

こんなお悩みを、解決していきます。
本記事の内容
・ブログサイトをおしゃれにする5つのコツ
・ブログ記事を読みやすくする10つのコツ
・【参考】おしゃれなブログサイト3選
本記事の信頼性
この記事を書いている僕は、本業を通じてたくさんのブログサイトや文章に触れています。本ブログでもデザインや読みやすい文章にこだわっているので、ノウハウをすべてお伝えします。
本記事では、ブログデザインをおしゃれにするコツと読みやすい記事にするコツについて解説します。
結論、おしゃれなブログとは「シンプルで統一感のあるブログ」のことです。決して奇抜な装飾や派手な配色がおしゃれの条件ではありません。

これからブログのデザインを整えようとしている人は、ぜひ本記事を参考にしながらおしゃれなブログを完成させていきましょう!
目次
記事を書く前にブログデザインを整えよう

ブログサイトのデザイン(主にトップページ)は、コンテンツの内容と同じぐらい大切です。
なぜなら、サイトに訪問してくれた読者がもっとも目にする部分だから。ここのデザインが整っていないと、記事を見る前に離脱される可能性もあります。

おしゃれでわかりやすいデザインにして、気持ちよく読者を迎えてあげるようにしましょう。
サイト全体とブログ記事のデザインを整えるメリット
サイト全体とブログ記事のデザインを整えることで、大きなメリットが発生します。
下記の通りです。
サイト全体のデザインを整えるメリット
・読者にコンテンツを見てもらいやすくなる
・どんなコンテンツがあるのか把握しやすくなる
・サイトの信頼性が増す
ブログ記事のデザインを整えるメリット
・文章の内容が理解しやすくなる
・最後まで読んでもらいやすくなる
・他の記事も読みたくなる
さらに、この2つのデザインを整えることで生まれるひとつのメリットがあります。
おしゃれなブログは読者の離脱を防ぐメリットがある
それぞれのデザインを整えると、読者の離脱を防ぐことができます。
ブログサイトを運営していてもっとも避けたいのが読者の離脱であり、ほとんどのブロガーが意識しているポイントです。
コンテンツの質はもちろんですが、まずはサイト全体とブログ記事のデザインを整えておしゃれにすることを意識してみましょう。
ブログサイトをおしゃれにする5つのコツ

まずはじめに、ブログサイトをおしゃれにする5つのコツをお伝えします。
ブログサイトをおしゃれにする5つのコツ
その①:ブログサイトの配色を決める
その②:ブログサイトの操作性を高める
その③:広告の数を控えめにする
その④:使用する画像のサイズ・雰囲気を合わせる
その⑤:デザインの統一感を意識する
その①:ブログサイトの配色を決める
まずは、ブログサイトの配色を決めましょう。

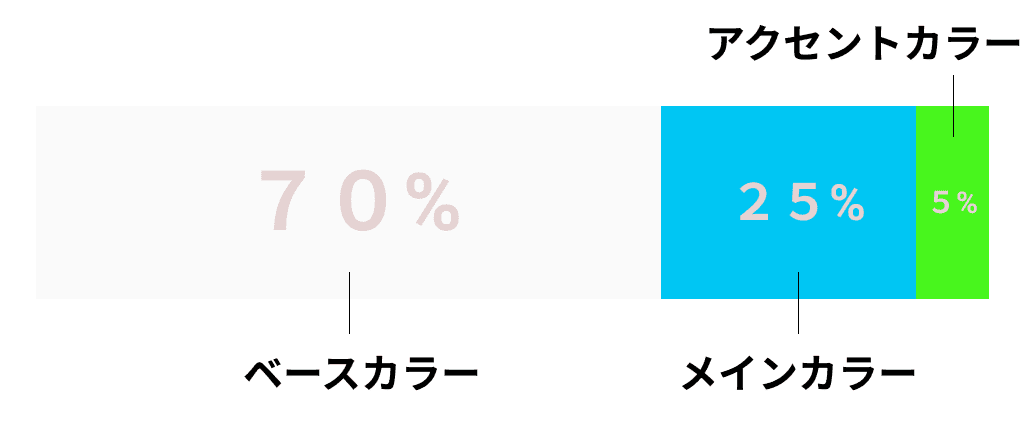
ブログサイト全体の配色を決めるときに、
- ベースカラー(全体の70%)
- メインカラー(全体の25%)
- アクセントカラー(全体の5%)
を意識すると、バランスがよくなるといわれています。

