

こんなお悩みを、解決していきます。
本記事の内容
・サイトマップの基本情報
・WordPressでサイトマップを作る方法
・サイトマップでよくある質問
本記事の信頼性
この記事を書いている僕は、本業で自社のWebマーケを担当しています。副業ブログの収益化にも成功していて、絶賛取り組み中です。
本記事では、WordPressでサイトマップを作る方法を解説していきます。
サイトマップとは、「サイトにどんな記事コンテンツがあるのか、どんな構造になっているのかを可視化したもの」です。

初心者の方でもサクサク作れるように図解つきで解説していくので、ぜひ参考にしてくださいね。
目次
サイトマップの基本情報

サイトマップとは、前述のとおりサイトにどんな記事コンテンツがあるのか、どんな構造になっているのかを可視化したものです。
2種類のサイトマップが存在し、それぞれ役割が異なります。
検索エンジン向けのサイトマップ
まずは検索エンジン向けのサイトマップについて解説します。
「XMLサイトマップ」とも呼ばれ、サイト内にどんな記事コンテンツがあるのかを検索エンジン(主にGoogle)に伝える役目があります。
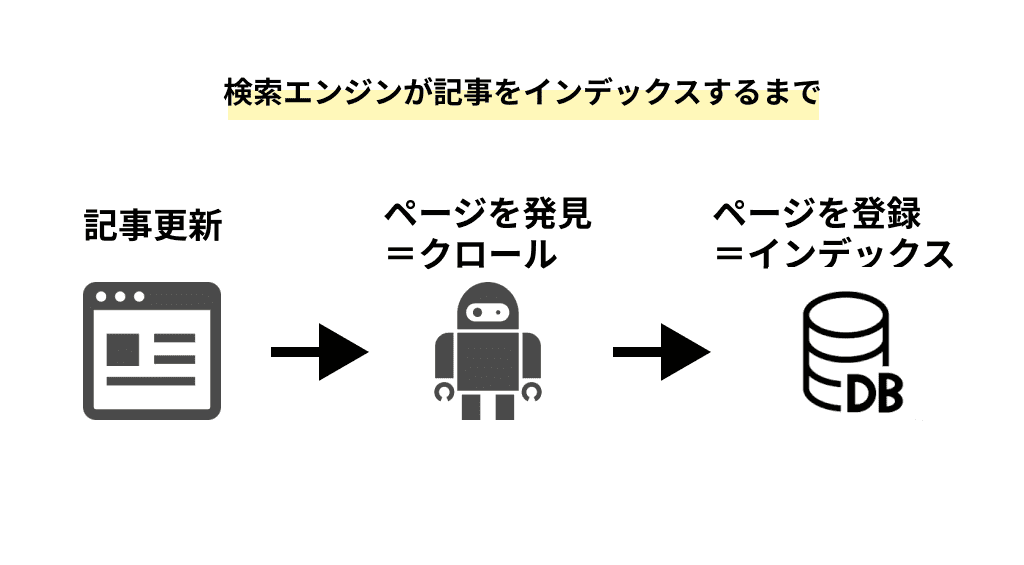
少し難しいと思うので、下図をご覧ください。

XMLサイトマップを用意しておくことで、新しい記事をスムーズにクロールしてもらえるようになります。
補足ですが、記事を書けば勝手にGoogleなどの検索結果に表示されるわけではありません。インデックスされて評価を受け、検索順位が決まるんです。
この構造を理解すると、XMLサイトマップがどれだけ重要かわかりますね。
読者向けのサイトマップ
続いて、読者向けのサイトマップについて解説します。
「HTMLサイトマップ」とも呼ばれ、サイトにあるコンテンツを読者に認識してもらうために用意します。

