
こんなお悩みを、解決していきます。
本記事の内容
・WordPressの固定ページとは?どんなときに使うの?
・WordPressの「固定ページ」と「投稿」の違い
・WordPressで固定ページを作成する方法
・WordPressで固定ページを作成したらやりたい3つのこと
本記事の信頼性
現役のWebマーケター兼、副業ブロガーとして活動している僕が、固定ページの作成方法と基本的な使い方を解説します。
本記事では、サイト運営に欠かせない「固定ページ」の作成方法と基本的な使い方について、図解つきで解説します。
ブログ初心者の方にとって、「サイトにどんなページを用意したらいいかわからない」という悩みはあるあるです。

とはいえ、作成方法はかなり詳しく説明しているので、初心者の方でも問題なく進めていけるはずです。
ぜひ最後まで読んで、「固定ページ」で作成すべきページを完成させましょう。
目次
WordPressの固定ページとは?どんなときに使うの?

WordPressの固定ページとは、カテゴリに含まれず、単体で完結するようなページのことです。

通常のブログ記事は「投稿」で新規作成されるので、使用頻度は雲泥の差になると思います。
一般的に、下記の4つは固定ページで作成されます。
固定ページで用意するもの
その①:お問い合わせフォーム
その②:プライバシーポリシー
その③:プロフィールページ
その④:サイトマップ
まだ用意できていないという方に向けて、それぞれカンタンにご説明します。
その①:お問い合わせフォーム
通常のブログサイト程度でも、お問い合わせフォームは必須で用意しましょう。
なぜなら、
- ブログサイトの信頼性に繋がる
- お仕事に繋がることもある
- Googleアドセンスの審査に有利となる
からですね。
WordPressプラグインの「Contact Form7」か、Googleが提供する「Googleフォーム」のどちらかを利用すればカンタンに作れます。
下記、参考記事もご用意しました。
-

【WordPressブログ】お問い合わせフォームの作り方【プラグインとGoogleフォームを両方紹介】
続きを見る
その②:プライバシーポリシー
プライバシーポリシーとは、個人情報の利用目的や取り扱い方法をまとめて公表したもののことです。
お問い合わせフォームやGoogleアナリティクスによるアクセス解析など、個人情報を取得する機会があるなら必須で用意しましょう。
また、サイト内で商品を紹介する機会があるなら免責事項の記載も欠かせません。
難しく感じるかもしれませんが、別記事にて雛形をご用意しているので参考にしてみてください。
-

【ブログ初心者でもOK】プライバシーポリシーと免責事項の書き方を解説【雛形つき】
続きを見る
その③:プロフィールページ
E-A-Tの観点からもプロフィールページ作成を推奨します。
E-A-Tとは、Expertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)を略したGoogleの造語です。

プロフィールページの書き方は、下記にご用意しました。
-

ブログの読者を惹きつける!プロフィールページの書き方【テンプレート付き】
続きを見る
その④:サイトマップ
サイトマップとは、サイトにどんな記事コンテンツがあるのか、どんな構造になっているのかを可視化したものです。
ブログ読者にも親切ですし、新記事のインデックスをスムーズにする役割もあります。

サイトマップの作り方も、わかりやすく解説した記事をご用意してます。
-

WordPressでサイトマップを作る超簡単な方法【プラグイン2つを活用】
続きを見る
WordPressの「固定ページ」と「投稿」の違い

WordPressで新規ページを作成するには、「固定ページ」か「投稿」を利用します。
主な違いとしては、下記のとおりです。
「固定ページ」と「投稿」の違い
| 固定ページ | 投稿 | |
| 用途 | カテゴリに含まれず、単体で完結するようなページ。 お問い合わせフォームやプライバシーポリシーなどのページを作成するときに使う。 | 通常のブログ記事を作成するときに使う。 |
| 特徴 | ・固定ページ同士で親子関係をつくることができる。 ・トップページに設定することができる ・ページごとにデザインを変更することができる | ・カテゴリーやタグをつけることができる。 ・時系列で表示される |
「投稿」は説明するまでもないかもしれないですが、通常のブログ記事を作成する際に使います。