上図のイメージです。
それぞれの色に役割がありまして、少し深掘りして解説します。
ベースカラー(全体の70%)
ベースカラーは、サイトの中で背景色や余白として使用します。

メインカラーやアクセントカラーを際立たせる脇役的な存在ですので、黒や赤など主張の激しい色を採用することは避けるようにしましょう。
メインカラー(全体の25%)
メインカラーは、サイトの中でも主役的な存在です。ヘッダーや見出しタグなどで使用します。
サイトの印象を左右するもっとも重要といっても過言ではない色なので、他のサイトも参考にしながら決めていきましょう。
アクセントカラー(全体の5%)
もっとも出番の少ない色ですが、CVボタンや内部リンクの装飾など「とくに強調したいポイント」で使用します。
扱いが難しいので、たくさんの色を採用するのは控えるようにしましょう。
その②:ブログサイトの操作性を高める
配色や画像だけがおしゃれなブログの条件ではなく、サイトの操作性も非常に重要です。
ちなみに操作性を高めるには、
- グローバルメニューを設置する
- カテゴリーを表示する
- サイドバーを整える
といった、基本をおさえておけばOK。

グローバルメニューはこんな感じです。
グローバルメニューがあるだけで、どんな情報が手に入るのかすぐに把握できますし、お目当てのページまでストレスなく到達できるので読者に親切ですね。
操作性も伴ってこそおしゃれなブログなので、デザインばかりこだわらないように注意しましょう。
その③:広告の数を控えめにする
ブログサイトの主役はあくまで記事なので、広告をバンバン貼りつけるのはNGです。

最近の読者は広告に対する抵抗感が強いので、数は控えるようにしましょう。
繰り返しになりますが、ブログの主役は広告ではなく記事コンテンツです。
その④:使用する画像のサイズ・雰囲気を合わせる
おしゃれなブログサイトを目指すなら、画像の存在は欠かすことができません。
ですが、サイトの雰囲気に合わなかったりサイズがバラバラだと、逆に悪い影響を及ぼしてしまいます。
例えば、「ブログ初心者向け」のコンテンツで構成されたブログなのに使われている画像がハローキティばかりだと謎すぎますよね。
当ブログの場合、画像サイズは「縦1024×横630」を使用することがほとんどです。(※アイキャッチ画像など)
画像の雰囲気とサイズにも気を配り、おしゃれなブログを目指してくださいね。
その⑤:デザインの統一感を意識する
これまでお伝えした内容の総集編的な内容になります。
ここでいうデザインとは「ブログサイトを通じて読者に認知されるすべて」が対象で、統一感を意識することが大切です。
画像のサイズや雰囲気、文字の色や装飾に至るまでこれと決めたら統一しましょう。そうすると読者に与える違和感がなくなり離脱を防ぐことができます。
どんな有名なブロガーさんでもデザインの調整は定期的に行っていますが、共通するのは「読者を第一に考えている」「デザインに統一感がある」といったポイントです。
まずはシンプルに、サイト全体を通しての統一感を意識してみてください。
ブログ記事を読みやすくする10つのコツ

続いては、ブログ記事を読みやすくするコツについて解説します。

ブログ記事を読みやすくする10つのコツ
その①:文字のサイズや色を統一する
その②:太字やマーカーで文字を目立たせる
その③:漢字・ひらがなのバランスを意識する
その④:表記ゆれに注意する
その⑤:文章に余白をもたせる
その⑥:見出しデザインを整える
その⑦:箇条書きで要点をまとめる
その⑧:ボックスを使ってポイントを伝える
その⑨:吹き出しを使ってポイントを伝える
その⑩:画像を適度に配置する【例:h2タグの下】
その①:文字のサイズや色を統一する
文字のサイズや色を統一するだけで、読みやすい記事ができあがります。
文字をデカ文字にしたりカラフルにしているブログをたまに見かけますが、あまりオススメできません。