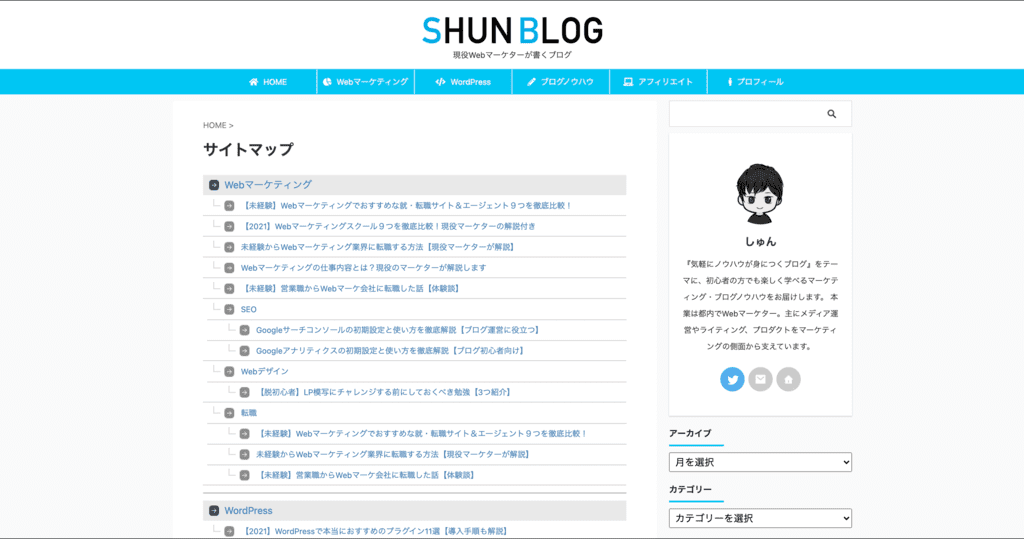
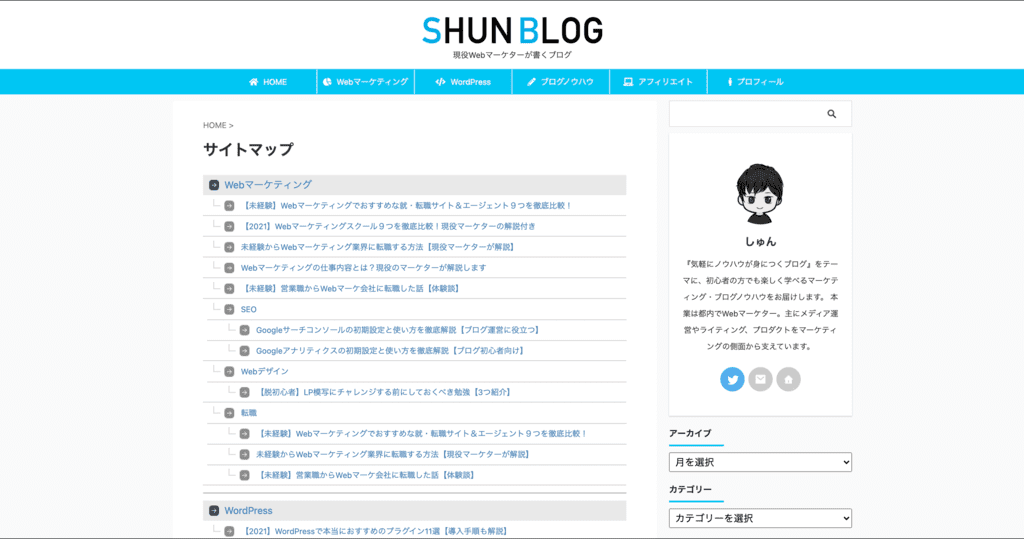
ちなみに当ブログのサイトマップは、下記の通り。

カテゴリーの種類と、用意されているコンテンツがひと目で把握できますよね。
記事が多いサイトなら、HTMLサイトマップを用意して読者の利便性を高めましょう。
WordPressでサイトマップを作成する方法

それでは、実際にWordPressでサイトマップを作成していきます。

XML Sitemaps【検索エンジン向け】
まずはXML SitemapsというWordPressプラグインを使って、検索エンジン向けのサイトマップを作成します。

