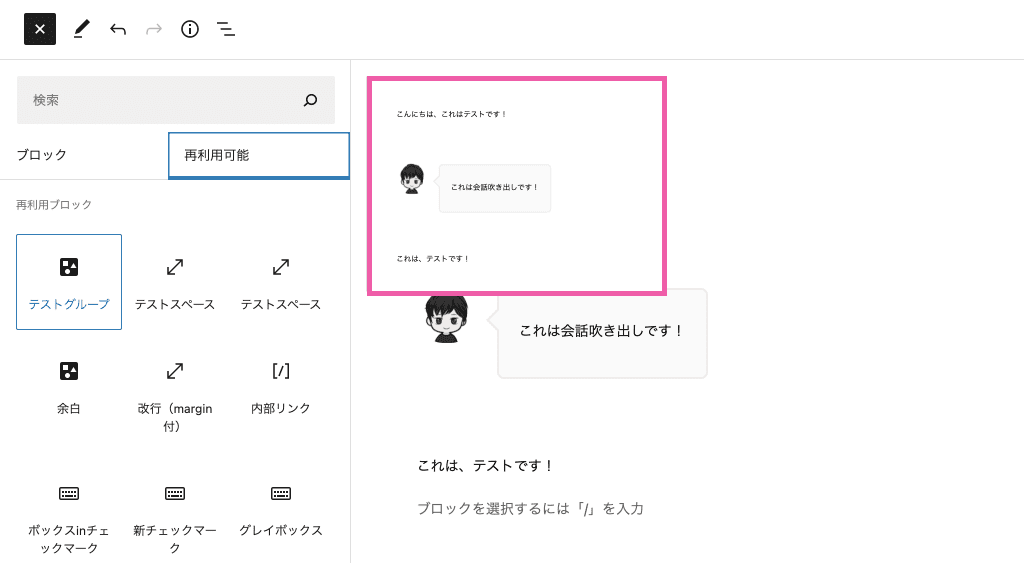
サイドバーから「再利用可能」をクリックすると、上図のとおりプレビューが表示されますね。
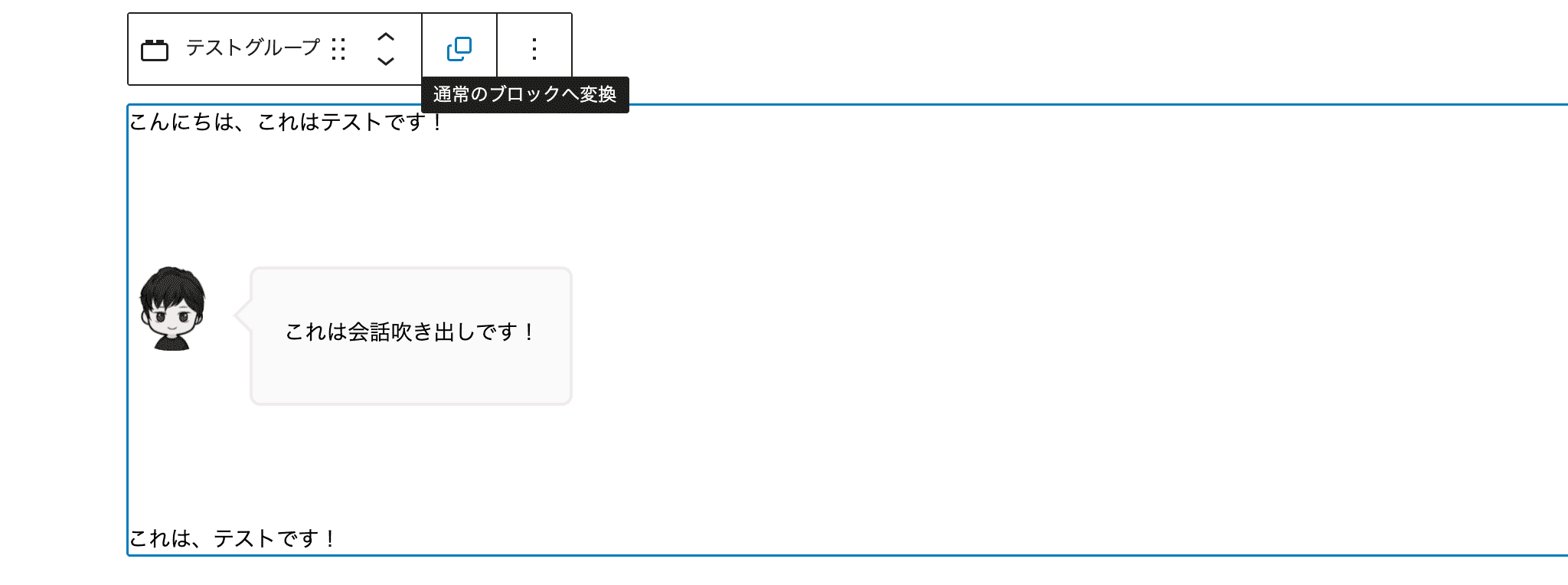
「テストグループ(名前はなんでもOK)」をクリックしてみます。