頻繁に使う文字はシンプルでOK。強調したい箇所だけ装飾を施すようにしましょう。
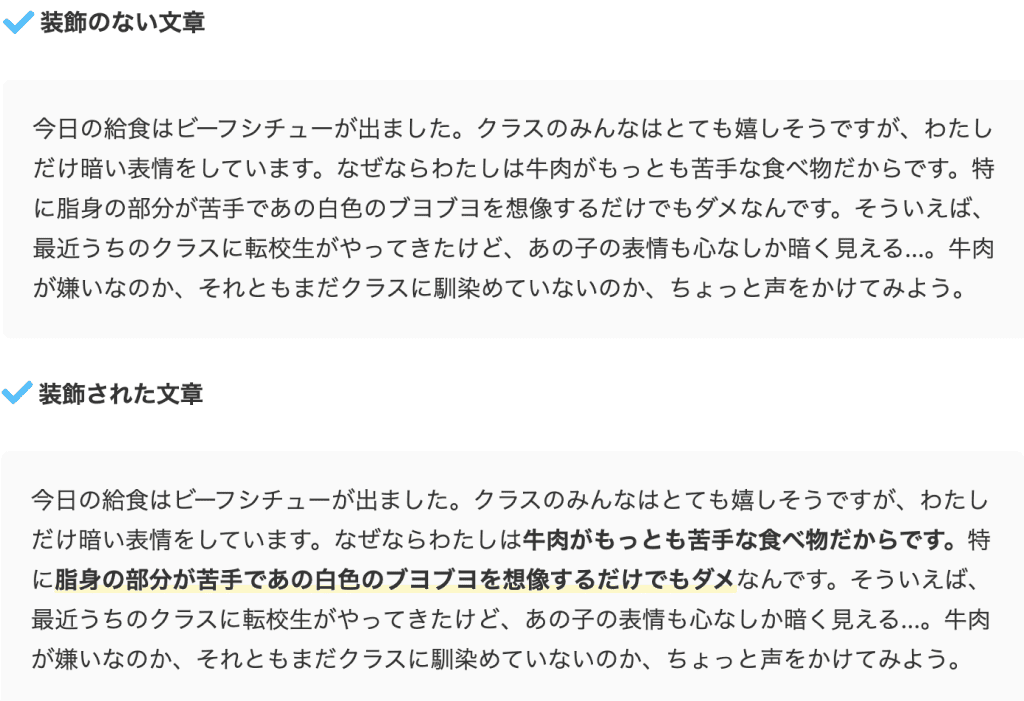
その②:太字やマーカーで文字を目立たせる
とくに重要なポイントを伝えたい場合、太字やマーカーは非常に有効です。
逆に装飾されていないと、重要なポイントなのに読み飛ばされてしまう可能性すら出てきます。
下記をご覧ください。


かなり便利ですが、使いすぎると本当に伝えたい内容が伝わりにくくなるので注意してください。
その③:漢字・ひらがなのバランスを意識する
漢字3割、ひらがな7割(カタカナ0〜1割)の比率にすると文章は格段に読みやすくなります。

ただでさえ読むのが億劫な新聞でも、しっかり読みやすさを考えて作られているんですね。
ブログ記事は気軽に文字変換ができるので漢字が多くなりがちですが、ひらがなの割合を多くすることを意識して取り組んでみましょう。
その④:表記ゆれに注意する
表記ゆれとは、「記事内で登場する単語が統一されないこと」を意味します。
表記ゆれの例
・5つ⇔5つ(※大文字と小文字が統一されていない)
・文字⇔フォント(※意味は同じだが表現が異なる)
・おしゃれ⇔オシャレ(ひらながとカタカナでバラバラ)
こんな感じですね。
表記ゆれがあると文章が読みにくくなったり、内容がわかりづらくなるというデメリットがあります。