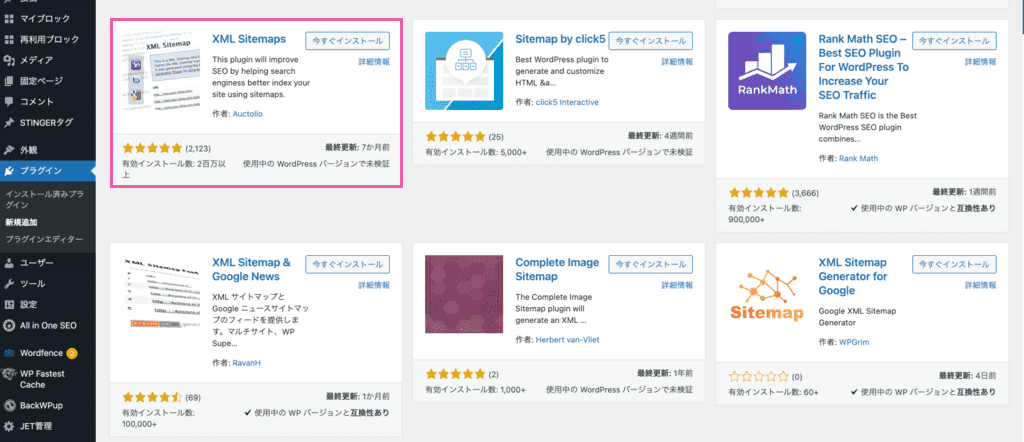
WordPressの管理画面で「プラグイン」→「新規追加」をクリック。右上に検索窓が表示されるので、「Google XML Sitemaps」と入力して検索します。

「XML Sitemaps」を見つけたら「今すぐインストール」をクリックします。

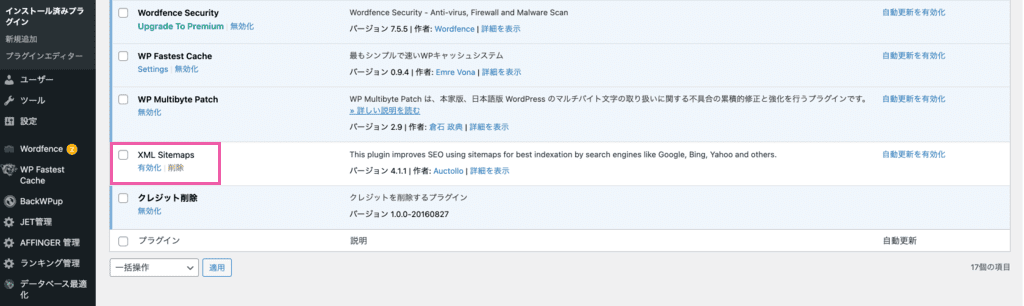
インストールが完了したら、管理画面左側にある「インストール済みプラグイン」をクリック。上図の通り表示されるので、「有効化」をクリックしましょう。


管理画面左側の「設定」→「XML-Sitemap」をクリックします。

設定画面が表示されるので、まずは「基本的な設定」から設定していきましょう。
上図の通り、デフォルトの設定はそのままで「HTML形式でのサイトマップを含める」のチェックマークを外します。

