

初心者でもできるカンタンな方法を教えてほしい。
こんなお悩みを、解決していきます。
本記事の内容
・Google reCAPTCHAの基本情報
・Google reCAPTCHA v3の利用方法
・Contact Form 7との連携方法
・reCAPTCHAのロゴを非表示にする方法【Google公認】
・reCAPTCHA導入後のページ表示速度を改善する方法
本記事の信頼性
現役のWebマーケター兼、副業ブロガーとして活動している僕が、Google reCAPTCHAを利用したスパム対策方法を徹底解説します。
本記事では、Google reCAPTCHAを利用したスパムメール対策について解説していきます。
WordPressサイトを運営する多くの人が、Contact Form 7でお問い合わせフォームを実装しています。しかし、スパム対策はデフォルトで設定されていません。

最後まで読めば、reCAPTCHA導入のデメリットを把握しつつSEO対策もできるので、ぜひ参考にしてくださいね。
目次
Google reCAPTCHAの基本情報

Google reCAPTCHA(以下、reCAPTHA)は、サイトへの不正なアクセスやスパムメールを対策するためのセキュリティサービスです。
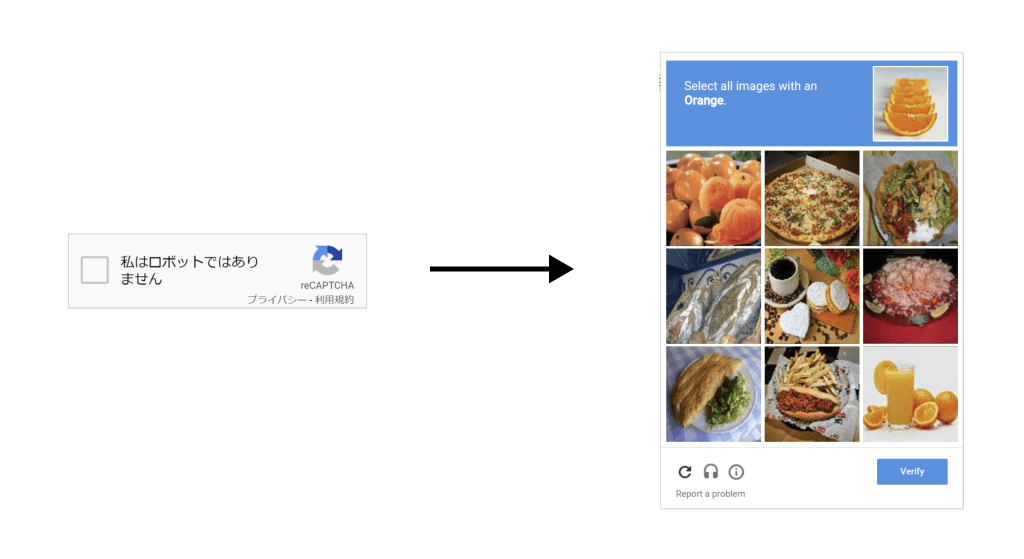
ピンと来ないかもですが、以下の画面を見たことあるよという人は多いはず。

「私はロボットではありません」にチェックをして、もし挙動が怪しいと判定された場合は指定された画像を選択する必要があります。

そこで誕生したのが、最新バージョンの「reCAPTCHA v3」です。
reCAPTCHA v3の詳細【最新バージョン】
reCAPTCHA v3の最大の特徴は、ユーザーにアクションを求める必要がなくなった点にあります。
ページ内でのユーザーの行動をAIが学習して、本物の人間かどうかを自動で判断する仕組みになっているんですね。
自然な形でセキュリティを強化できるので、ユーザーにストレスを与える心配もなくなりました。
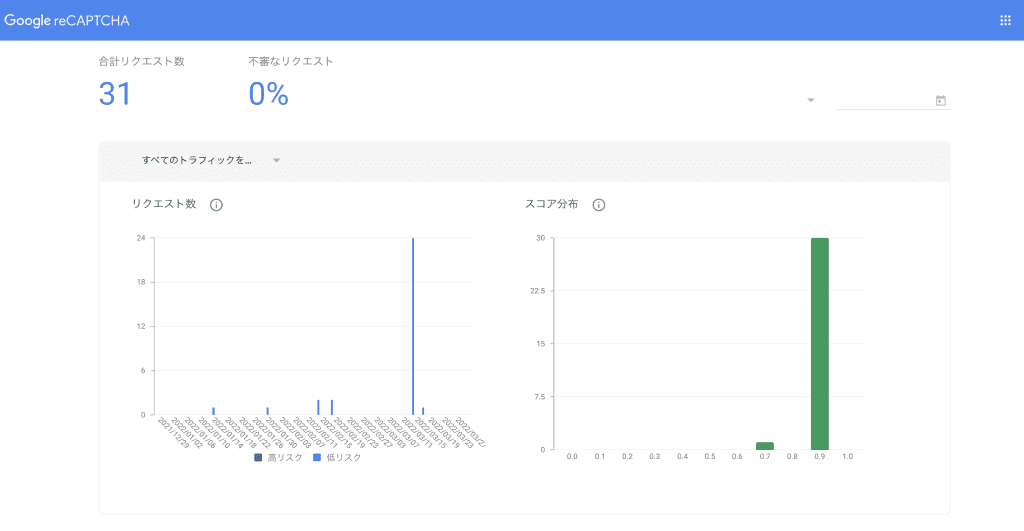
管理画面の見方

reCAPTCHAを導入すると、管理画面で不審なトラフィックを確認できるようになります。
とはいえ、ブログをはじめたての頃はあまり気にしなくてOKです。
Google reCAPTCHAを導入するメリット・デメリット

reCAPTCHAの導入には大きなメリットがありますが、デメリットも存在します。
それぞれ以下のとおりです。
reCAPTCHAを導入するメリット
・スパム対策をカンタンに実装できる
・ユーザビリティを損ねる心配がない(最新のv3)
・無料で利用できる
reCAPTCHAを導入するデメリット
・サイトが重くなる(ページの表示速度が遅くなる)
どれだけメリットが大きくても、SEOに関わるデメリットは見逃せないですよね。少し深掘りして解説します。
reCAPTCHAを導入するとサイトが重くなる
reCAPTCHAを導入すると、JavaScriptというプログラミング言語の影響でサイトが重くなってしまいます。
具体例は、以下のとおり。