表記ゆれは、文章を書いている最中に気づくことが難しいので、書き終えたあとのチェックを習慣化しましょう。
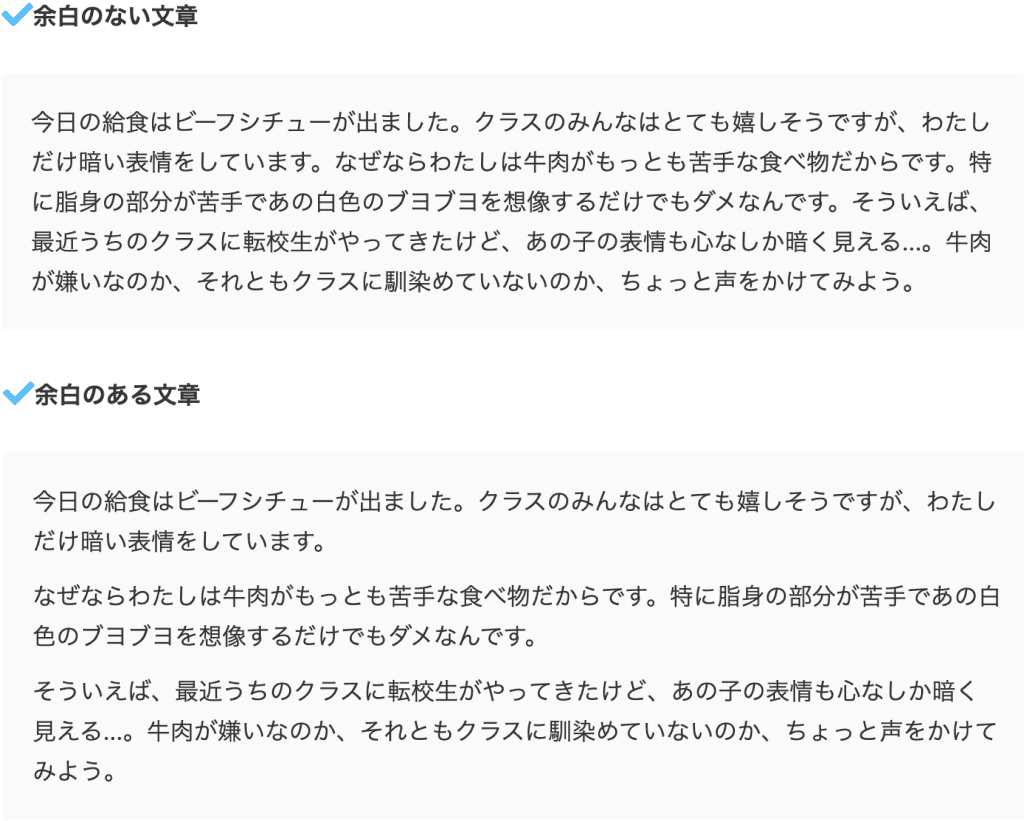
その⑤:文章に余白をもたせる
文字の行間や段落間に余白をもたせると、文章の内容を理解してもらいやすくなります。