逆に「固定ページ」の場合、作成したページ同士がそれぞれ単体で完結する場合に使います。
固定ページ同士で親子関係を作れるので、企業サイトやお店のホームページでは重宝するかもしれません。(通常のブログサイトでは使用することはほぼないです)
WordPressで固定ページを作成する方法

それでは実際に、WordPressで固定ページを作成していきましょう。
WordPressのブロックエディタを使用しますので、慣れていない方は下記を参考にしてください。
-

【初心者向け】WordPressブログの書き方と投稿方法を徹底解説
続きを見る
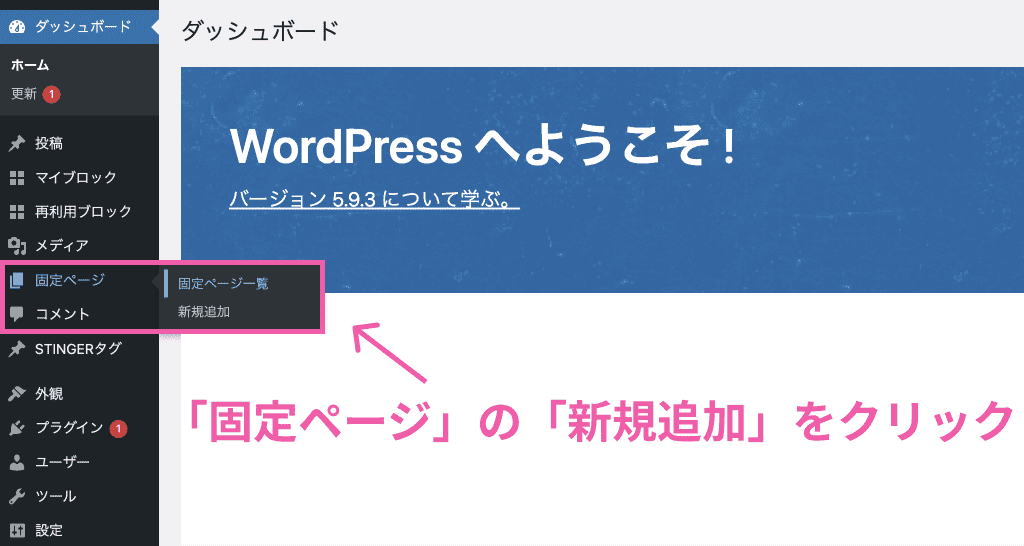
まずはじめに、WordPress管理画面を開きます。

「固定ページ」→「新規追加」の順でクリックします。

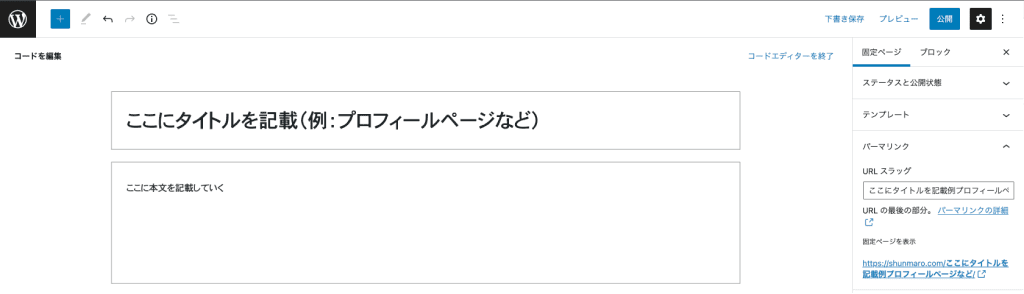
ブロックエディタを採用している場合、上図のとおり表示されます。
エディタの使用方法は「投稿」と同じです。タイトルと本文を記載していきます。