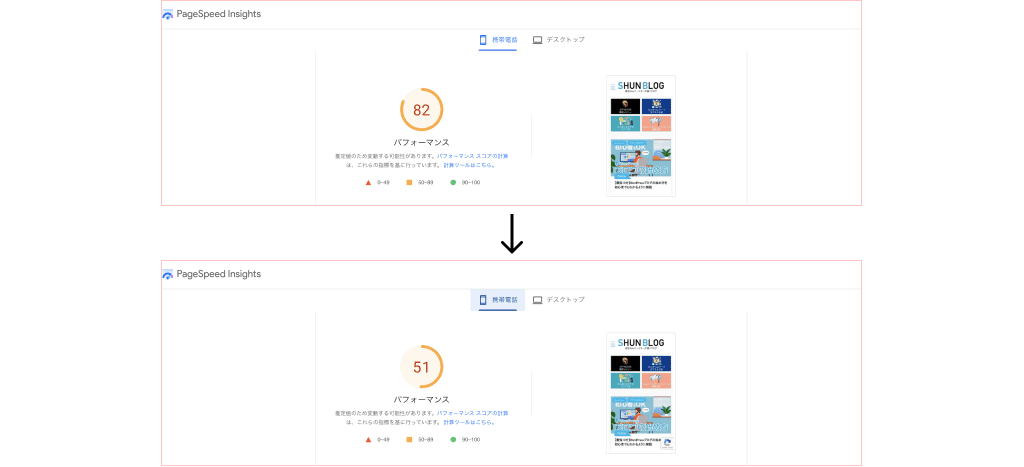
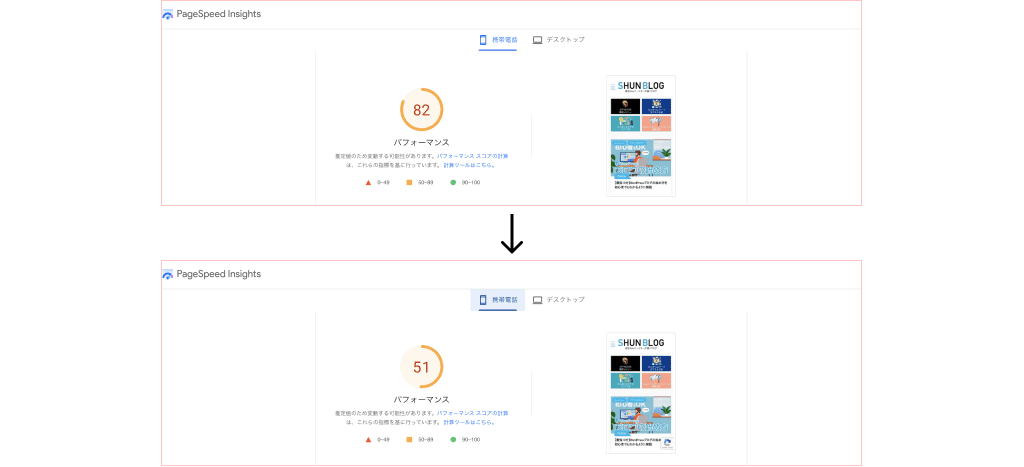
PageSpeed InsightsというWebツールを使うと、ページの表示速度をパフォーマンスとして出してくれます。
当ブログの場合、「82」→「51」にパフォーマンスが下がってしまいました。ページの表示速度はSEOに大きく影響するので、なんとか対策したいところですね。

Google reCAPTCHA v3の利用方法

それでは、いよいよ本記事のメイントピックです。
Contact Form 7とreCAPTCHAを連携してスパム対策するために、まずはreCAPTCHAの設定から行いましょう。