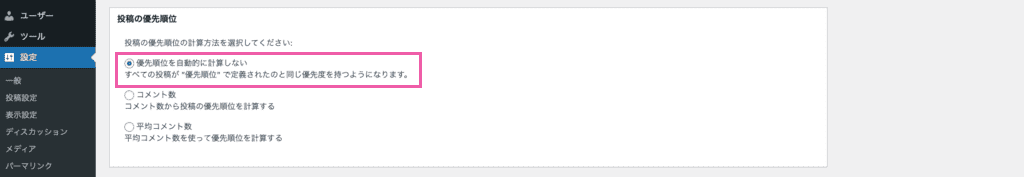
続いて、「優先順位を自動的に計算しない」を選択します。

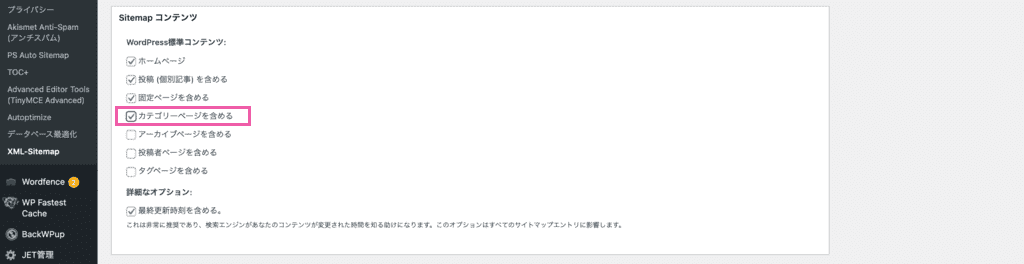
「Sitemap コンテンツ」では、「カテゴリーページを含める」を追加します。


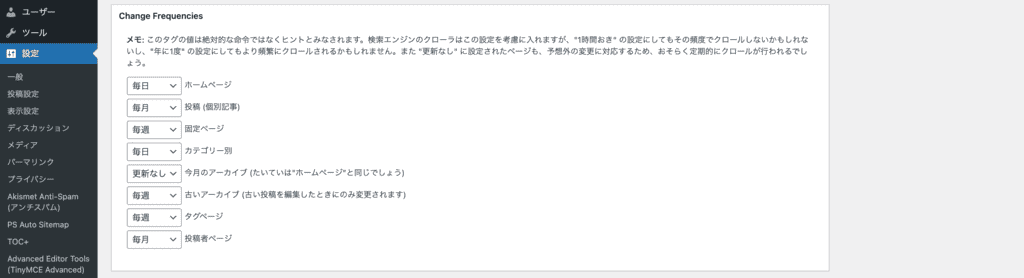
「Change Frequencies」では、クロールされる頻度を設定できます。(※あくまで目安です)
当ブログの場合、上図の通り設定していますがお好みで大丈夫です。

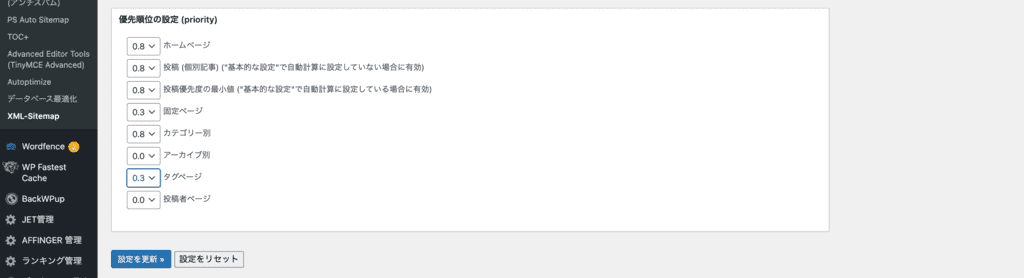
最後に「優先順位の設定」を行います。ここもお好みでOKです。

サーチコンソールと連携しよう
検索エンジン向けのサイトマップをGoogleサーチコンソールと連携することで、クローラーの巡回を早めることができます。


という方は下記を参考にしてください。
-

Googleサーチコンソールの初期設定と使い方を徹底解説【ブログ運営に役立つ】
続きを見る
まずはサーチコンソールにアクセスします。

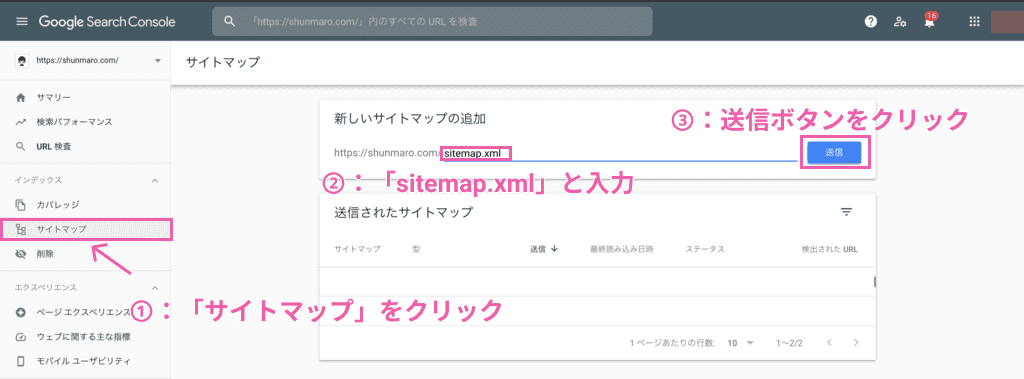
画面左側の「サイトマップ」をクリックします。
「新しいサイトマップの追加」にて、
- sitemap.xml
- sitemap.xml.gz
- feed
上記の3つをそれぞれ入力、送信ボタンをクリックします。