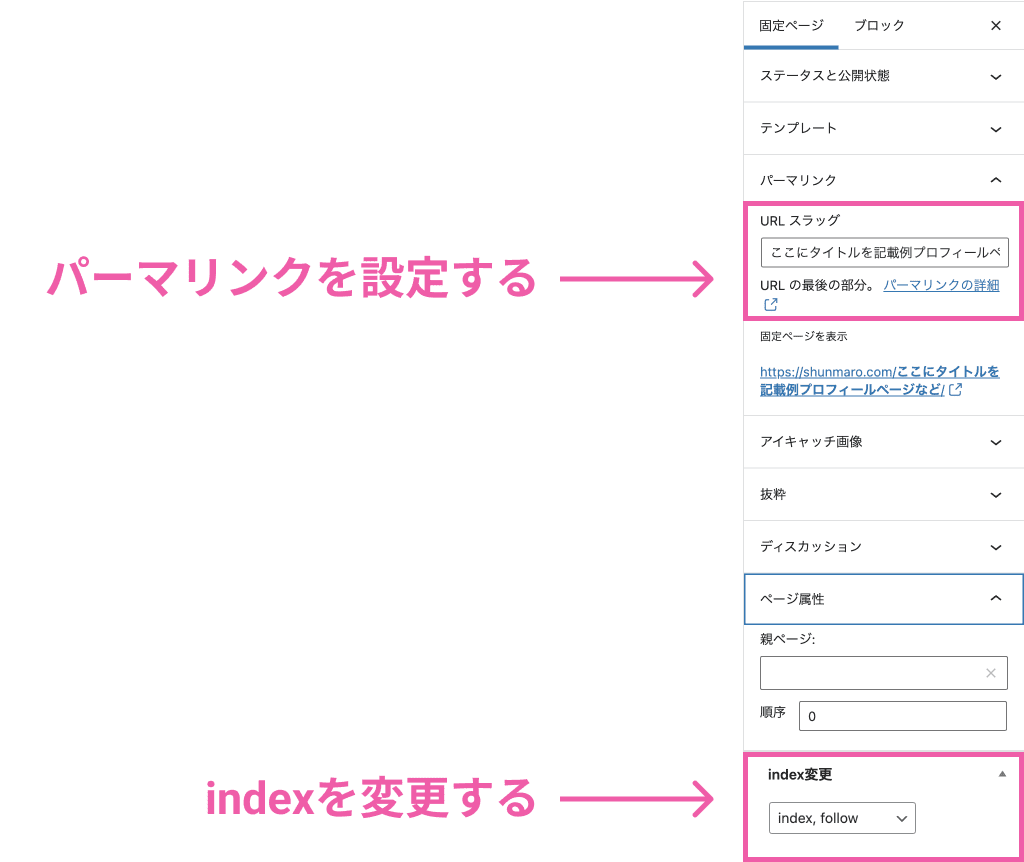
諸々が完了したら、サイドバーにて必要な調整を行います。
例えば、作成した固定ページが「プロフィールページ」ならパーマリンクは「profile」のように設定しましょう。
そして、検索エンジンに評価させたくない場合、indexを変更して「noindex」にしてもOKです。
WordPressで固定ページを作成したらやりたい3つのこと