下記、参考事例です。

余白のない文章と比較すると、改行するだけで読みやすくなりますね。

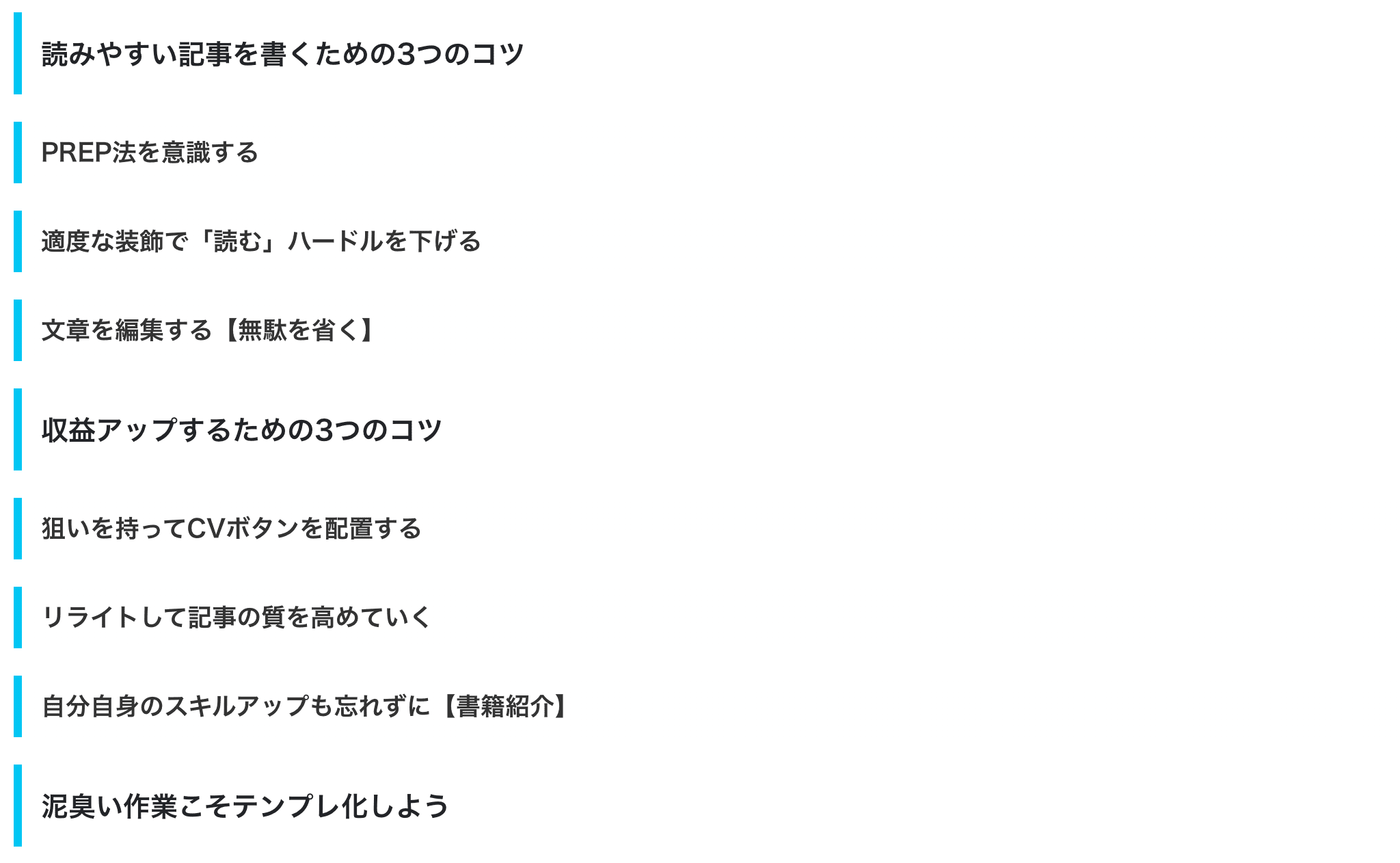
その⑥:見出しデザインを整える
デザインされた見出しは目にとまりやすく、これからどんな内容が書かれているのか理解しやすくなります。
下記、参考です。

当ブログの場合、こんな感じですね。
見出しには文章の階層構造をわかりやすくする効果もあるので、あるだけでグッと読みやすくなりますよ。
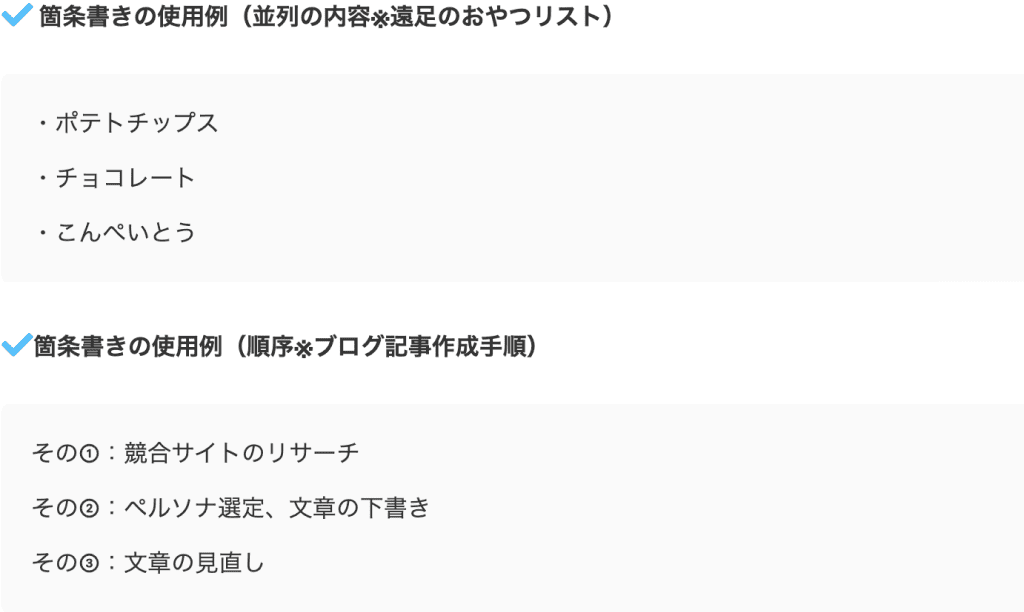
その⑦:箇条書きで要点をまとめる
箇条書きを使うと文章に緩急がつくので、読者を引きとめて要点をしっかり伝えることができます。
下記、参考事例です。