少し時間が経過するとステータスが「成功しました」に変わるので、確認してみてください。
もし仮にエラーが出てしまった場合は、「Google Console ヘルプ」で「サイトマップが送信できない」などと検索してみましょう。
以上で、検索エンジン向けサイトマップとGoogleサーチコンソールの連携が完了です。
PS Auto Sitemap【読者向け】
続いて、読者向けのHTMLサイトマップを作成していきます。


WordPressにアクセスしたら画面左側の「プラグイン」→新規追加をクリックします。
上図のとおり、検索窓に「PS Auto Sitemap」と入力して検索。インストールまで進めてください。


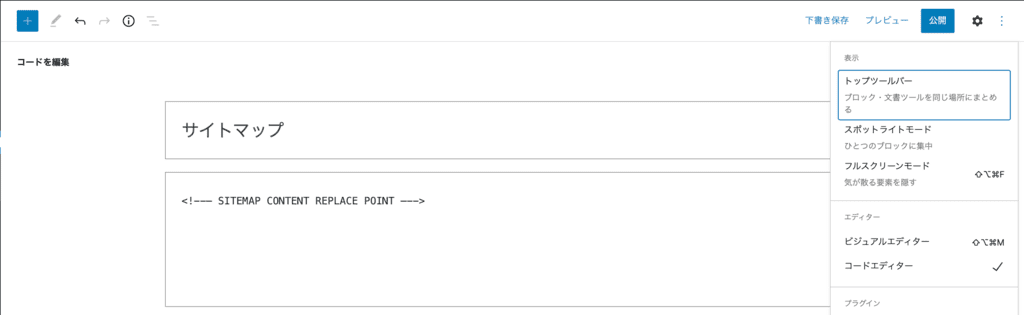
「固定ページ」の新規追加で、コードエディターを使用して下記を入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
図ではGutenbergというエディターを使用していますが、Classic Editorの場合はテキスト画面に切り替えて入力すればOK。