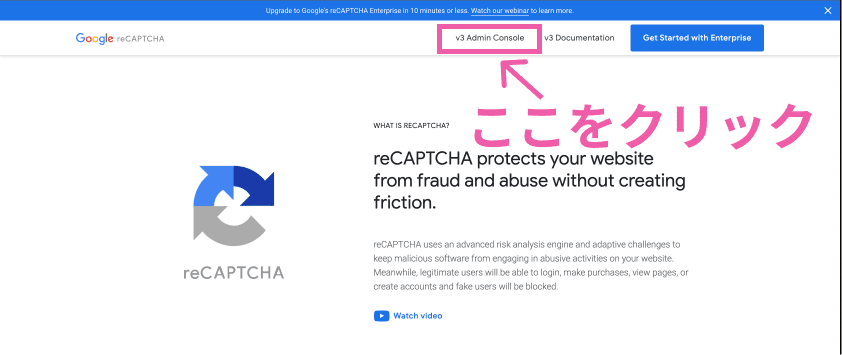
まずは、reCAPTCHAのサイトにアクセスします。

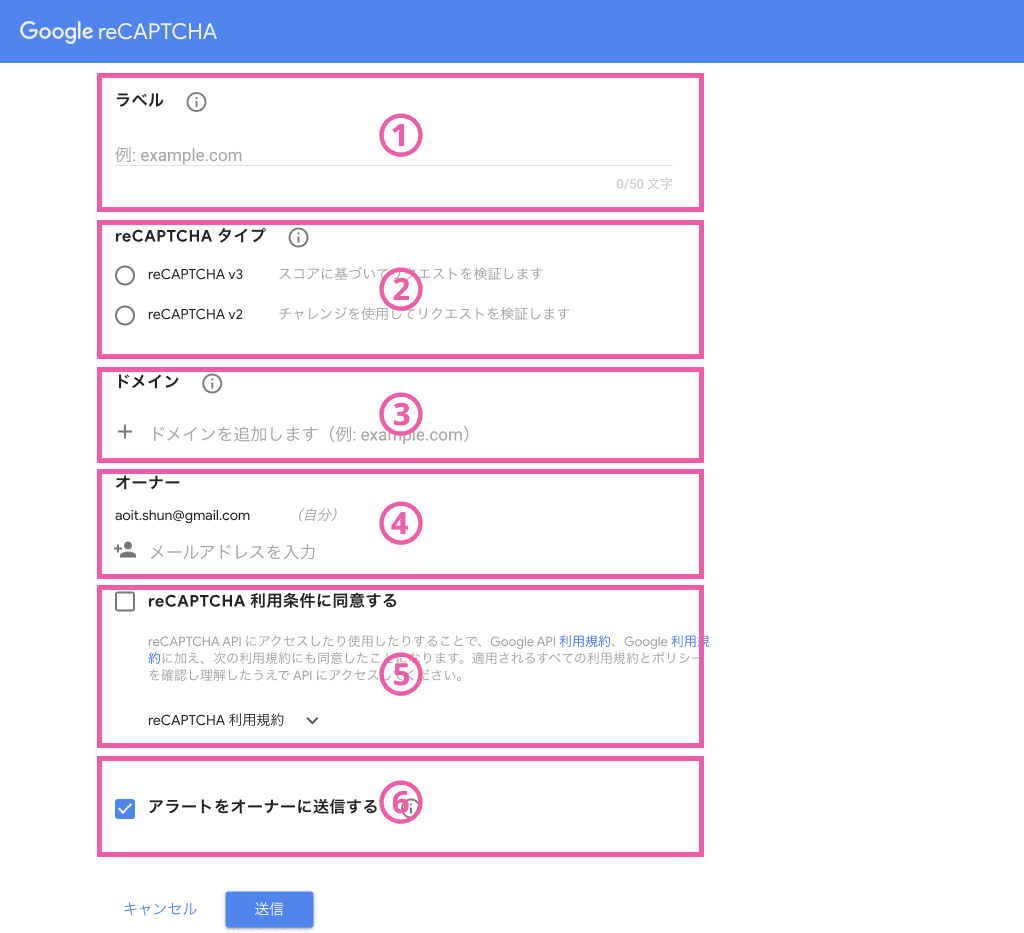
すると、以下のような画面に遷移します。

reCAPTXHAの設定内容
①:ラベル→なんでもOK(僕はブログ名にしています)
②:reCAPTCHA タイプ→reCAPTCHA v3を選択
③:ドメイン→ブログサイトのドメインを入力
④:オーナー→そのままでOK
⑤:reCAPTCHA 利用条件に同意する→チェックする
⑥:アラートをオーナーに送信する→チェックする
上記を参考に設定が完了したら、「送信」をクリックしましょう。
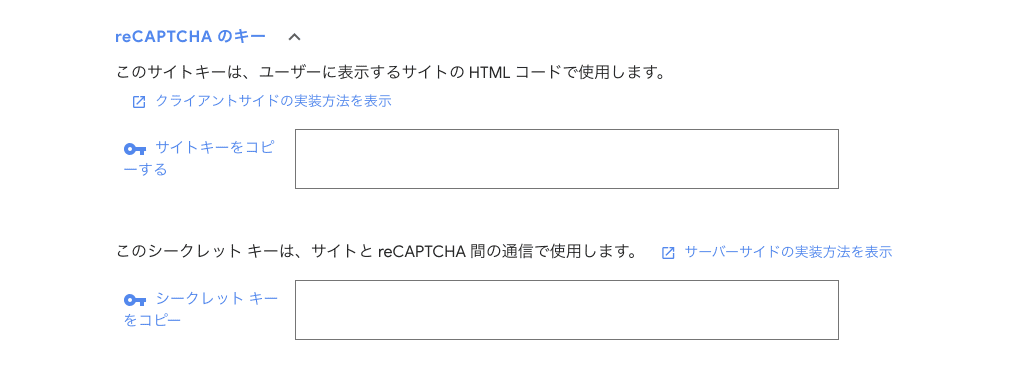
そうすると、以下のように「サイトキー」と「シークレットキー」が表示されます。


Contact Form 7との連携方法

それでは、Contact Form 7と連携していきます。
Contact Form 7がまだ未導入の方は、以下の記事を参考に済ませておいてください。
-

【WordPressブログ】お問い合わせフォームの作り方【プラグインとGoogleフォームを両方紹介】
続きを見る
連携方法はとてもシンプルで、以下のとおりです。

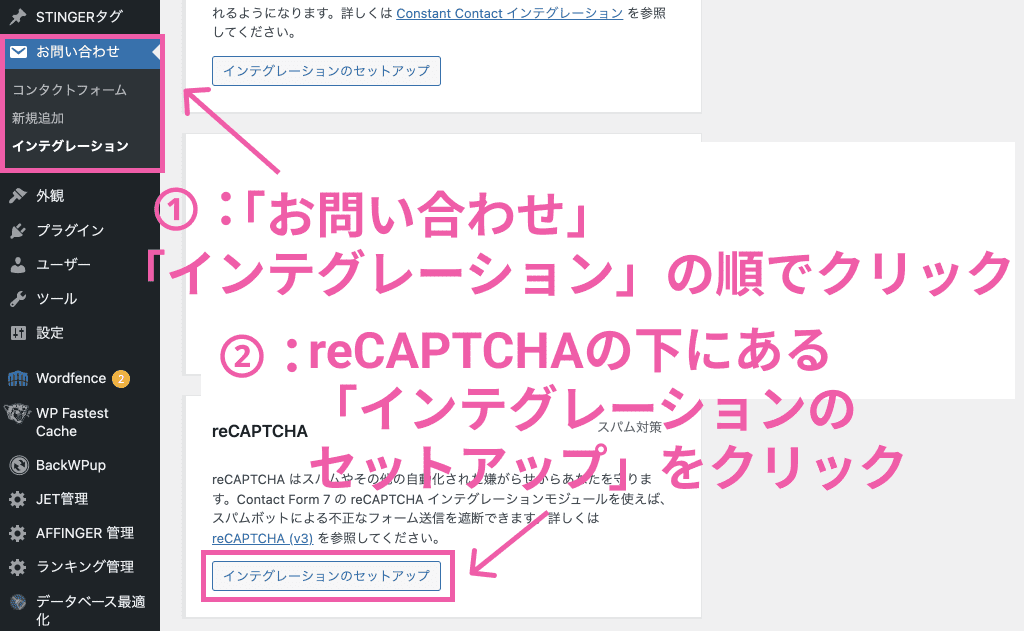
WordPress管理画面から「お問い合わせ」→「インテグレーションのセットアップ」の順でクリックします。