まったく同じ5つのブロックを表示することができました。
先ほどお伝えしたように、ブロックを編集するときは「通常のブロックに変換」してからにしましょう。

これで、中身を編集しても他のブロックに影響を及ぼさなくなりました。

その③:ショートコードを活用する【デザイン性アップ】
続いて、ショートコードを活用する方法について解説していきます。
ちなみにショートコードとは、あらかじめWordPressテーマに用意されている関数(今回の場合、デザイン)を短いコードで呼び出せる便利な機能です。


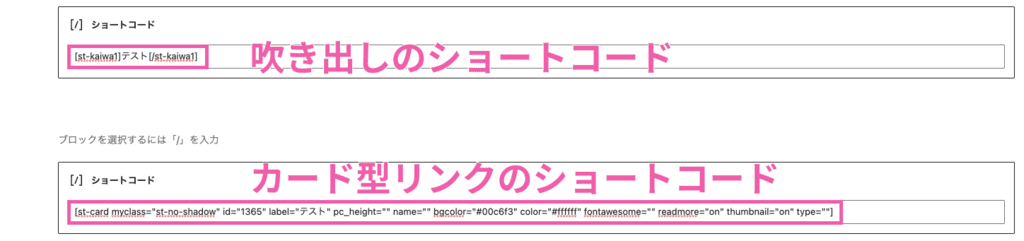
サイドバーから「ショートコード」をクリックします。

上図のようにショートコードを入力します。


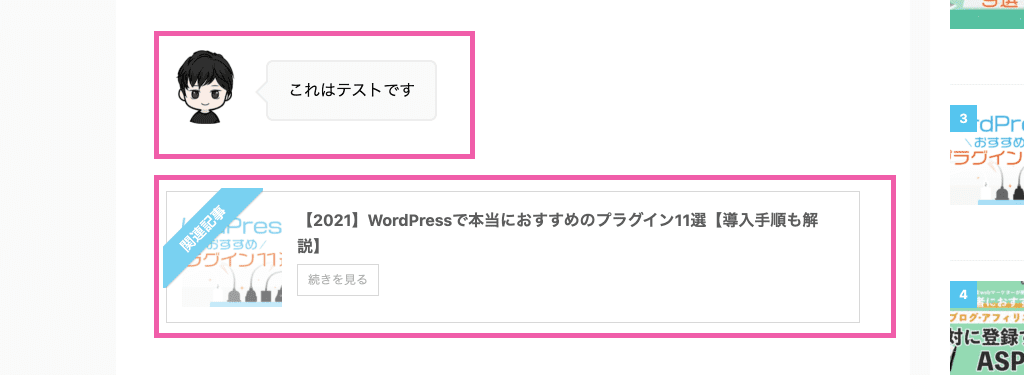
吹き出しとカード型リンクを作ることができました。
ただ、毎回こんな面倒な作業をする必要はありません。「再利用ブロックに追加」をして、簡単に呼び出せるようにしておきましょう。
その④:カスタムHTMLを活用する【細かいデザインを実現】
最後にカスタムHTMLを活用して、細かいデザインを実現してみましょう。