並列の内容や順序を構造的・視覚的に伝えることができるので、かなり便利ですよね。
文章が長くなりそうなとき、活用してみてください。
その⑧:ボックスを使ってポイントを伝える
文章の中でとくに強調したいポイントは、ボックスを使用すると視覚的にわかりやすくなります。
当ブログの場合、画面をスクロールして文章だけが続いてしまう場合にもボックスを使用しています。
その⑨:吹き出しを使ってポイントを伝える
ボックス同様、強調したいポイントで使用します。

吹き出しで使用する画像はフリー素材でもいいですし、本格的なものを作りたいならココナラなどで依頼してみましょう。
補足ですが、広告の世界には「美人(Beauty)赤ちゃん(Baby)動物(Beast)」を使うと好感をもたれやすいという3Bの法則があります。
その⑩:画像を適度に配置する【例:h2タグの下】
画像を適度に配置すると、文章に緩急がついて最後まで読んでもらいやすくなります。

読者は文章が読みたいのではなく、情報を求めてやってきます。「どうすれば文章が読みやすくなるか=情報が伝わりやすくなるか」を意識しましょう。
画像のalt属性を埋めよう
alt属性とは、画像につける名前みたいなものです。
なんらかの理由で画像が表示されなかったときに、alt属性で指定したテキストが表示されるのでSEOにいい影響を与えてくれます。

WordPressならサクッと設定することができるので、忘れないようにしましょう。
【参考】おしゃれなブログサイト3選

続いて、おしゃれなブログサイトを参考としてご紹介します。

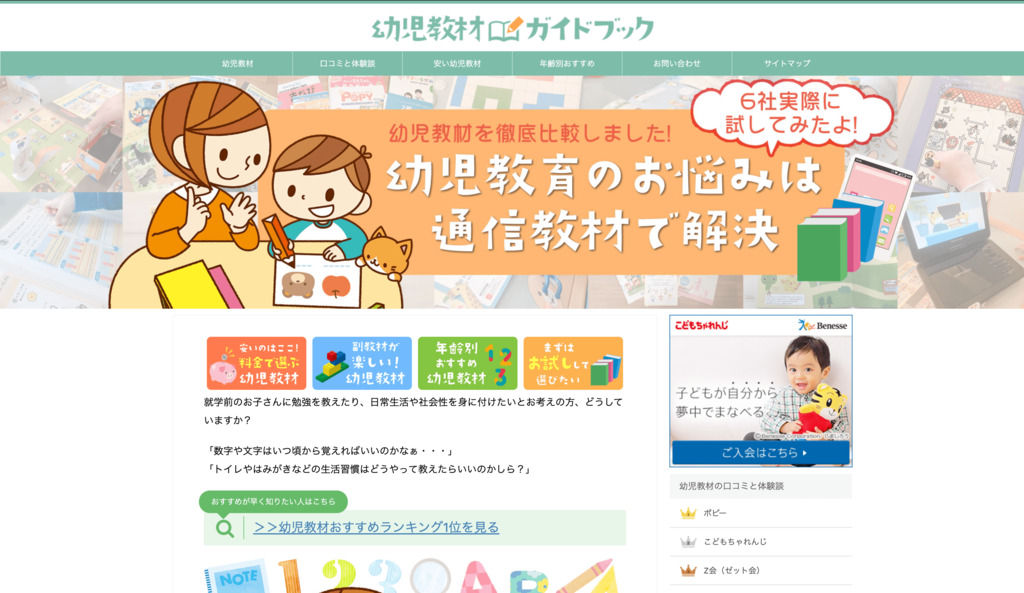
幼児教材ガイドブック

参考:幼児教材ガイドブック
まずはじめは、幼児教材ガイドブック。
サイトのタイトル通り、幼児教育の通信教材に特化したブログサイトです。
ファーストビュー(=サイトにアクセスしたとき、最初に表示される部分)をひとめ見るだけで、どんなコンテンツが用意されているのか理解できますね。
「こんなおしゃれなブログサイト作れないよ」と思うかもですが、WordPressテーマを使用すれば解決します。後ほど解説しますね。
ほたるノート