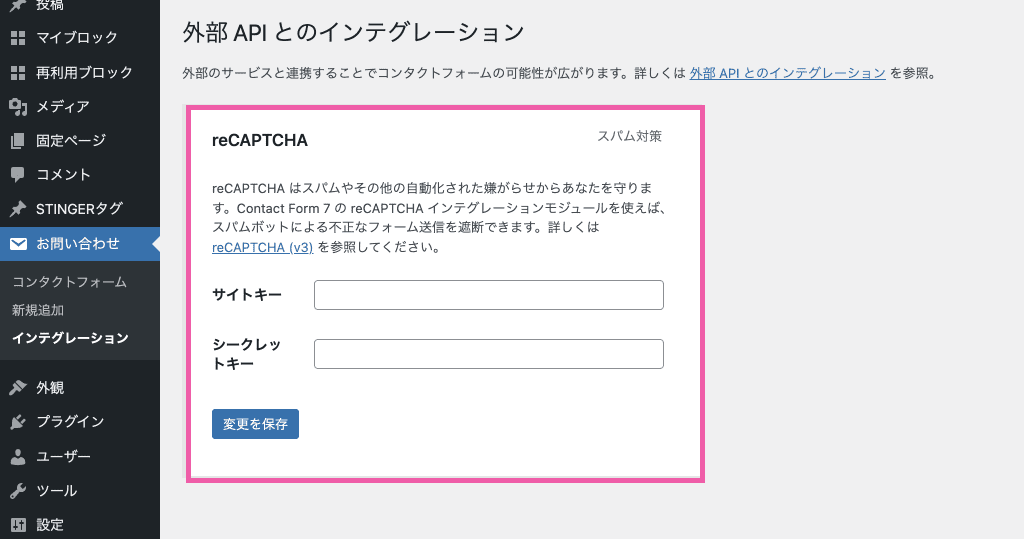
先ほど取得したreCAPTCHAのサイトキーとシークレットキーを入力します。

reCAPTCHAのロゴを非表示にする方法【Google公認】

お伝えしてきた内容で、無事にreCAPTCHAを導入できたと思います。
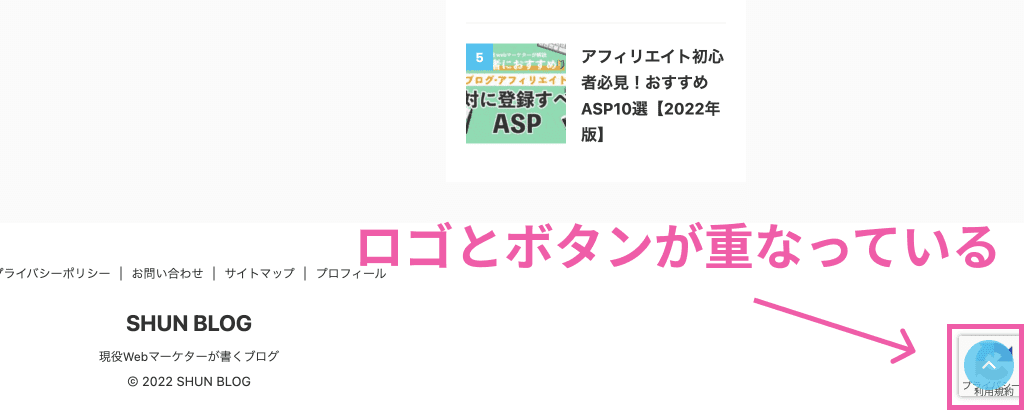
ですが、「TOPへ戻るボタン」を実装している場合、ロゴが重なってしまいますよね。

実は、Google公認でreCAPTCHAのロゴを非表示にする方法が存在します。
必要な手順はたった2ステップでして、
- CSSの調整
- お問い合わせフォームの調整
それぞれ3分ほどのカンタン作業なので、サクッとお伝えします。
CSSの調整
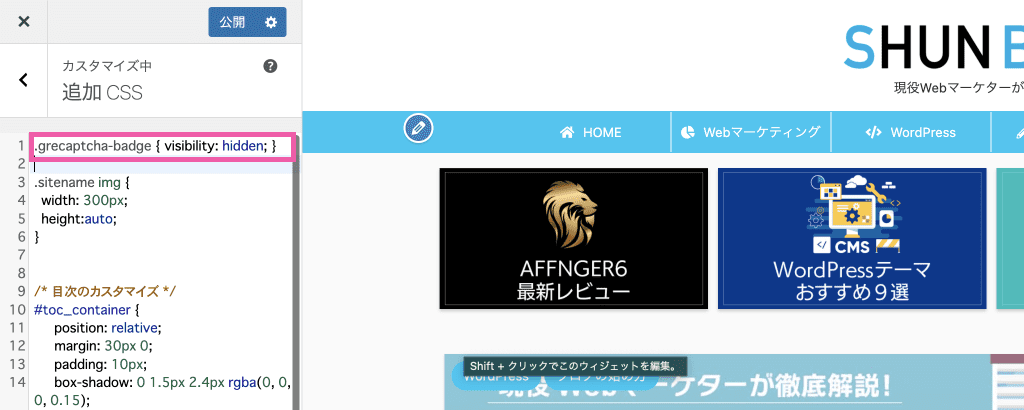
WordPress管理画面でCSSを調整して、reCAPTCHAのロゴを非表示にします。