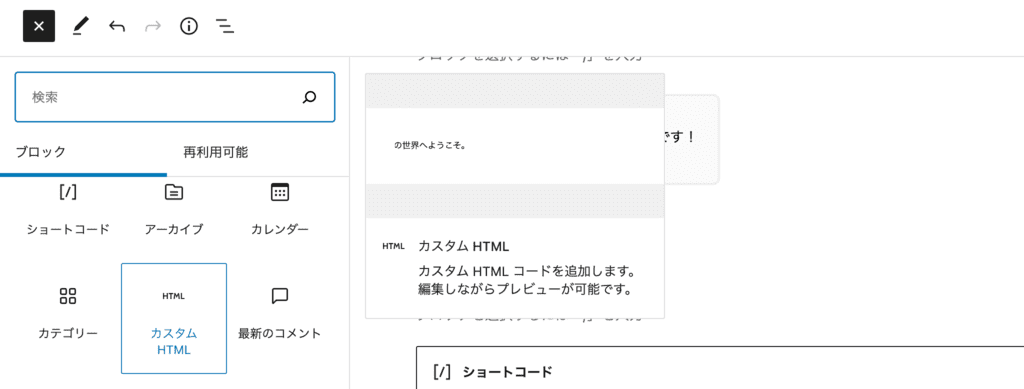
サイドバーから「カスタムHTML」をクリックします。

枠線の中にHTMLコードを記載します。


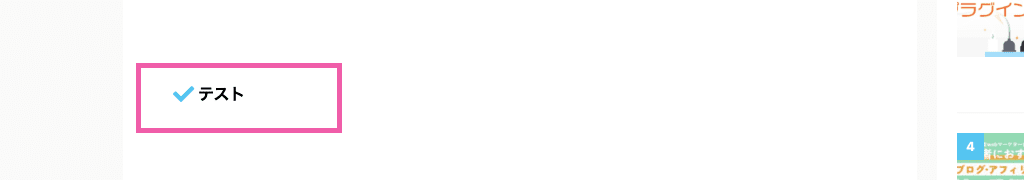
上図のとおり「チェックマーク」を作ることができました。
頻繁に使うなら、「再利用ブロックに追加」しておきましょう。
WordPressブログの投稿方法

ここまでで、WordPressブログの書き方について解説しました。

それでは、実際にブログ記事を投稿していきます。
プレビューの確認方法
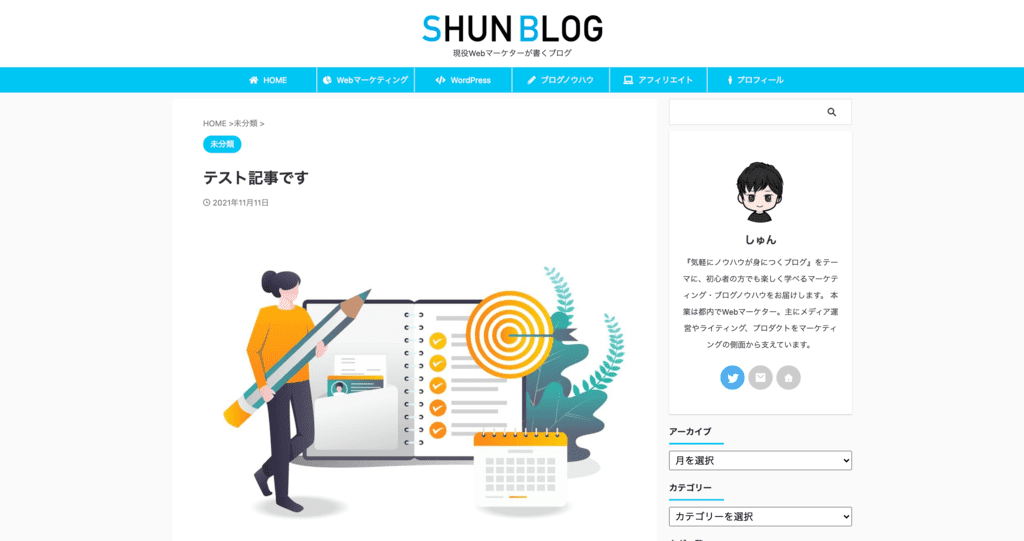
ブログを投稿する前にプレビュー画面で確認しておきましょう。