上記が完了したらいったん保存して、「固定ページ一覧」へ移動します。

上図のとおり、IDを覚えておいてください。

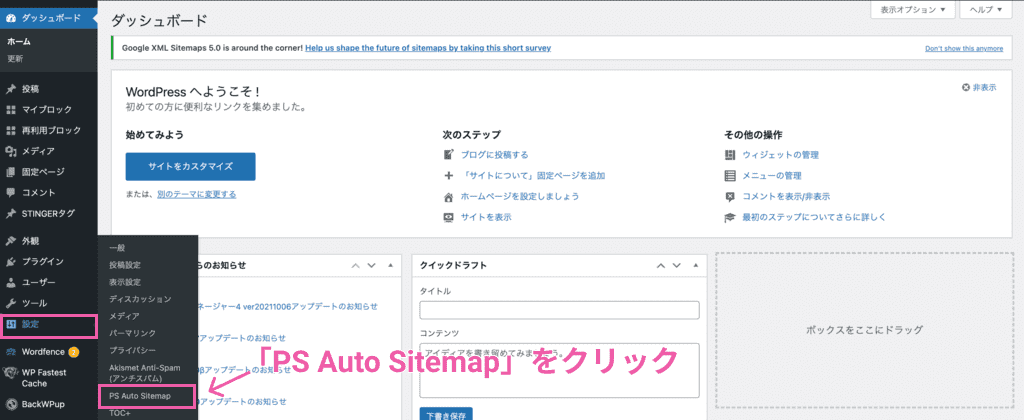
画面左側の「設定」→「PS Auto Sitemap」をクリックします。

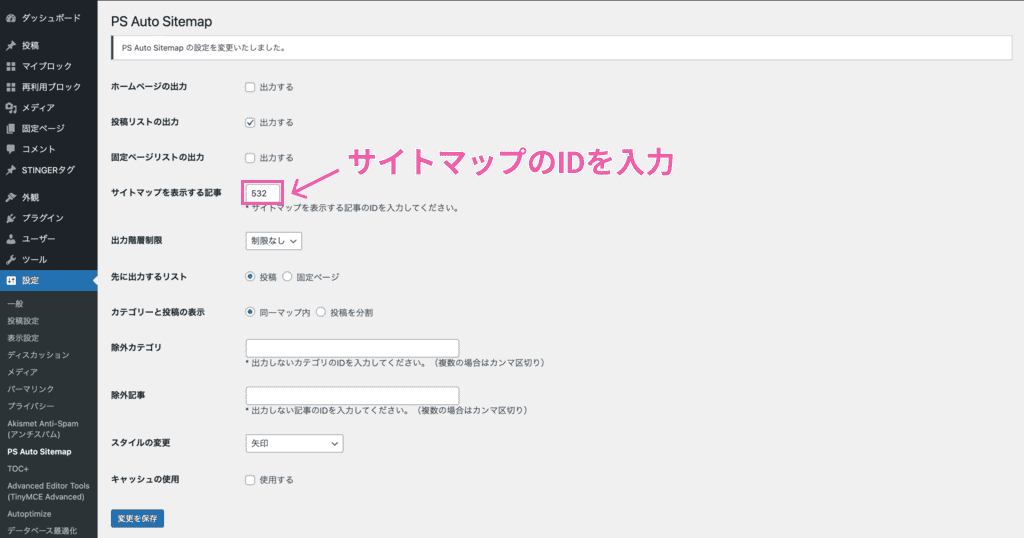
この画面で詳細を設定できます。
「サイトマップを表示する記事」に先ほど覚えたIDを入力して、「変更を保存」をクリックすると完成です。


このように表示されればOK。
読者がサイトを訪問したとき、どんなコンテンツがあるのかひと目で把握しやすくなりましたね。

サイトマップでよくある質問3つ

サイトマップ関連でよくある質問をまとめてみました。

その①:サイトマップはどのタイミングで作るべき?
結論、サイトを立ち上げたらすぐに作っておくべきです。
例えば、Google AdSenseの審査を受ける場合、サイトの操作性を高めるサイトマップの存在は評価される傾向にあります。
もっと詳しく知りたい方は、下記を参考にしてください。
-

【2022年版】Googleアドセンス審査に合格する9つのポイントを徹底解説!
続きを見る
その②:他にどんなコンテンツを用意したらいいの?
ブログに最低限必要なコンテンツを用意することが目的なら、下記を用意しましょう。
- プライバシーポリシー
- お問い合わせフォーム
- サイトの運営者情報
プライバシーポリシーとお問い合わせフォームは問答無用で用意しましょう。
また、Googleは「どんな法人、人物が運営しているのか」といったポイントを重視しているので、運営者情報は用意すべきコンテンツといえます。
これだけ準備できたら、どんどん記事を作成していきましょう!
その③:他に入れておいた方がいいプラグインってある?
結論、実現したい機能やWordPressテーマの性能によります。
プラグインは便利ですが入れすぎるとサイトが重たくなりますし、必要最低限の導入を心がけましょう。

-

【2022年】WordPressで本当におすすめのプラグイン11選【導入手順も解説】
続きを見る
サイトマップで読者の回遊率を上げよう

本記事では、サイトマップの作り方について解説してきました。
サイトマップは読者の回遊率を上げる効果もあり、ブログ運営において必須の存在なので、本記事を参考にしてサクッと作ってしまいましょう。

今回は以上です。