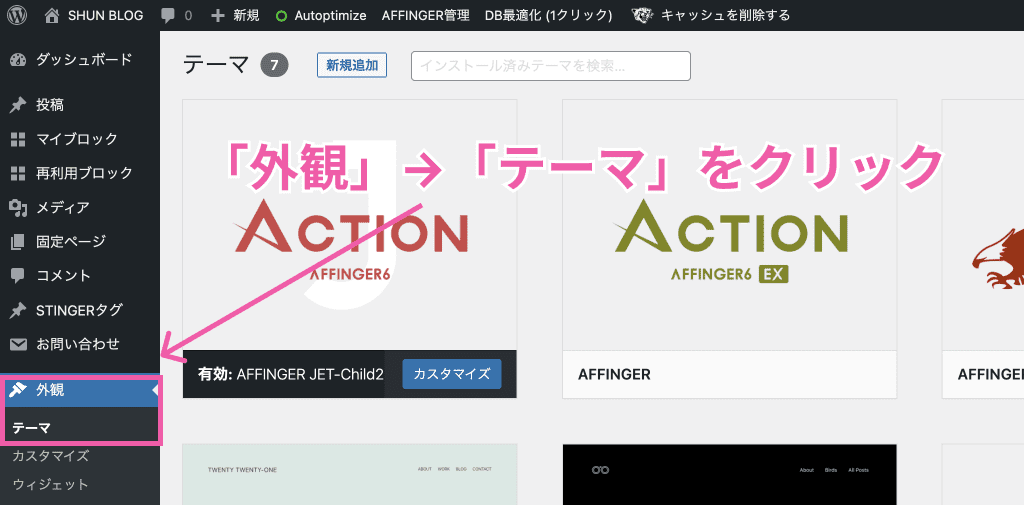
「外観」→「テーマ」をクリックします。

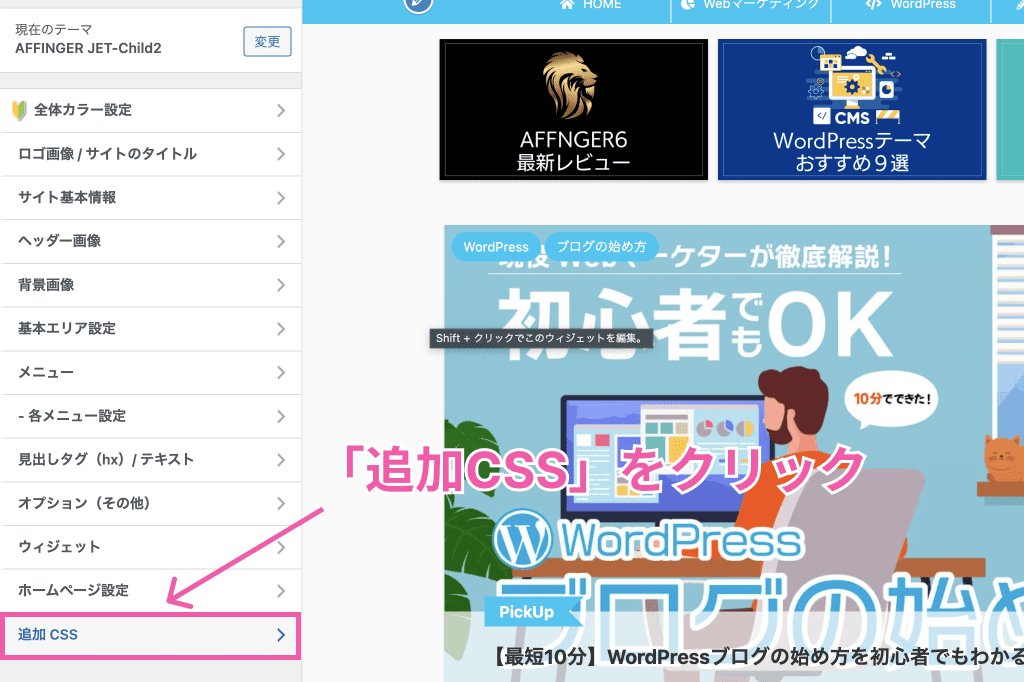
続いて、「追加CSS」をクリック。

上図のとおり、以下のコードを記載して「公開」をクリックします。
.grecaptcha-badge { visibility: hidden; }

お問い合わせフォームの調整
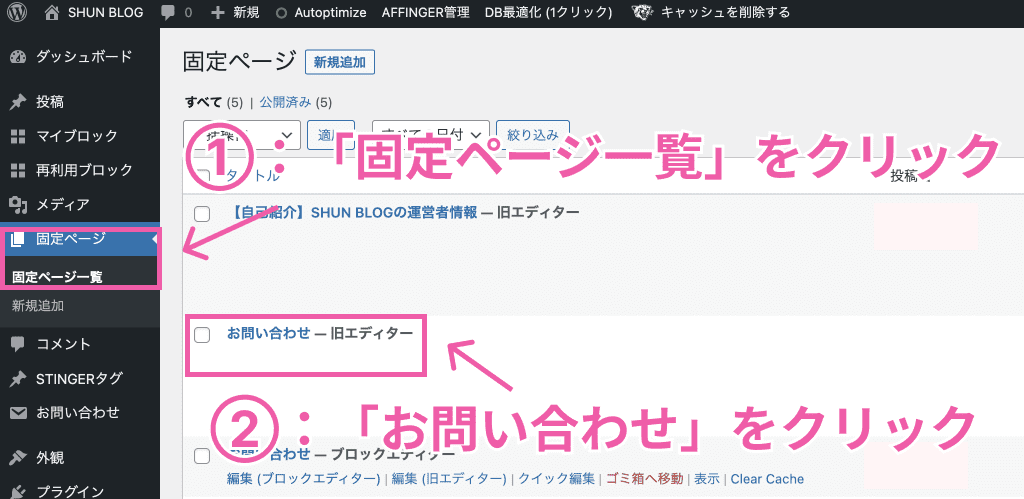
ロゴを非表示にしたら、お問い合わせフォームを調整します。

「固定ページ一覧」をクリックしてページが遷移したら、Contact Form 7で作成した「お問い合わせ」をクリックします。

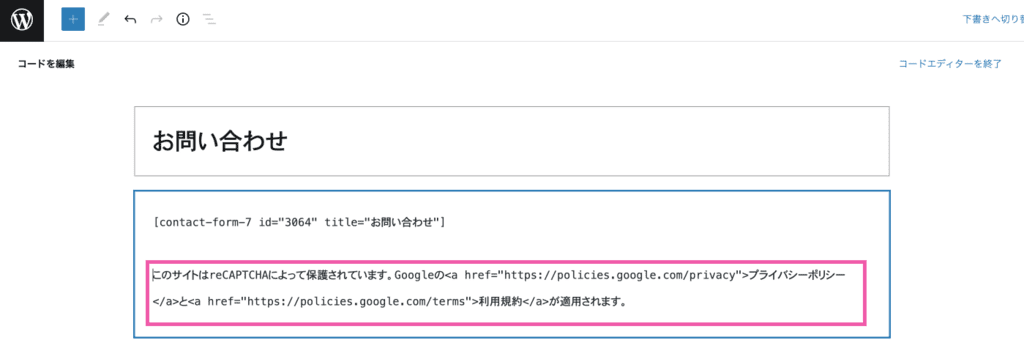
上図のように、以下の文言を追記します。
このサイトはreCAPTCHAによって保護されており、Googleの<a href = "https://policies.google.com/privacy">プライバシーポリシー</a>と<a href = "https://policies.google.com/terms">利用規約</a>が適用されます。
追記が完了したら更新しましょう。