参考:ほたるノート
続いてご紹介するのは、ほたるノート。

ターゲットが女性なら、かなり参考になるのではないでしょうか。
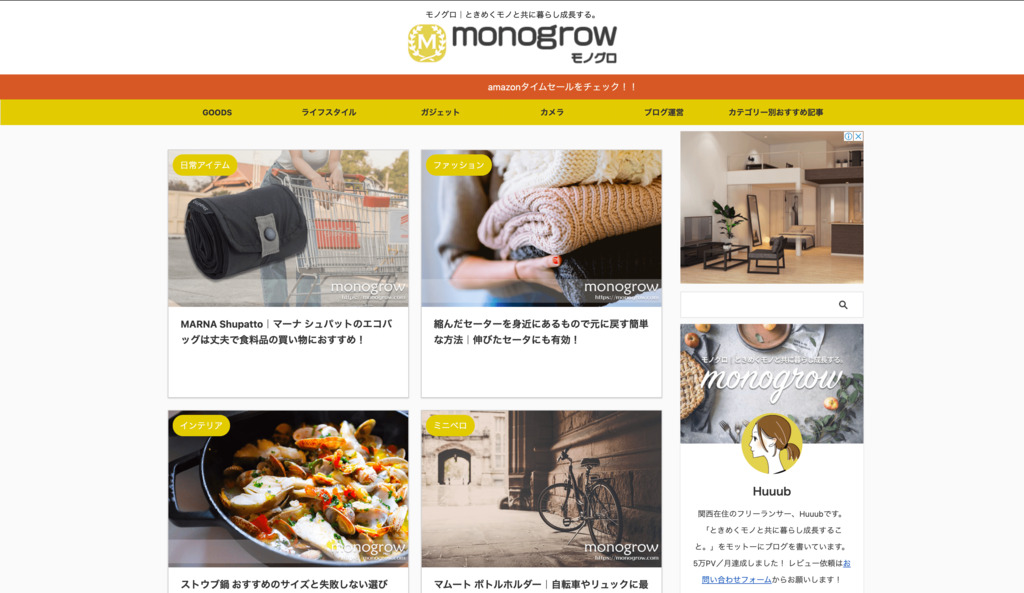
monogrow(モノグロ)

参考:monogrow
最後にご紹介するのは、monogrow(モノグロ)。
当ブログと同じWordPressテーマ(親テーマ:AFFINGER6 EX / 子テーマ:JET2)を使用しています。

記事本文はシンプルで内容もわかりやすく、アイキャッチ画像も雰囲気に合っていますね。
WordPressテーマ(AFFINGER)でデザインを再現しよう
今回ご紹介した3つのブログサイトは、WordPressテーマ(AFFINGER)で似たようなデザインを再現することができます。

当ブログでも使用しているAFFINGERについて詳しく知りたい方は下記を参考にしてみてくださいね。
-

AFFINGER6の最新レビューと購入手順を解説【特典あり】
続きを見る
他のWordPressテーマも検討したいという人は、下記をご覧ください。
-

【2022】おすすめのWordPressテーマ9つを徹底解説【有料8選&無料1選】
続きを見る

おしゃれなブログで読者を増やそう

本記事では、ブログサイトをおしゃれにするコツや記事を読みやすくするコツについて解説しました。

はじめから完璧でなくても、少しずつ自分なりのおしゃれなブログを目指していきましょう。
下記、記事内容の復習です。
ブログサイトをおしゃれにする5つのコツ
その①:ブログサイトの配色を決める
その②:ブログサイトの操作性を高める
その③:広告の数を控えめにする
その④:使用する画像のサイズ・雰囲気を合わせる
その⑤:デザインの統一感を意識する
ブログ記事を読みやすくする10つのコツ
その①:文字のサイズや色を統一する
その②:太字やマーカーで文字を目立たせる
その③:漢字・ひらがなのバランスを意識する
その④:表記ゆれに注意する
その⑤:文章に余白をもたせる
その⑥:見出しデザインを整える
その⑦:箇条書きで要点をまとめる
その⑧:ボックスを使ってポイントを伝える
その⑨:吹き出しを使ってポイントを伝える
その⑩:画像を適度に配置する【例:h2タグの下】
量が多くて大変かもしれませんが、ブログサイトをおしゃれにしたい、記事を読みやすくしたいならどれも必須です。

今回は以上です。