WordPressで固定ページを作成したら、下記の3つに取り組んでみましょう。
WordPressで固定ページを作成したらやりたい3つのこと
その①:固定ページのリンクをトップページに貼りつける
その②:トップページを固定ページに設定する
その③:「投稿」機能でブログ記事を書く
その①:固定ページへのリンクをトップページに貼りつける
「投稿」で作成したページと異なり、固定ページはリンクをトップページに貼りつけて、ようやく読者に存在を認知してもらえます。
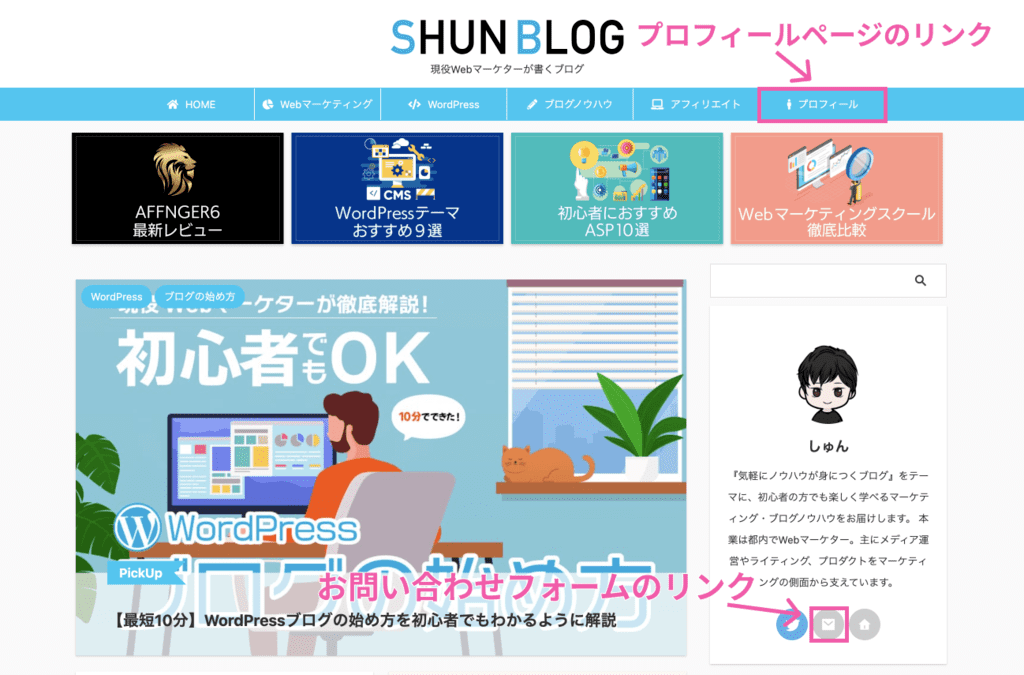
リンクの箇所としては、ヘッダーのメニューやプロフィールカードなどが一般的です。