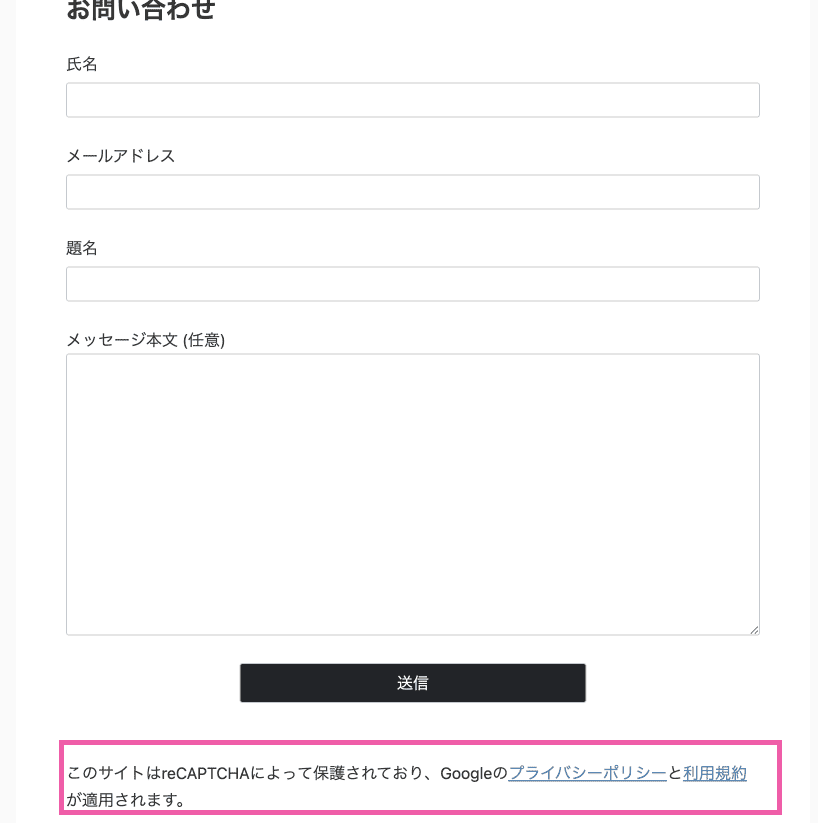
以上で、reCAPTCHAのロゴを非表示にする全工程が終了しました。

reCAPTCHA導入後のページ表示速度を改善する方法

この記事の冒頭でお伝えしましたが、reCAPTCHAを導入するとページの表示速度が遅くなってしまいます。

実は、WordPressプラグインを導入するとサクッと解決します。

そこで今回は、「PHPファイルを調整するパターン」と「WordPressプラグインを導入するパターン」をお伝えします。
PHPファイルを調整するパターン
PHPとは、Web開発などに使用されるプログラミング言語です。
「プログラミングなんてわからないよ...。」という方でも、順序に沿って進めていけば大丈夫なのでご安心ください。

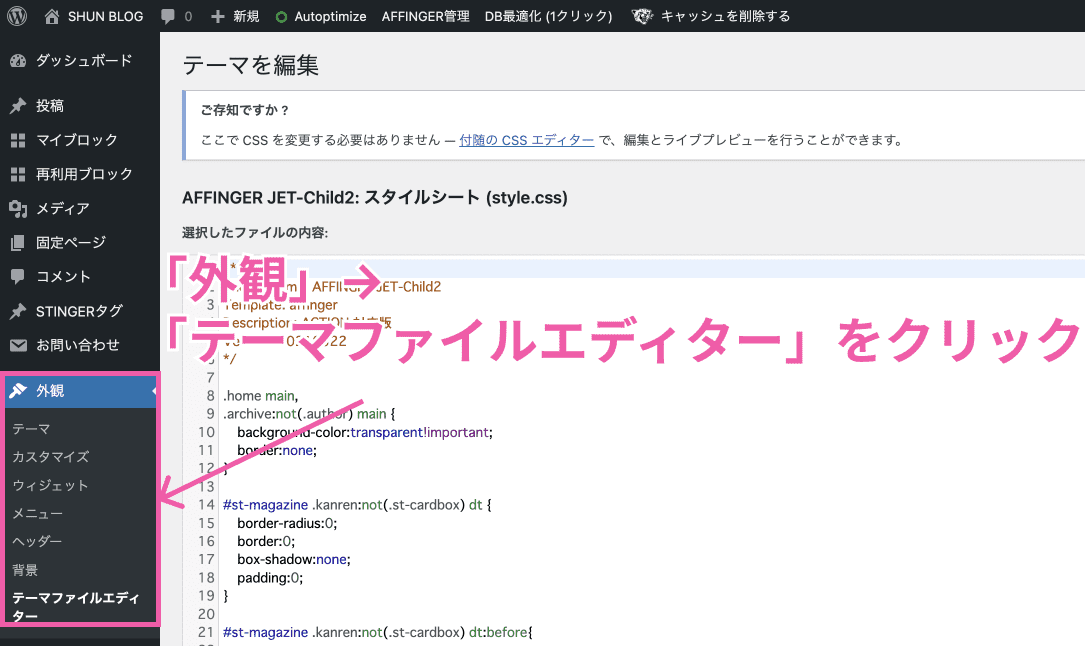
WordPress管理画面の「外観」→「テーマファイルエディター」をクリックします。

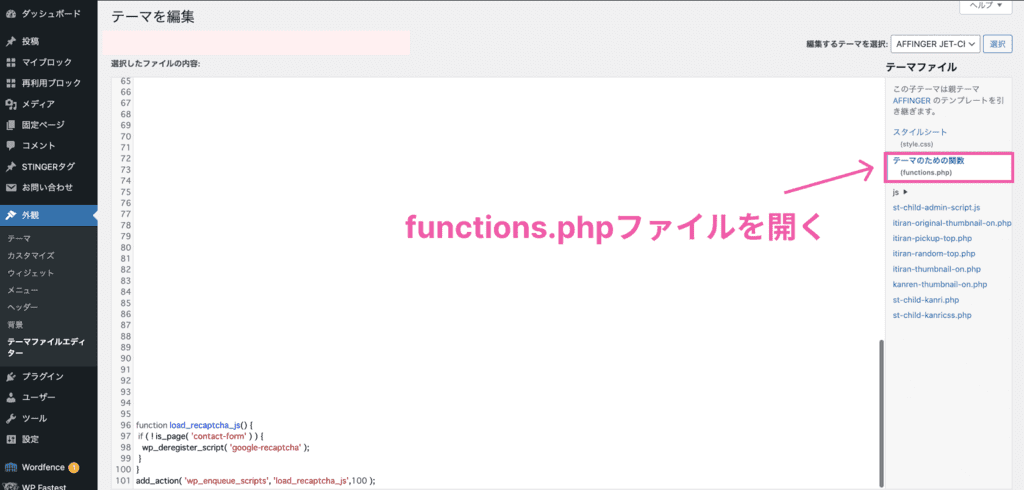
続いて、上図のように「functions.php」という名のファイルを開きます。