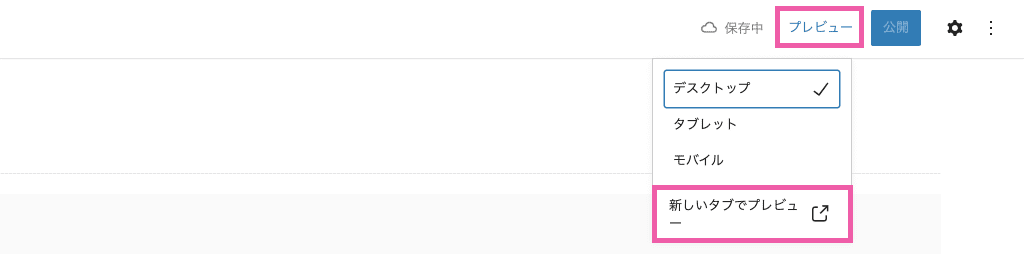
投稿画面の右上にある「プレビュー」→「新しいタブでプレビュー」の順でクリック。

上図のように表示されます。
ブログを書き終えたら「誤字脱字」「理解しづらい表現はないか」「余計な文章はないか」といったポイントを確認するようにしましょう。
予約投稿の方法
プレビューを確認できたら、実際にブログ記事を投稿していきましょう。

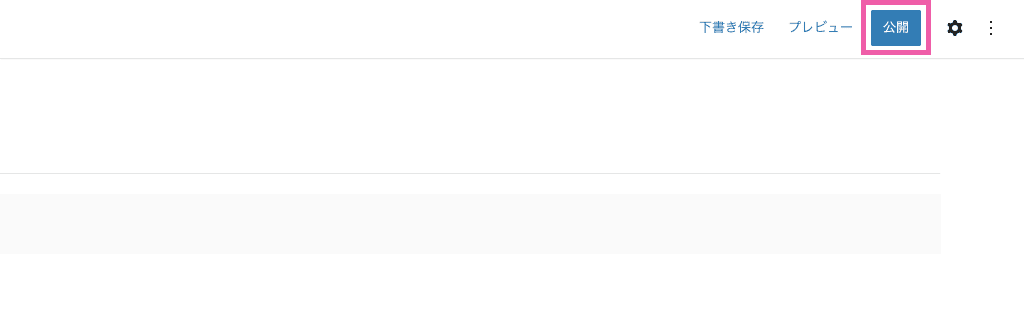
投稿画面の右上にある「公開」をクリックします。

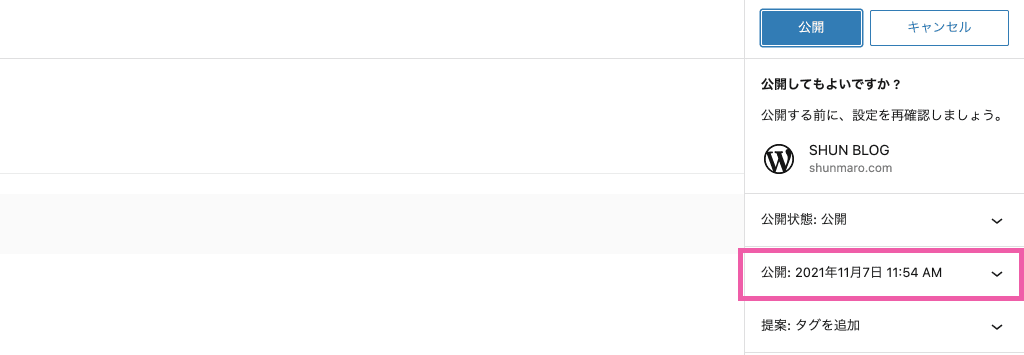
今すぐ公開する場合は「公開」をクリックしますが、今回は予約投稿なので「日時が記載されている箇所」をクリック。