こんな感じですね。
今回は参考として、プライバシーポリシーのページをグローバルメニュー(以下:ヘッダーメニュー)に配置していきます。

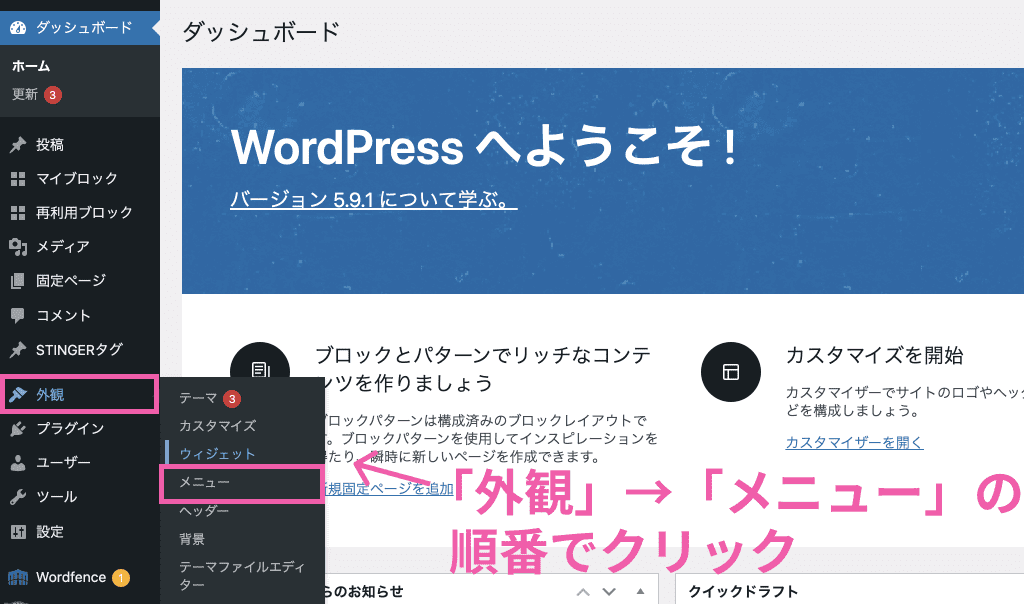
WordPress管理画面から、「外観」→「メニュー」の順番でクリックします。

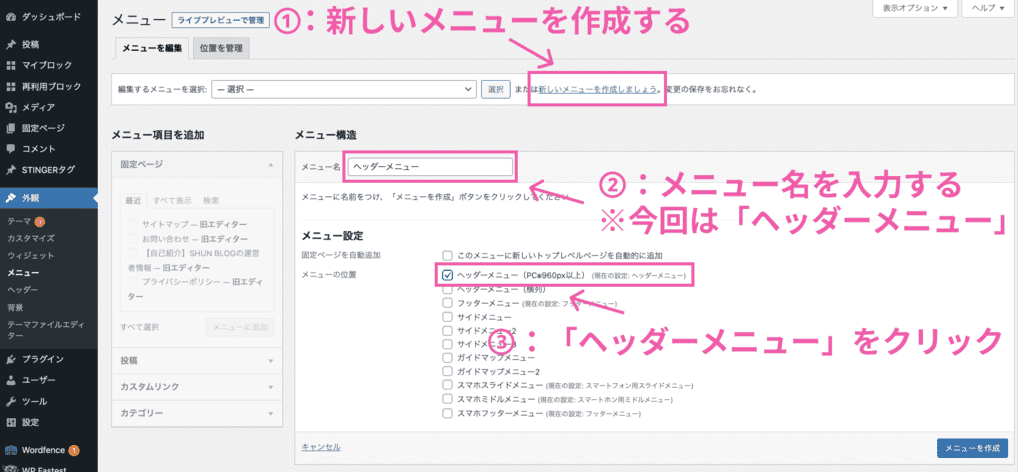
上図のとおり、新しいメニューを作成します。適当なメニュー名を入力し、メニュー設定にて「ヘッダーメニュー」を選択し、「メニューを作成」をクリックします。

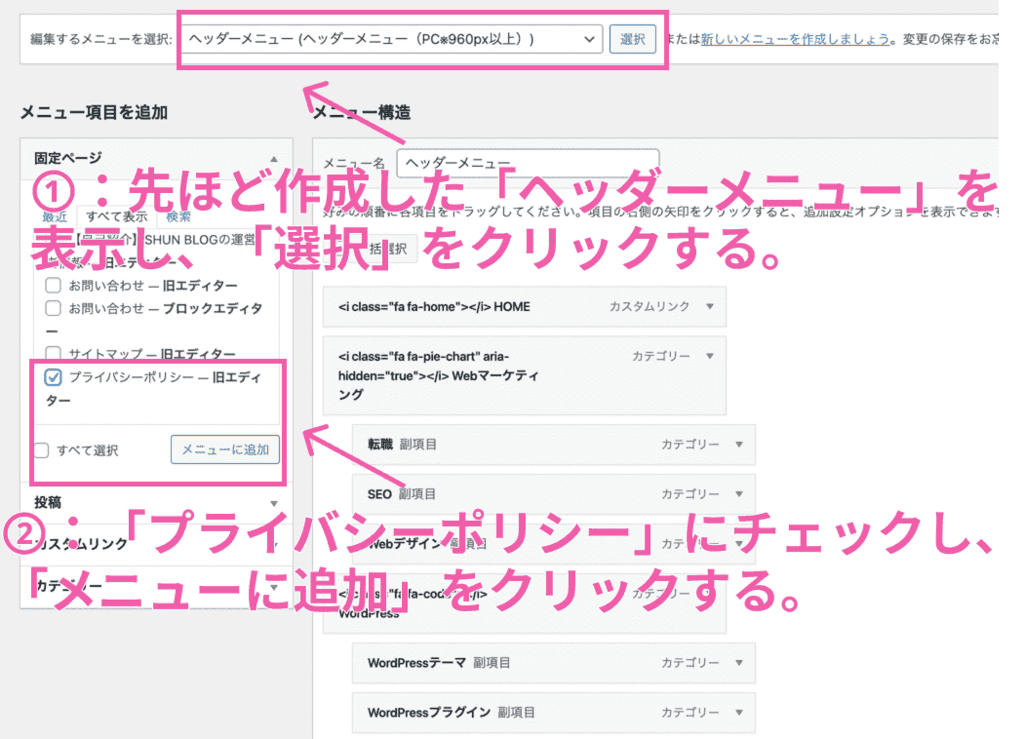
いま作成した「ヘッダーメニュー」を選択し、画面左側の固定ページ一覧(すべて表示)から「プライバシーポリシー」にチェックを入れ、「メニューに追加」をクリックします。