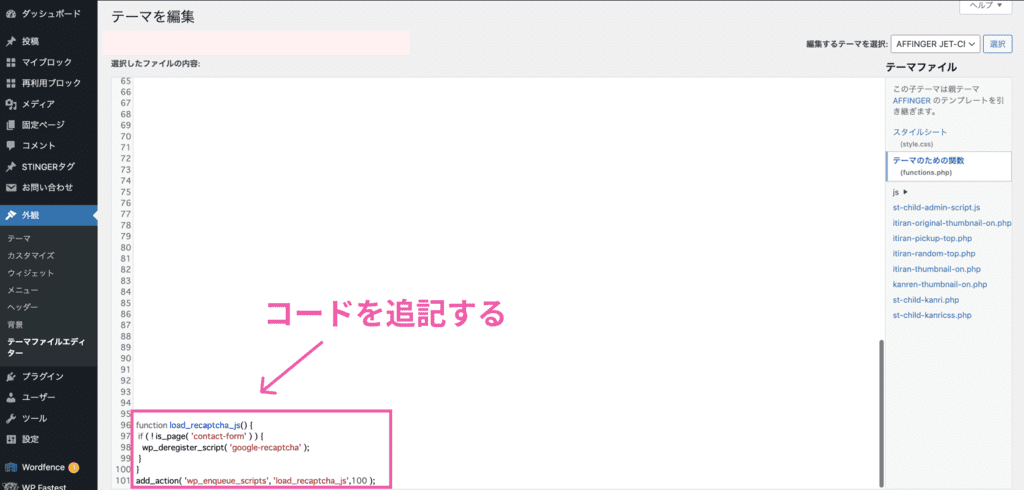
ファイルを開いたら、以下のコードを追記します。
function load_recaptcha_js() {
if ( ! is_page( 'contact-form' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
コード内の( 'contact-form' ) に関して、設定しているパーマリンクによって中身を変える必要があります。
例えば、
https://shunmaro.com/hogehogehoge/
と設定しているなら、( 'hogehogehoge' ) となるのでご注意ください。

たったこれだけで、reCAPTCHA導入前よりパフォーマンスが向上しました。
WordPressプラグインを導入するパターン
次に、WordPressプラグインの「Invisible reCAPTCHA」を導入するパターンを解説します。

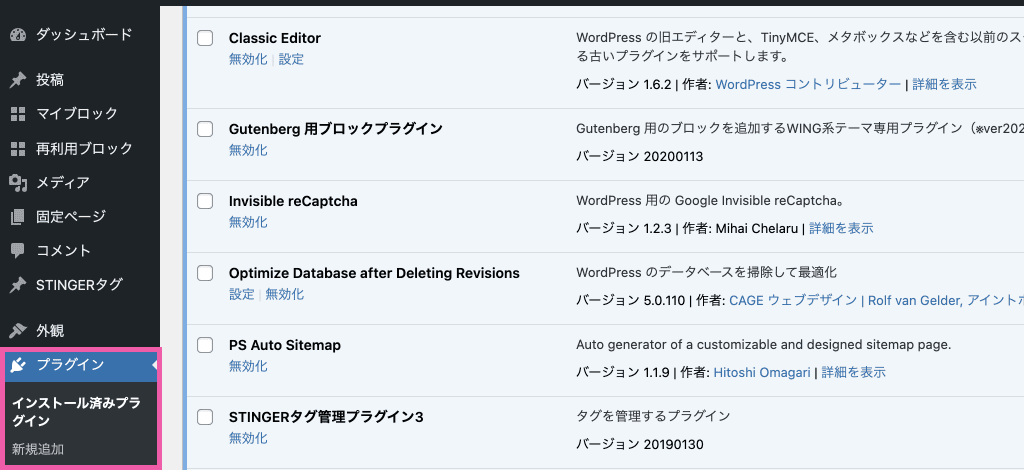
「プラグイン」→「新規追加」をクリックします。

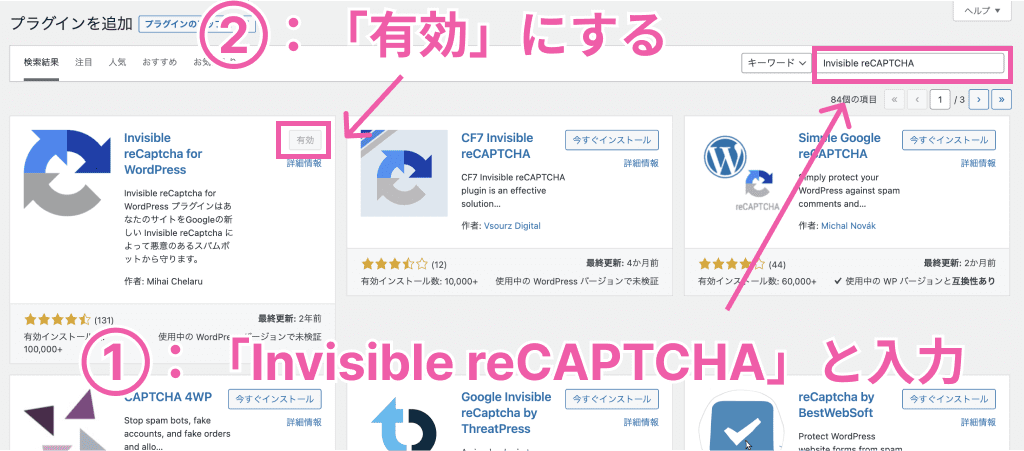
画面右上の検索窓に「Invisible reCAPTCHA」と入力し、表示された「Invisible reCAPTCHA for WordPress」を有効化します。