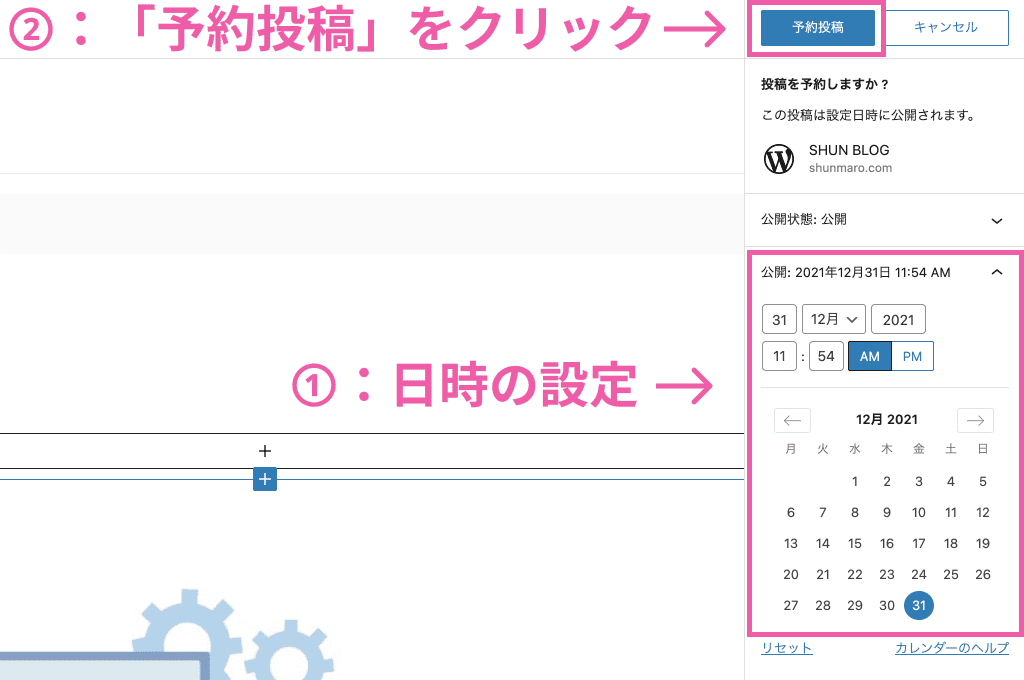
「日時の設定」を行い(今回は2021年12月31日)、「予約投稿」をクリック。

上図のとおり表示されれば予約投稿の完了です。

WordPressブログの書き方でよくある質問3つ

WordPressブログの書き方でよくある質問3つにお答えします。
質問①:ブログって何を書けばいいの?
結論、読者の悩みを解決するブログ記事を書きましょう。
ブログ初心者のころは自分の好きなことを書いてしまいがちですが、「読者の悩み」に焦点をあてると軸がぶれずに記事を書くことができます。
詳しく知りたい方は、以下の記事を参考にしてみてください。
-

【初心者向け】ブログで何を書くか決める3つの方法を徹底解説!
続きを見る
質問②:アフィリエイト記事を書くときのコツは?
アフィリエイト記事を書くときのコツは、リサーチなどの準備に時間をしっかりかけること。
記事完成までのステップは以下の通り。
- キーワード選定
- 読者を想定する
- 記事内容の情報をリサーチする
- 実際に記事を書く【見出しだけでOK】
- タイトルを決める
詳しく知りたい方は、以下の記事を参考にしてみてください。
-

【ブログ型】超基本!アフィリエイト記事の書き方【マネするだけでOK】
続きを見る
質問③:おしゃれなブログ記事にするコツは?
結論、シンプルで統一感のあるブログ記事を目指しましょう。
適度な装飾などもブログ記事をおしゃれに、そして読みやすくしてくれますよ。
詳しく知りたい方は、以下の記事を参考にしてみてください。
-

ブログデザインをおしゃれにするコツ15個【初心者でも再現できる】
続きを見る
WordPressブログの書き方まとめ

本記事では、WordPressブログの書き方について解説しました。

ブロックエディタがどうしても好きになれずクラシックエディタを使いたくなったら、下記を参考にしてください。
-

【2022年】WordPressで本当におすすめのプラグイン11選【導入手順も解説】
続きを見る
WordPressプラグインを利用することで、クラシックエディタが使えるようになります。
エディタの使い方に少しでも早く慣れて、爆速でブログ記事を量産していきましょう!
今回は以上です。