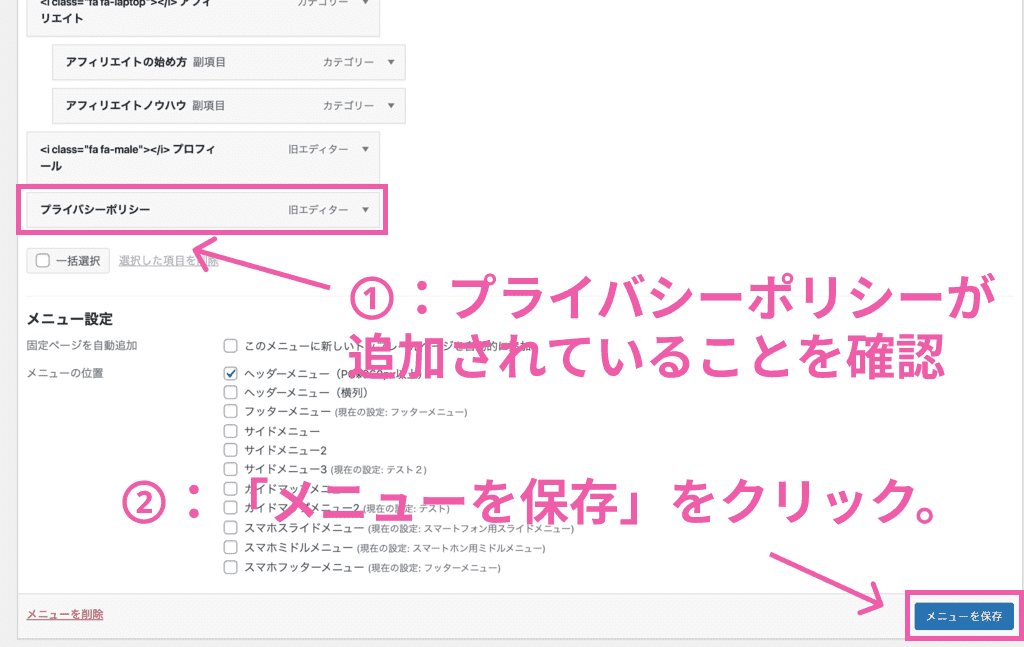
上図のとおり、プライバシーポリシーが追加されていればOKです。「メニューを保存」をクリックしましょう。