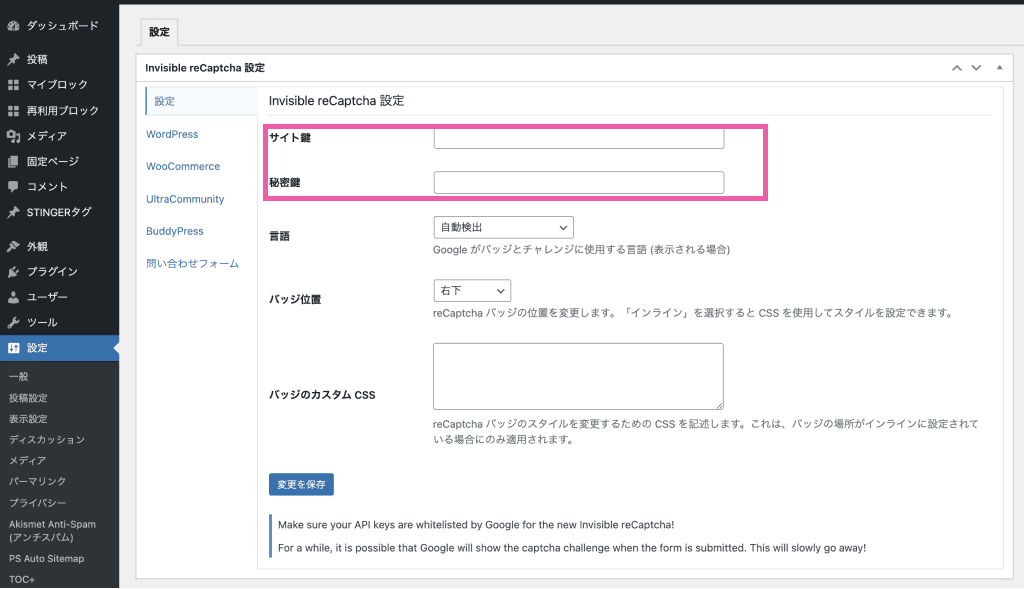
上図のとおり、「設定」に「Invisible reCAPTCHA」が追加されているのでクリック。


reCAPTCHAのサイトキーとシークレットキーをそれぞれ入力します。
先ほどContact Form 7で入力した上記の2つは、削除しておきましょう。

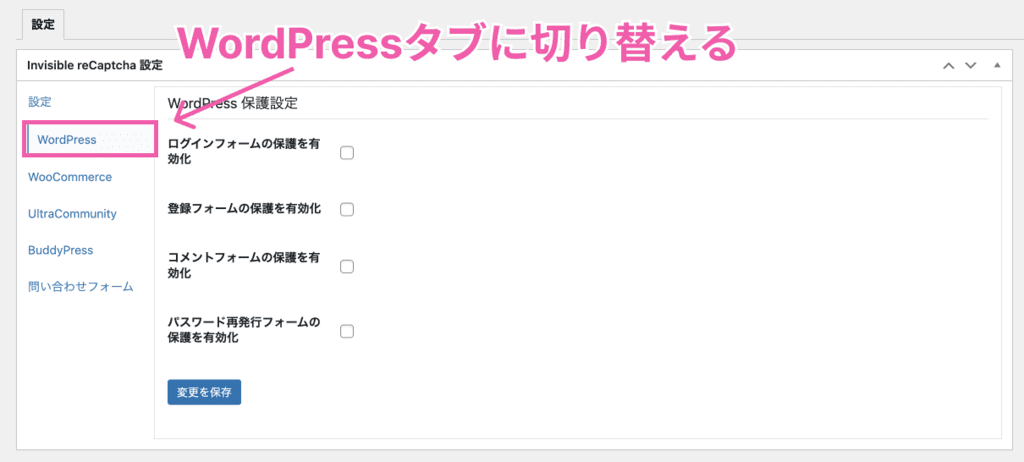
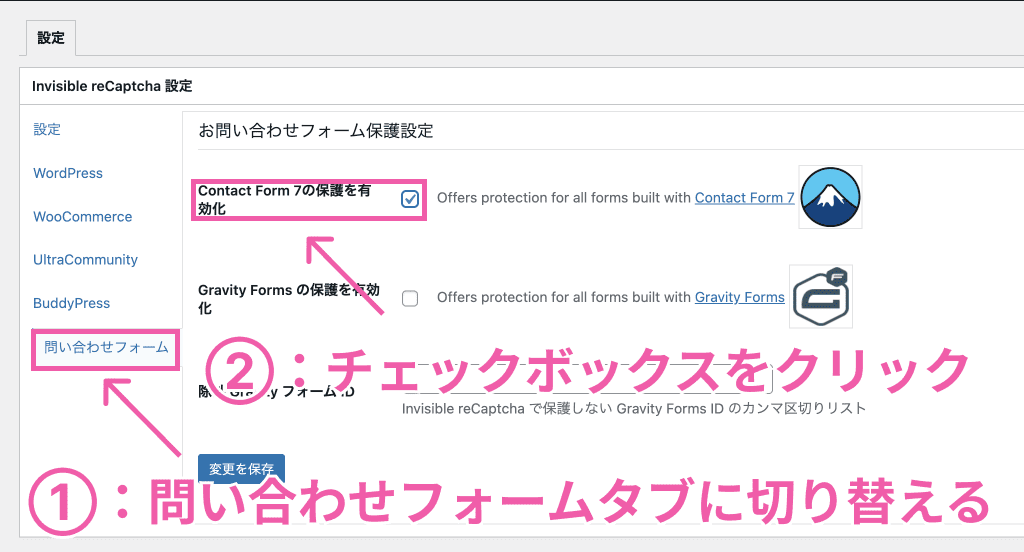
続いて、設定画面をWordPressタブに切り替えます。
4つの項目のチェックを全て外したら、「変更を保存」をクリックしましょう。

最後に問い合わせフォーム設定を行います。「Contact Form 7の保護を有効化」にチェックをつけて、「変更を保存」をクリック。
以上で、全ての作業が完了です!

PHPファイルを調整した時ほどではないですが、十分にパフォーマンスを上げることに成功しました。

Contact Form 7のスパム対策まとめ

本記事では、Contact Form 7のスパム対策方法について解説してきました。
内容がすこし複雑だったのでおさらいすると、
- Contact Form 7を導入する
- Google reCAPTCHAと連携する
- reCAPTCHAのロゴを非表示にする
- サイトが重くなる問題を解消する(PHPファイル調整かプラグイン導入)
上記の手順で進めていけばOKです。

今回は以上です。