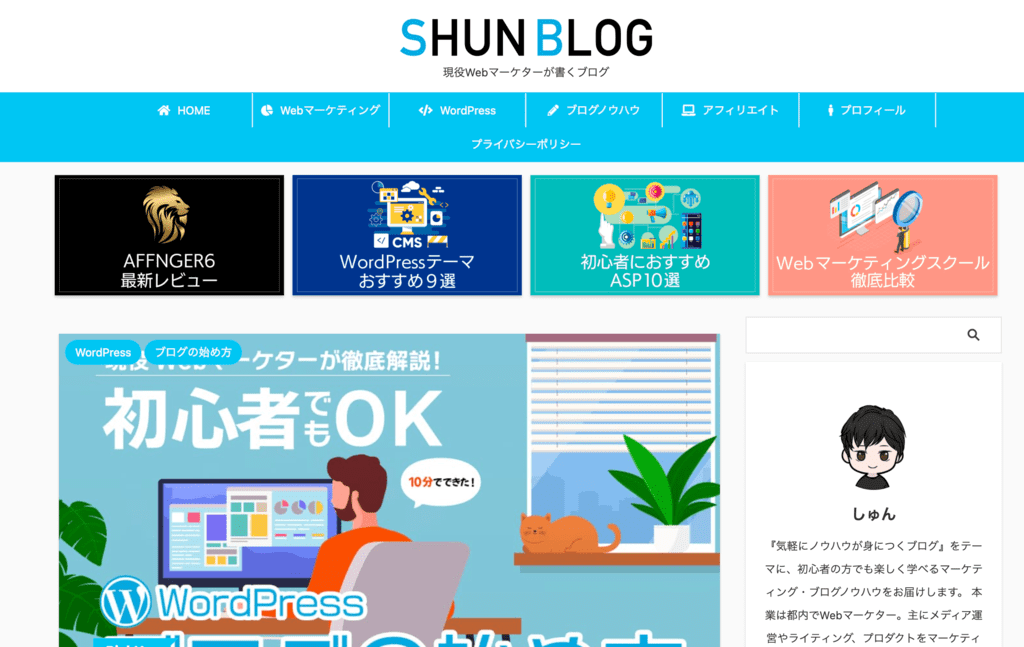
上図のとおりに表示されればOKです。
その②:トップページを固定ページに設定する
デフォルトの状態だと、トップページにはブログ記事の一覧が表示されているかと思います。
実は、任意のページをトップページに設定することができるんです。

設定自体はすぐに終わるので、実際にやっていきましょう。

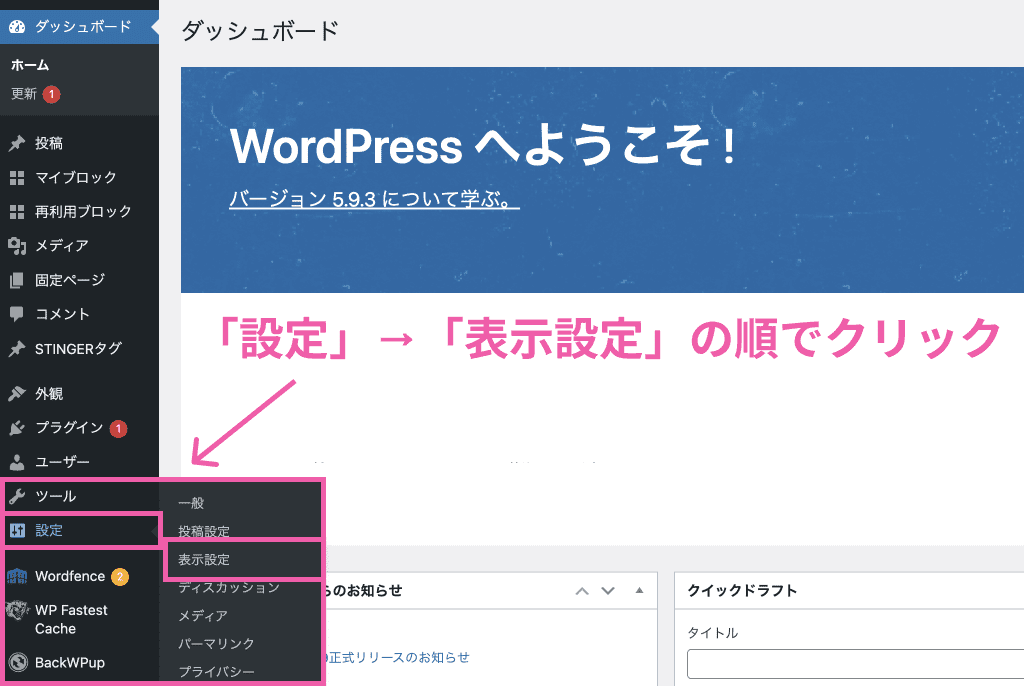
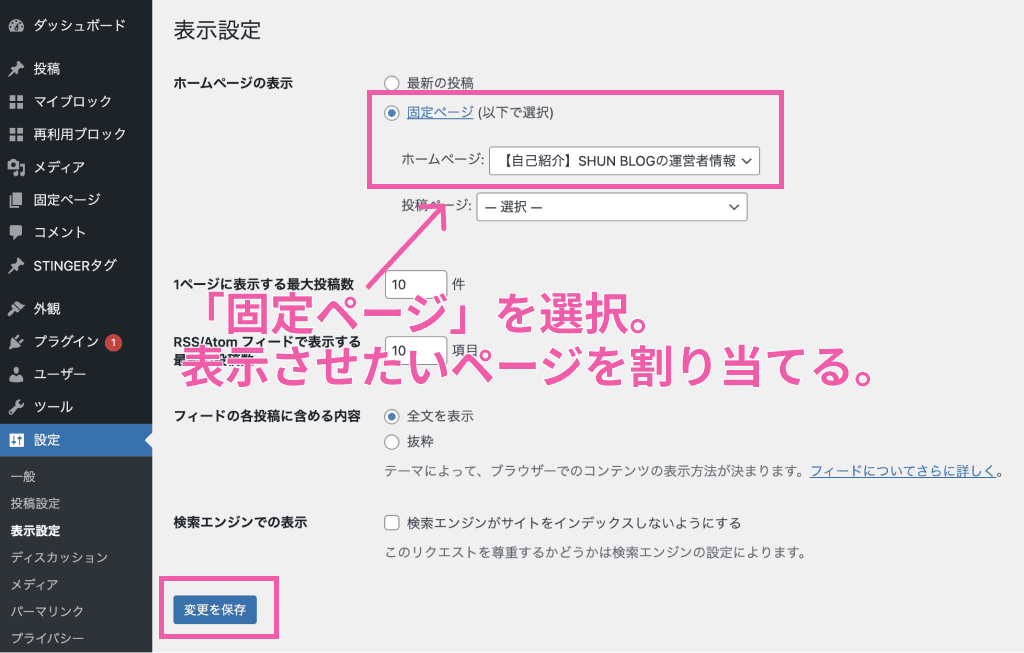
WordPress管理画面から「設定」→「表示設定」をクリックします。

「固定ページ」を選択。その下にある「ホームページ:」で任意のページを割り当てます。「変更を保存」も忘れないようにしましょう。

当ブログで採用している「AFFINGER」のデザイン方法については、また別の記事でご紹介しますね。
その③:「投稿」機能でブログ記事を書く
必要な固定ページを用意できたら、「投稿」機能でブログ記事を書きましょう。
当然の話ではあるのですが、読者は固定ページを閲覧しにサイトを訪問するわけではありません。

-

【超基本】ブログ記事の書き方を現役マーケターが徹底解説【コツ10個】
続きを見る
必要な固定ページを作成したら、ブログ記事を書こう

本記事では、固定ページの作成方法と基本的な使い方について解説してきました。
ブロックエディタの使い方は少し難しいですが、慣れてくればサクサクとライティングできるようになるはずです。
本記事のメイントピックは「固定ページ」でしたが、必要なページはたった4つです。
ほぼコピペでOKですので、サクッと用意してブログ記事に専念できる環境を作り上げましょう。
今回は以上です。